Configuring a design template. is a extremely straightforward process. Both techniques exist that The implementation procedure can be carried out.
The first step is to log in To access the WordPress administration panel. then click on
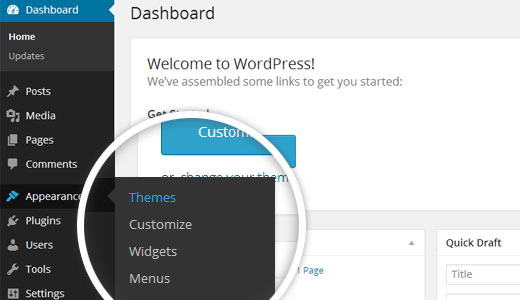
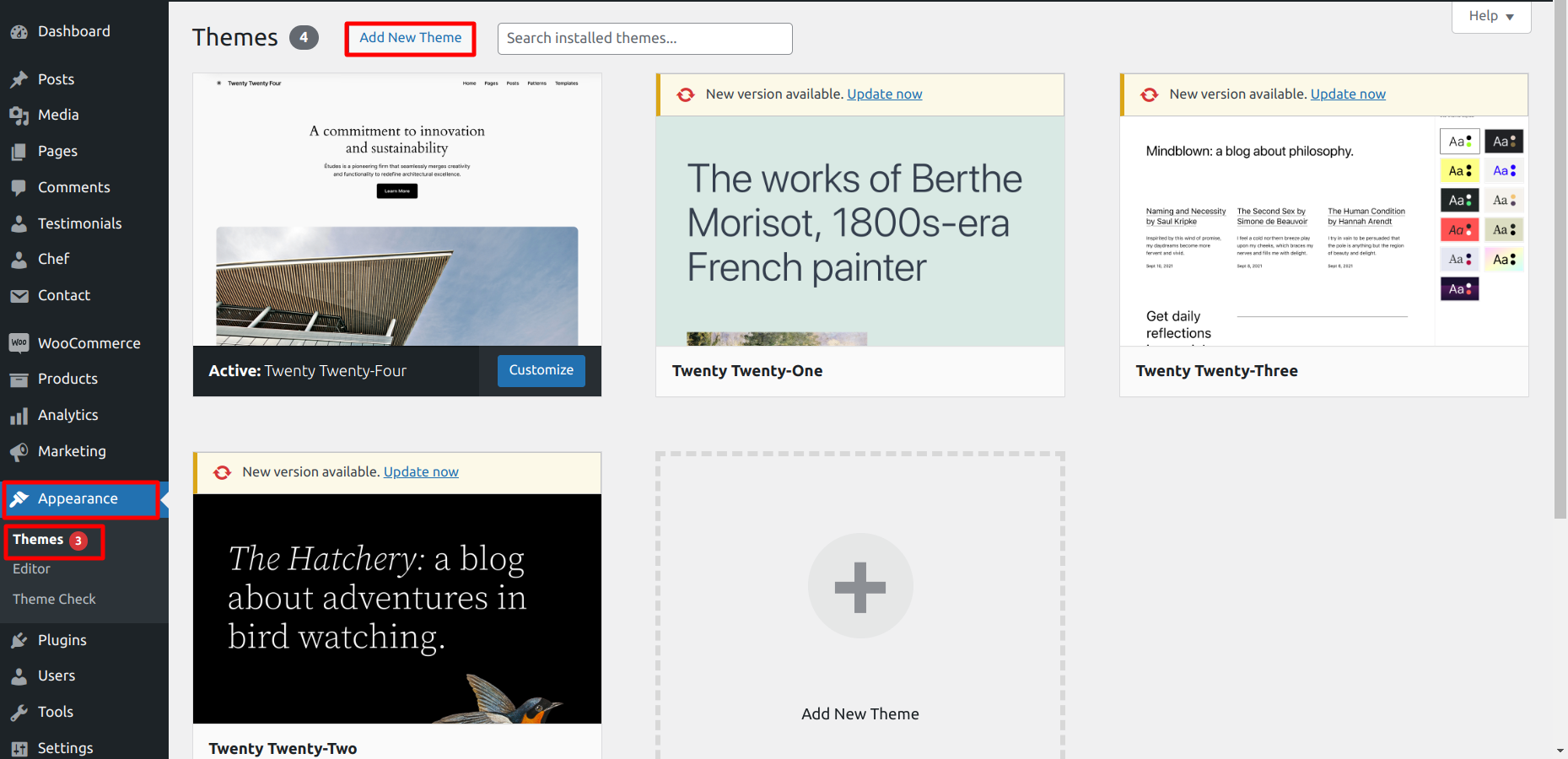
1. Select Appearance ---> Themes from the menu.

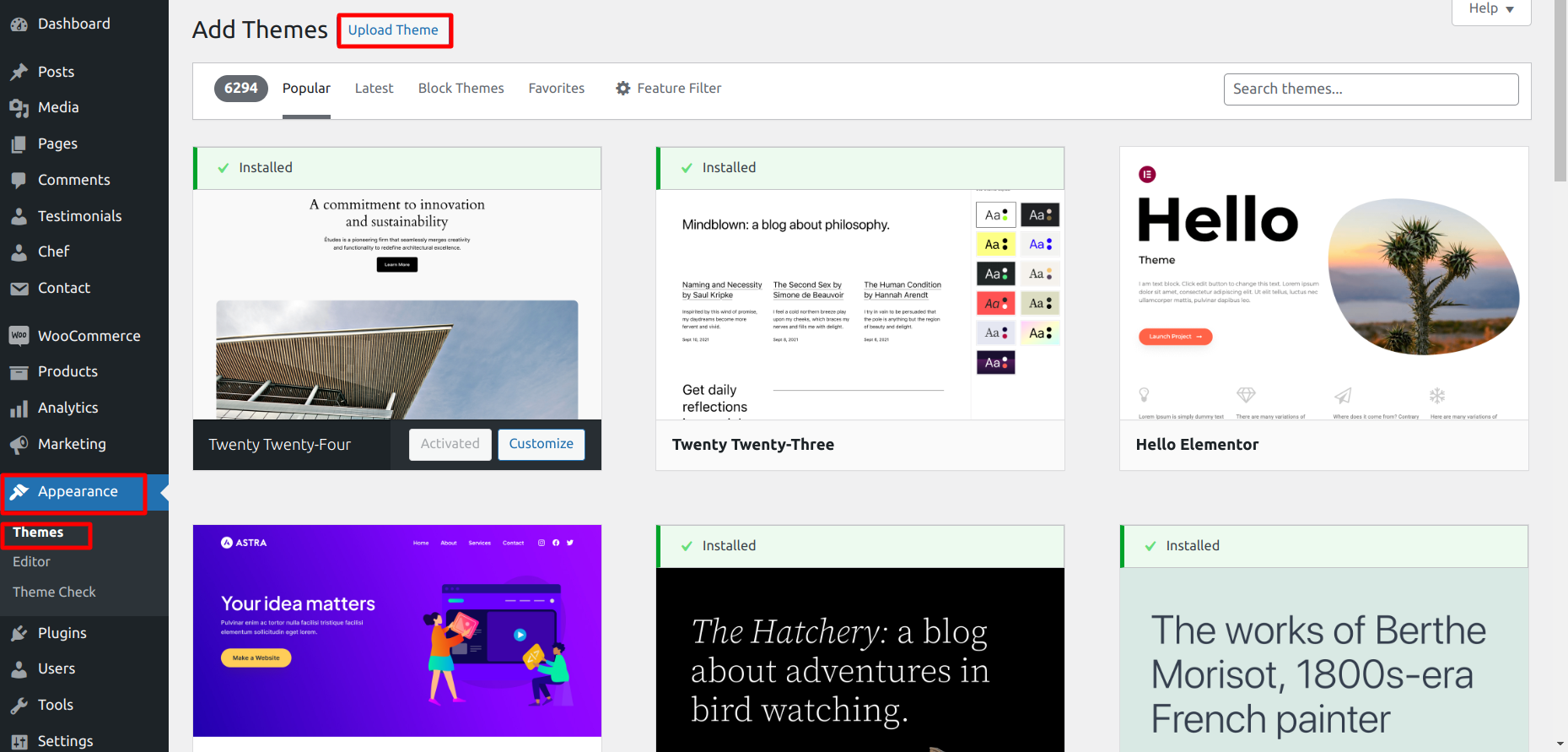
2. Click 'Add New' button is located at the top of the themes page after you've arrived there.

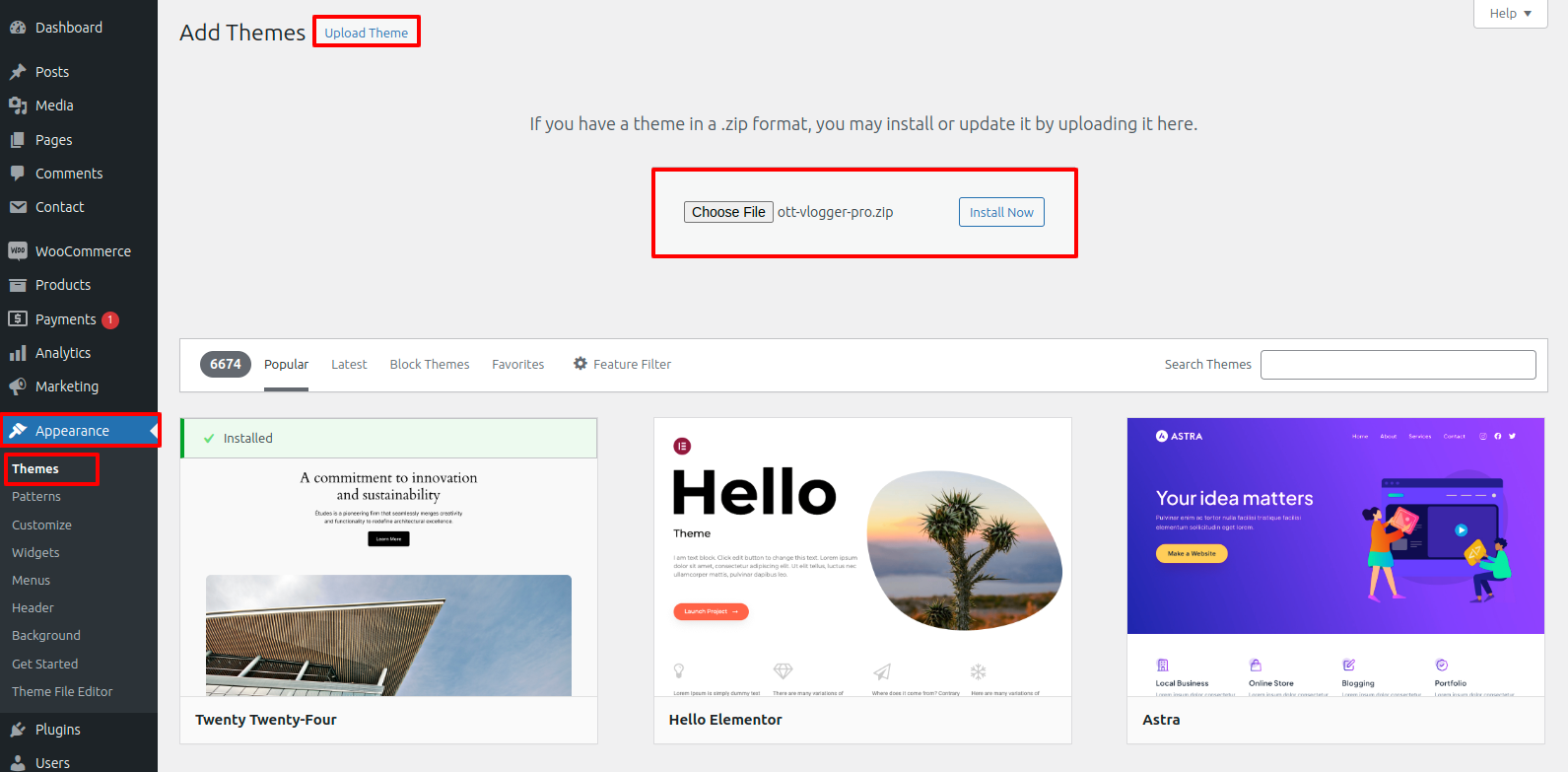
3. To upload a theme, click the button.

4. Select your ott-vlogger-pro theme through tapping the Browse button, then click the 'Install Now' .

Well done! The Theme was established installed successfully.
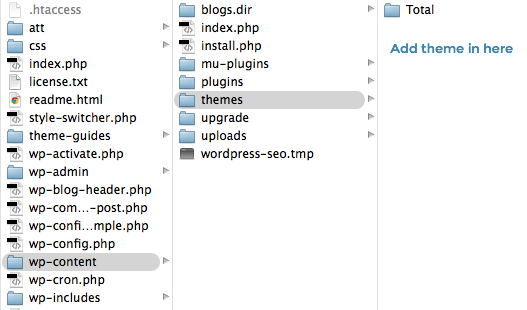
The second install choice for Using FTP, upload a theme. For the second option, In the beginning log in. Using your own website File Transfer Protocol, browse via the themes folder via wp-content. The theme you downloaded should be unzipped before being uploaded to the server you use..

Once logging in, Get started by going to the 'Appearance' Than go 'Themes' and activate Total The website you're using.
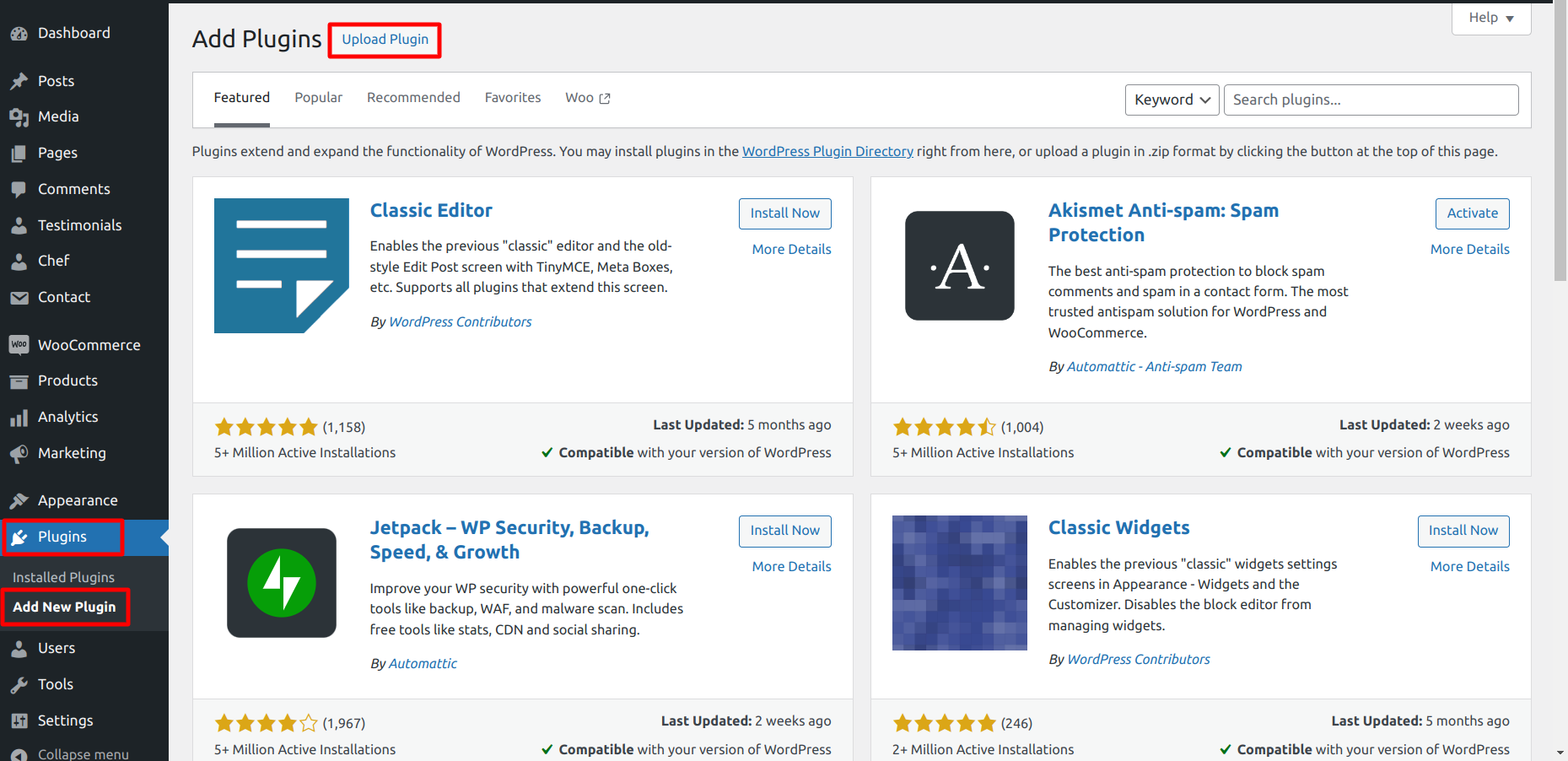
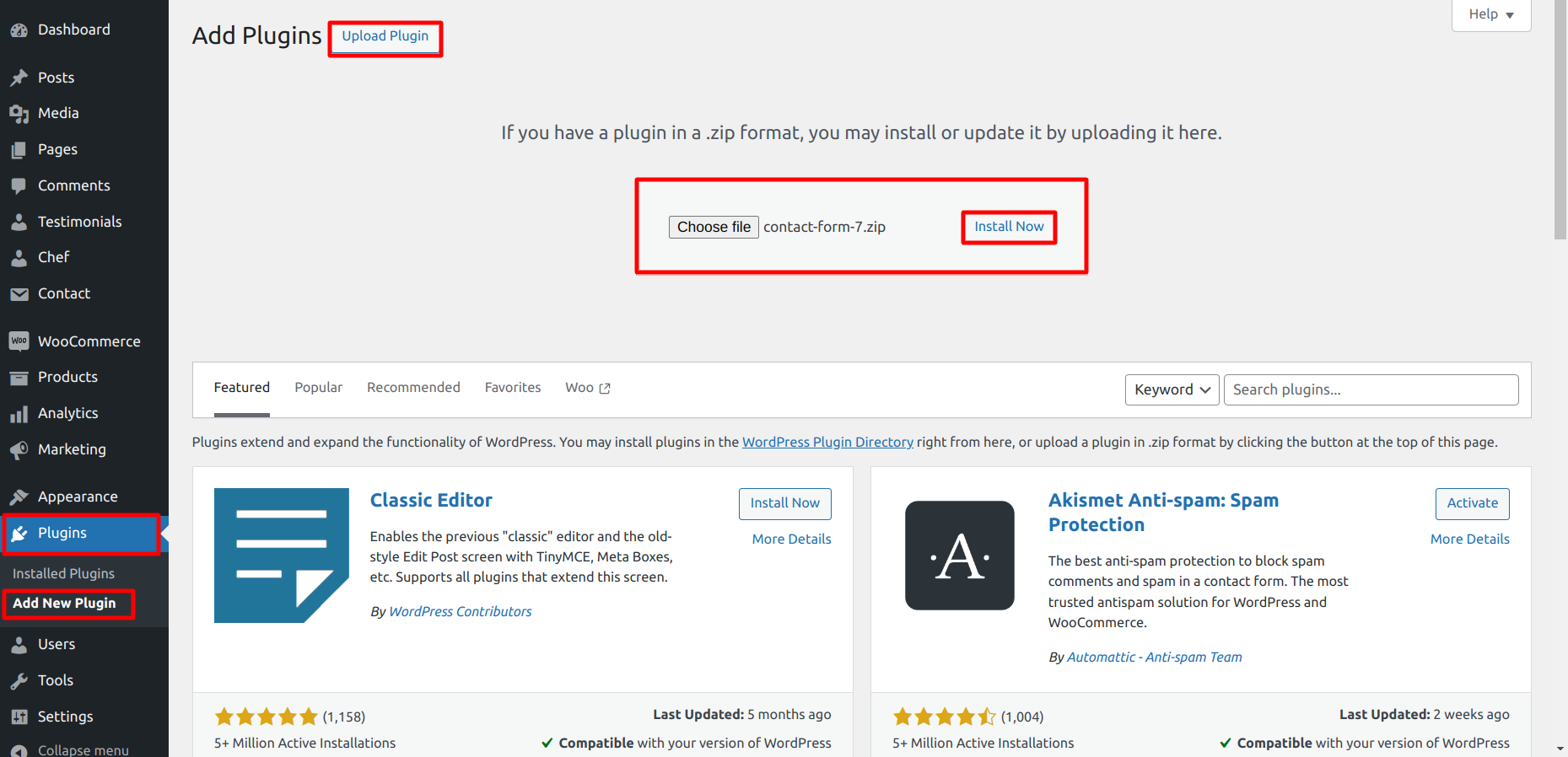
Follow the procedures listed below The way you can manually install a plugin for WordPress with a.zip material. : 'Upload plugins'

activate the install button after clicking it.

Import sample content As just one click to set up your theme. You can follow the instructions in this article to build your website.
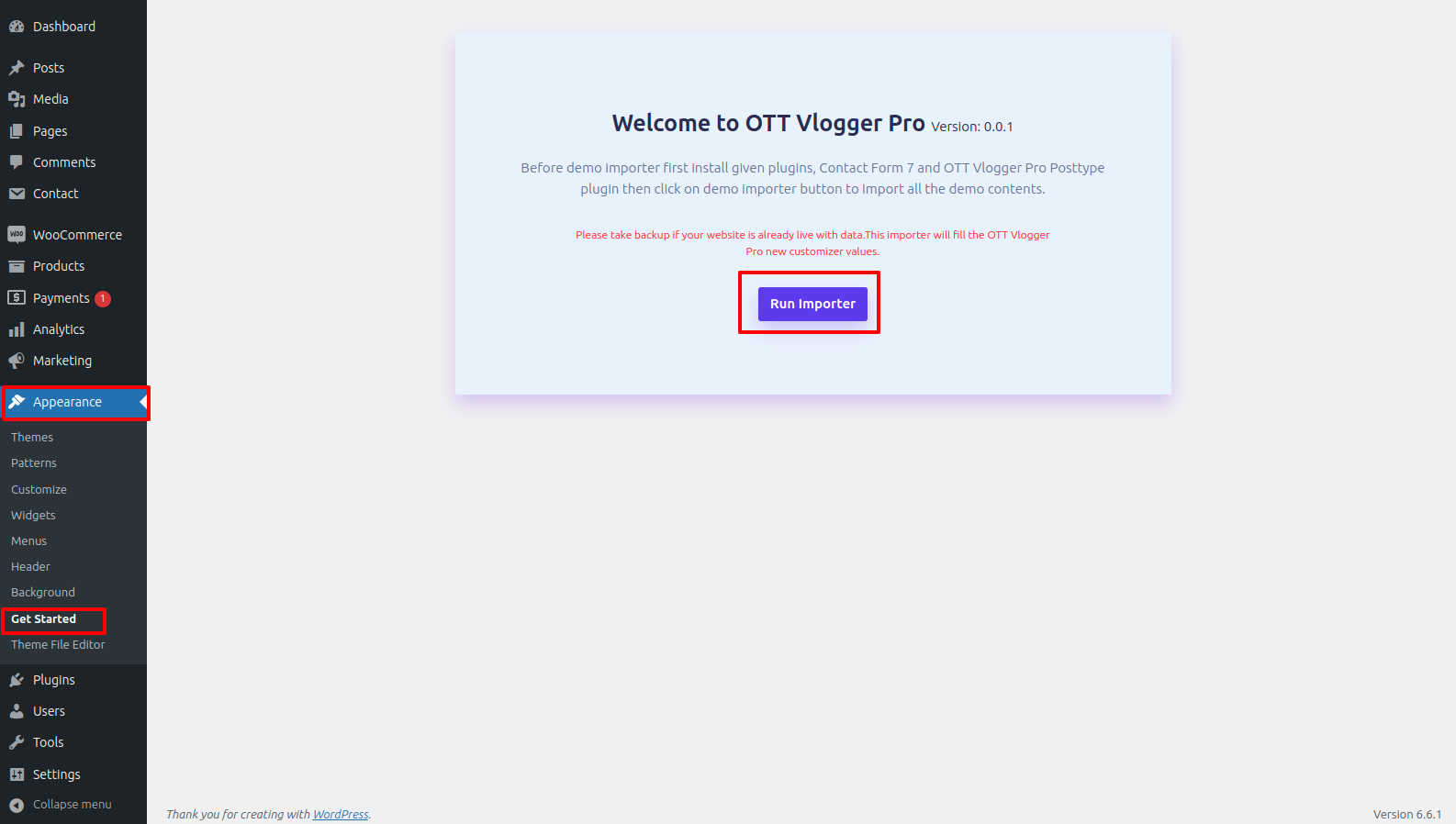
Select Appearance --->Get Started---> Run Importer.

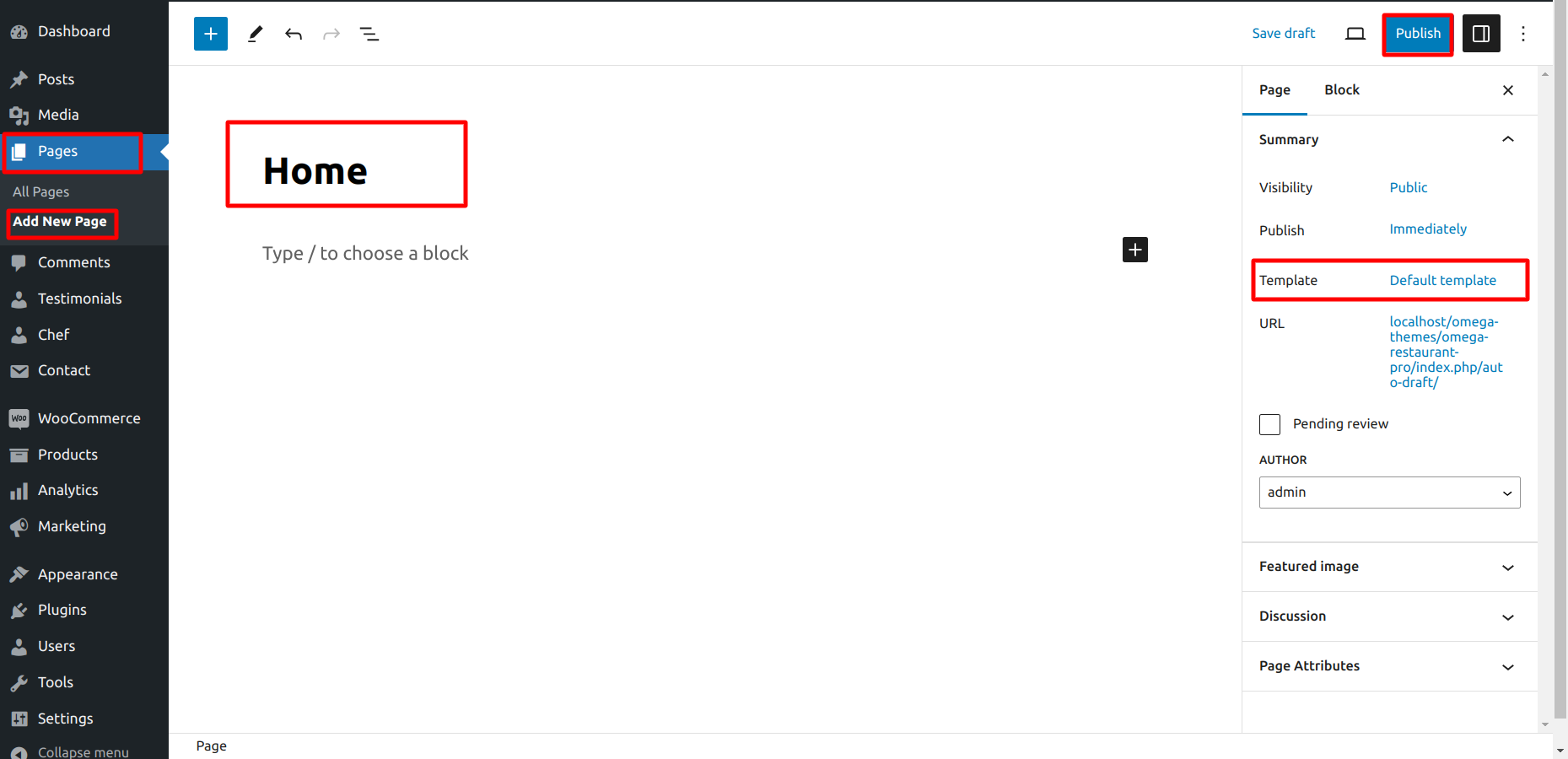
1) To Modify a template, create a page--->Go to Pages in the Dashboard. New Page please.
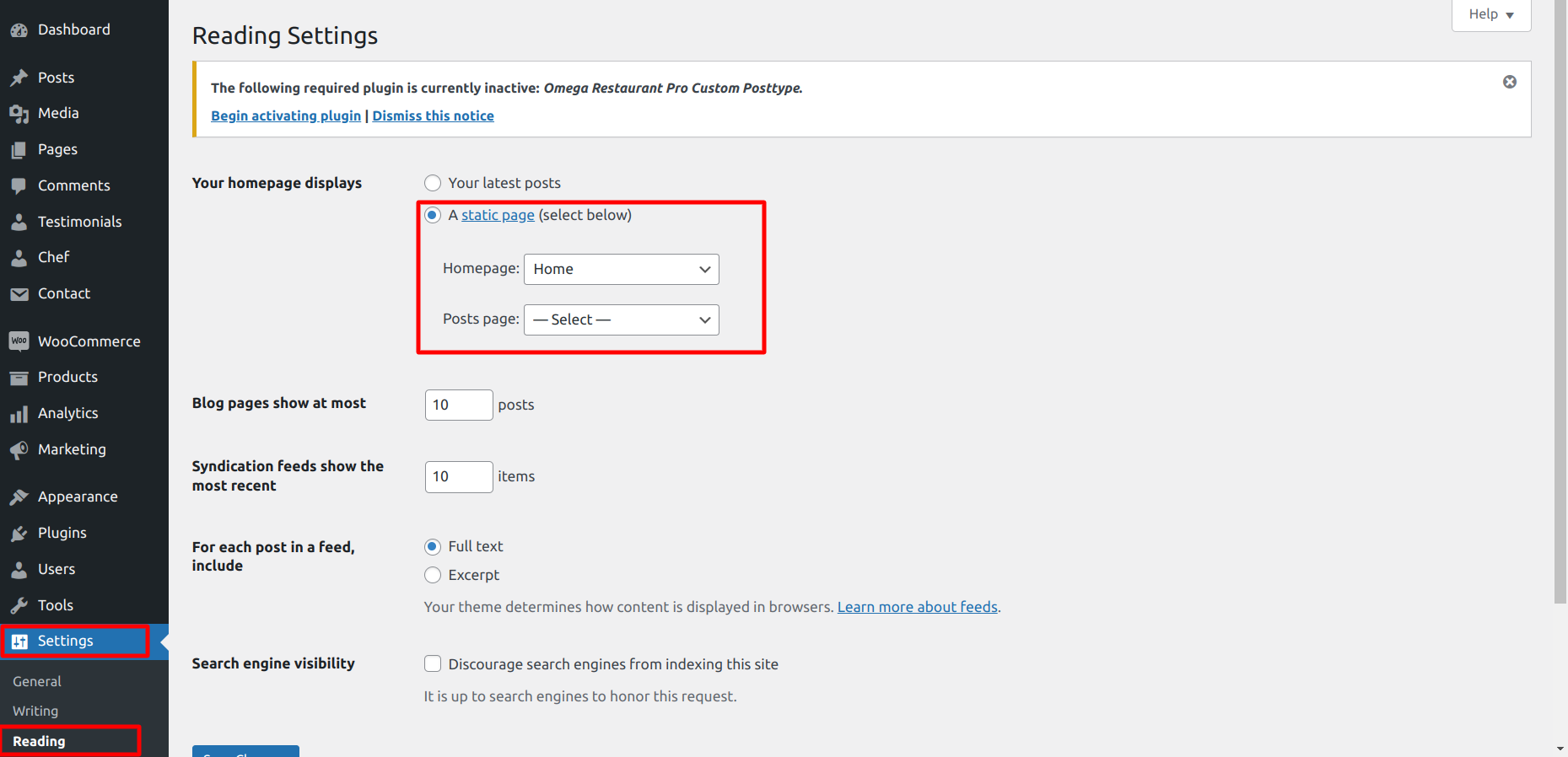
Label your home page either as the home page or with the name of your parent site. Then select Reading from the options menu, and change the static template to home page.

2)Modify the home page--->Visit Settings than move to 'Reading'. Modify the home page as the postthe page show is static. page.

Once completed, the top page will display the entire demo.
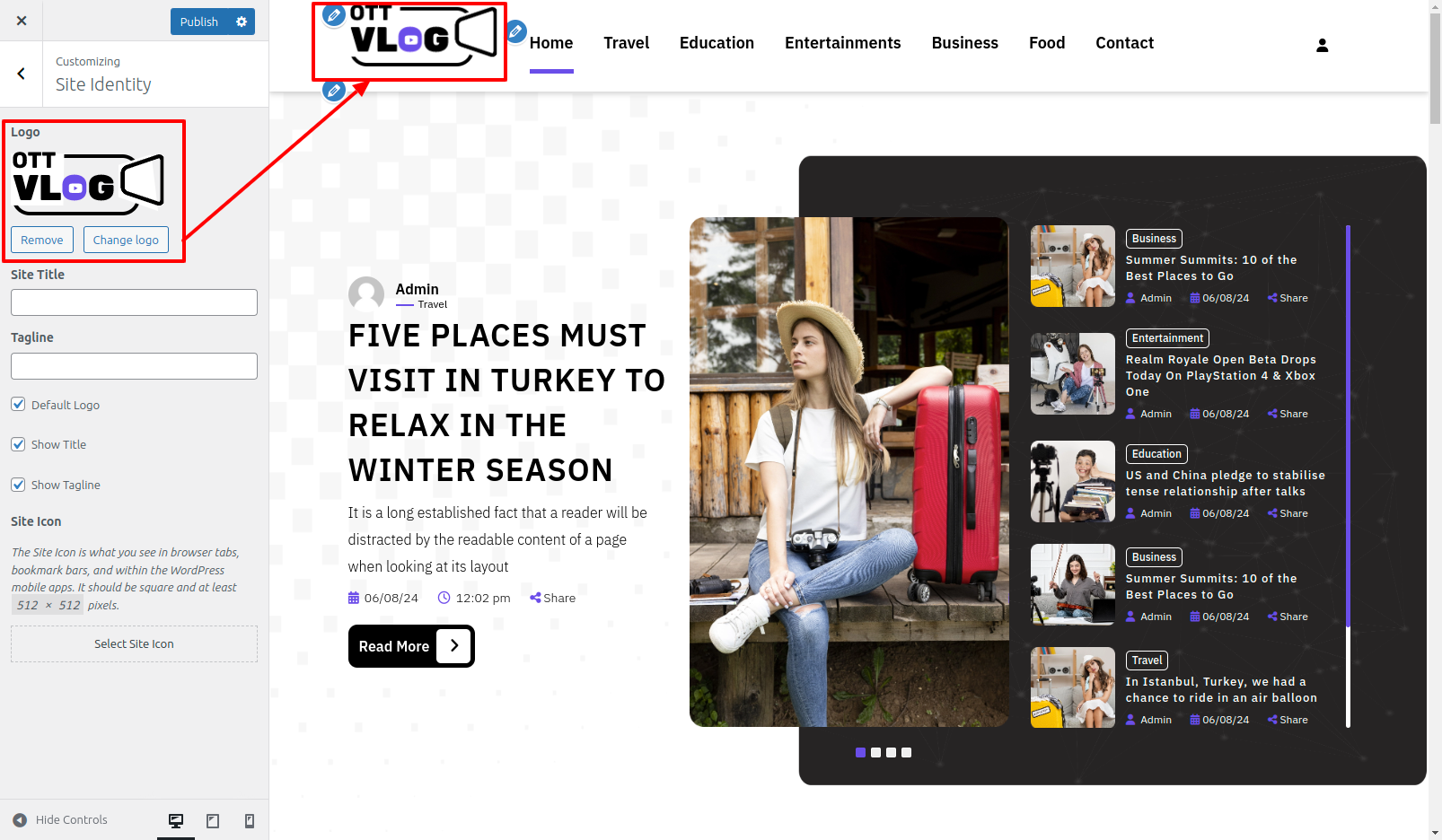
With respect to Site Identity,
Select Then Appearance---> Customizer-->select the Site Identity.

With Topbar as the starting point,
Access the topbar option and topbar settings by going to Appearance---> Customize---> Theme Settings--->Topbar.

It will look like this in the Topbar Section.

Beginning with Header Section
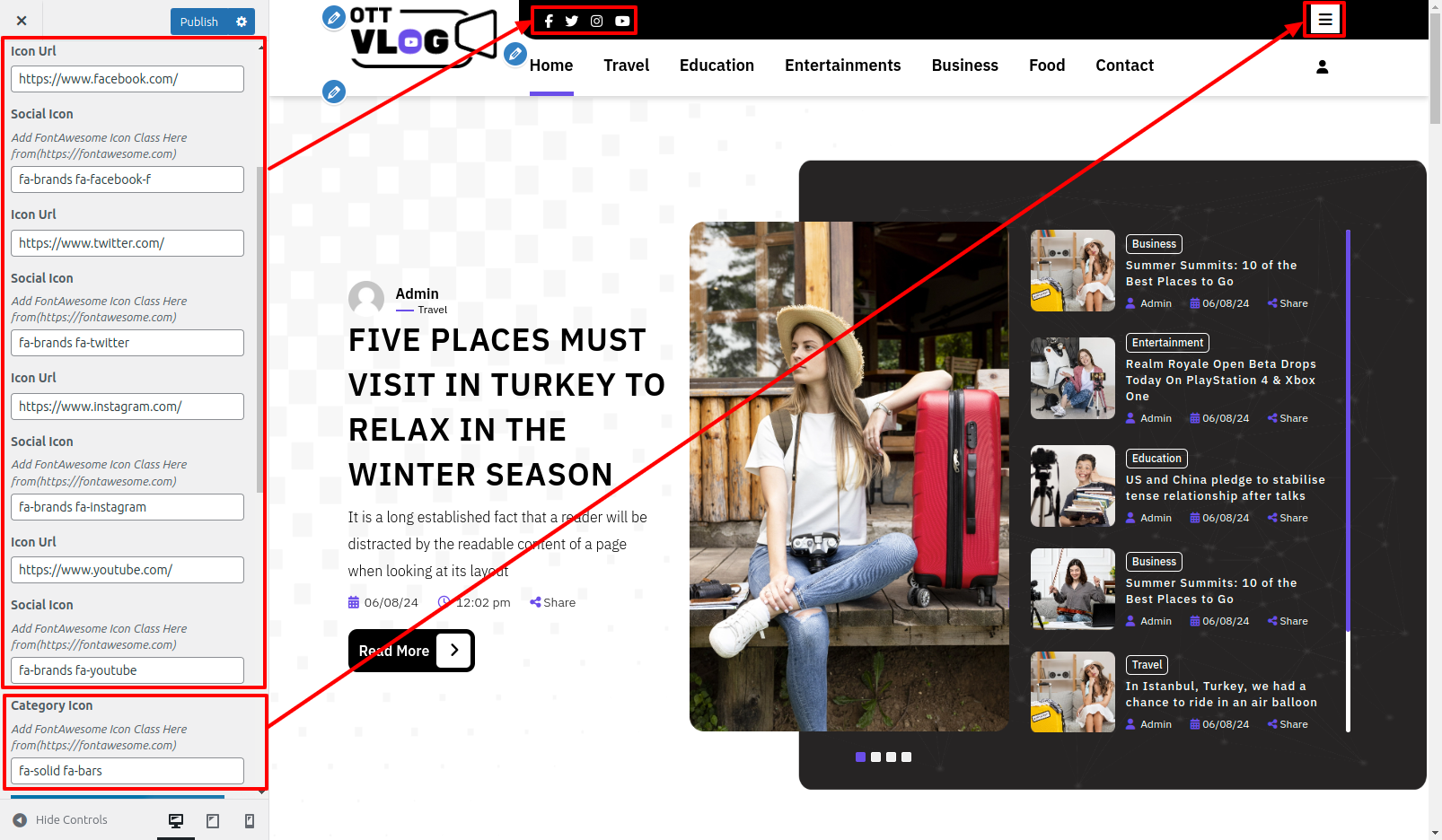
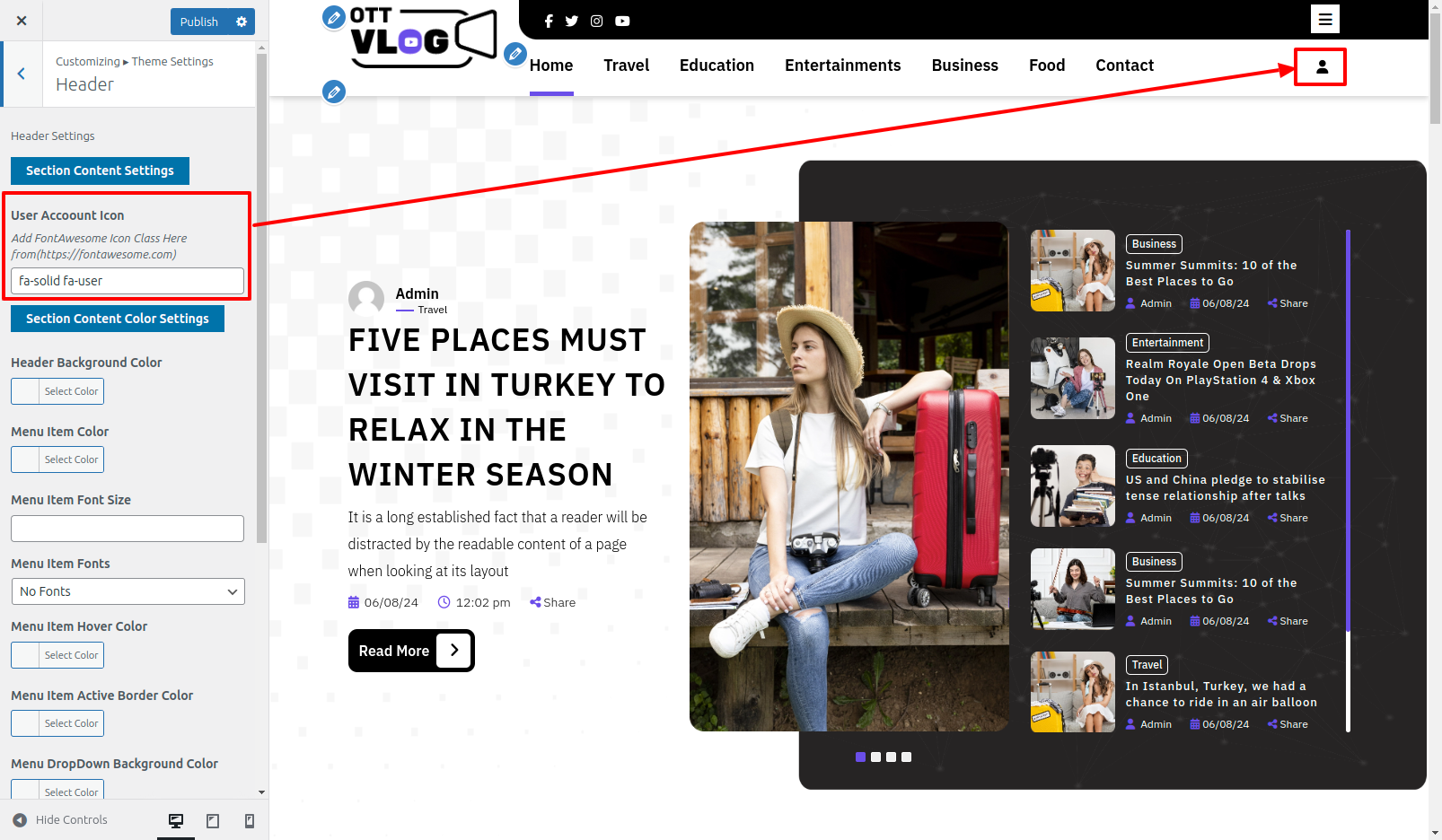
Access the Header by going to Appearance---> Customize---> Theme Settings---> Header.

It will look like this in the Header Section.

Starting with the Slider Post Section
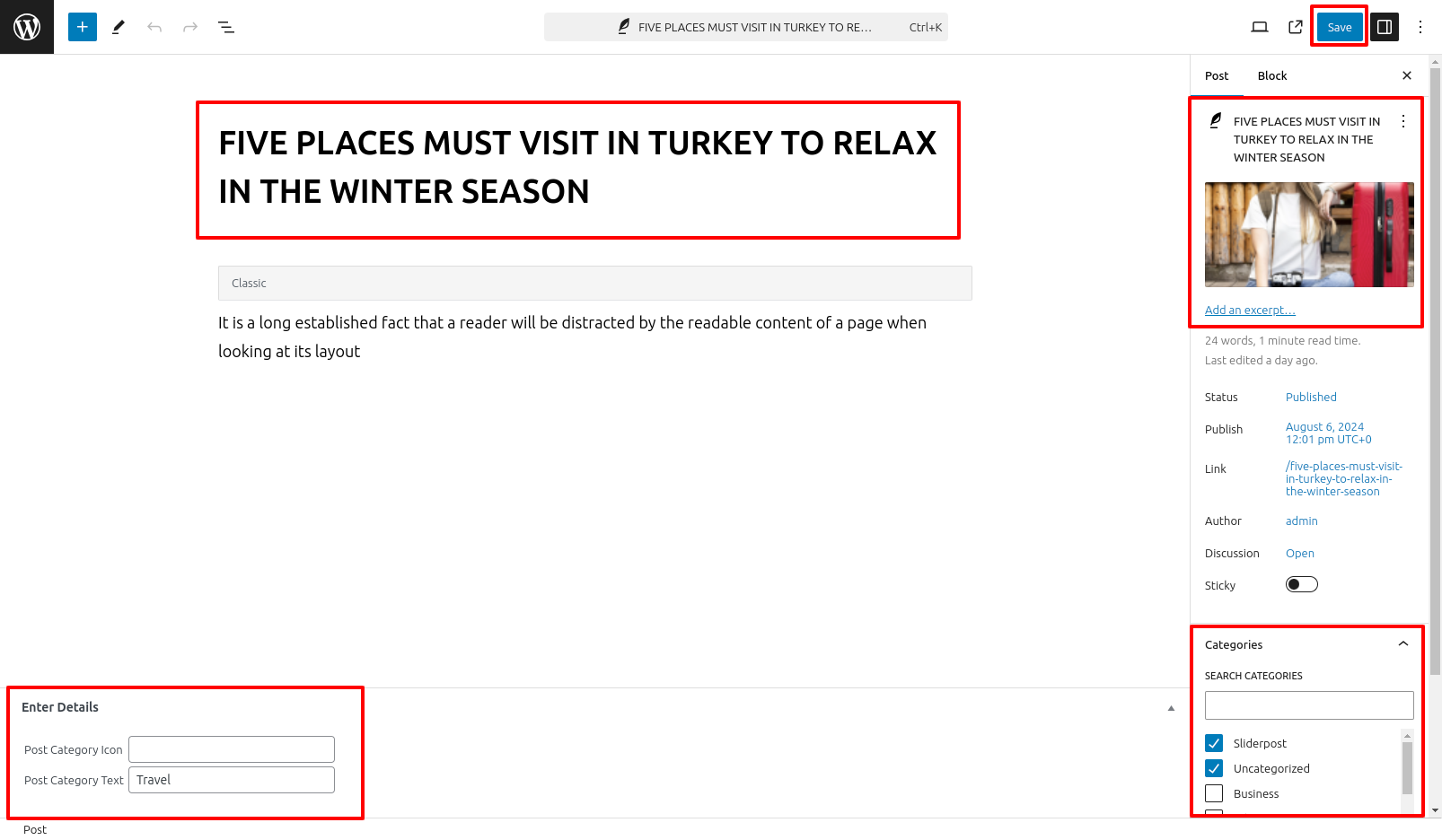
Access the following menus: Dashboard--->Post---> Add New.

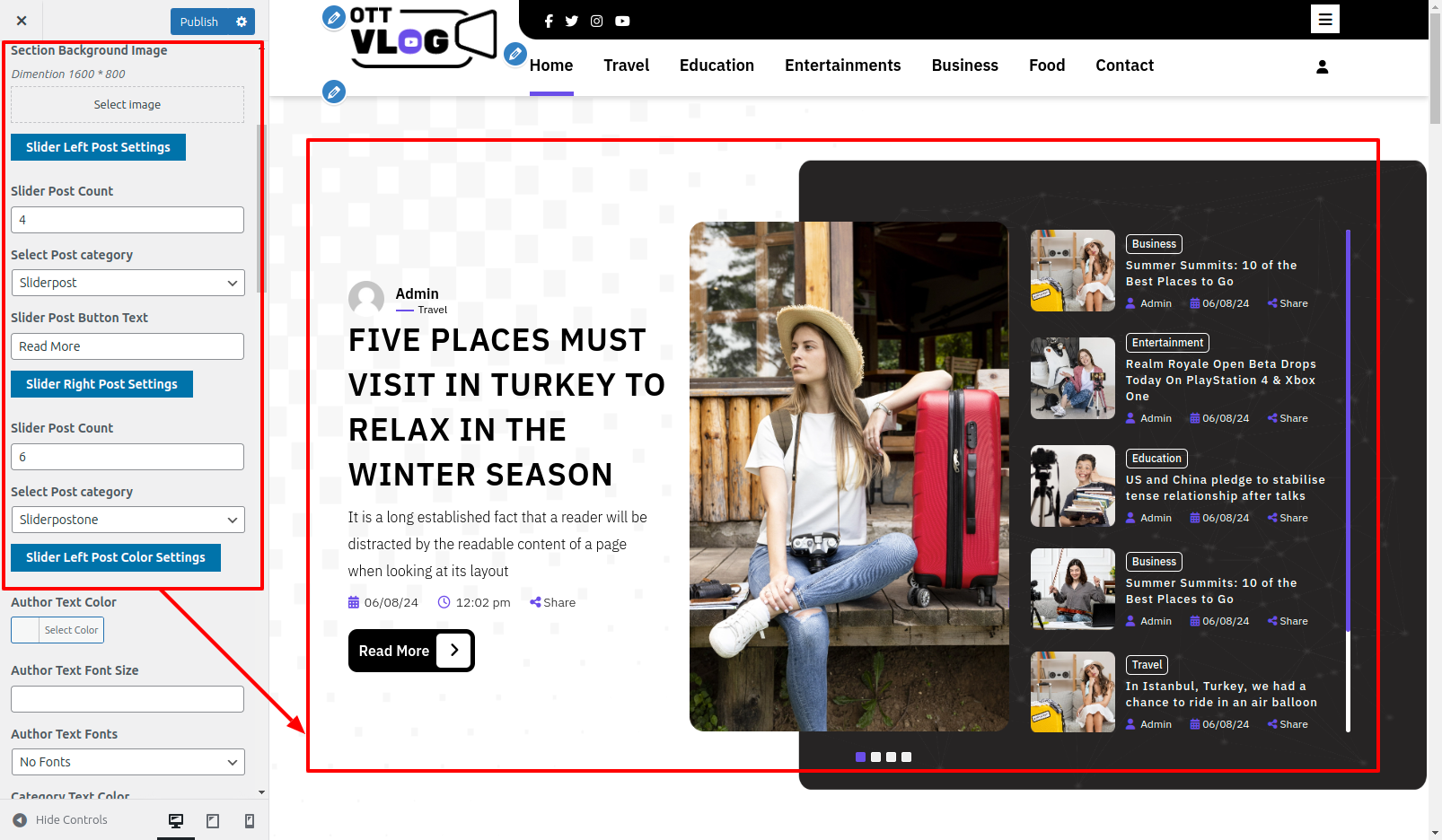
Access the following menus: Appearance--->Customizer --->Theme Settings ---> Slider Post Settings.

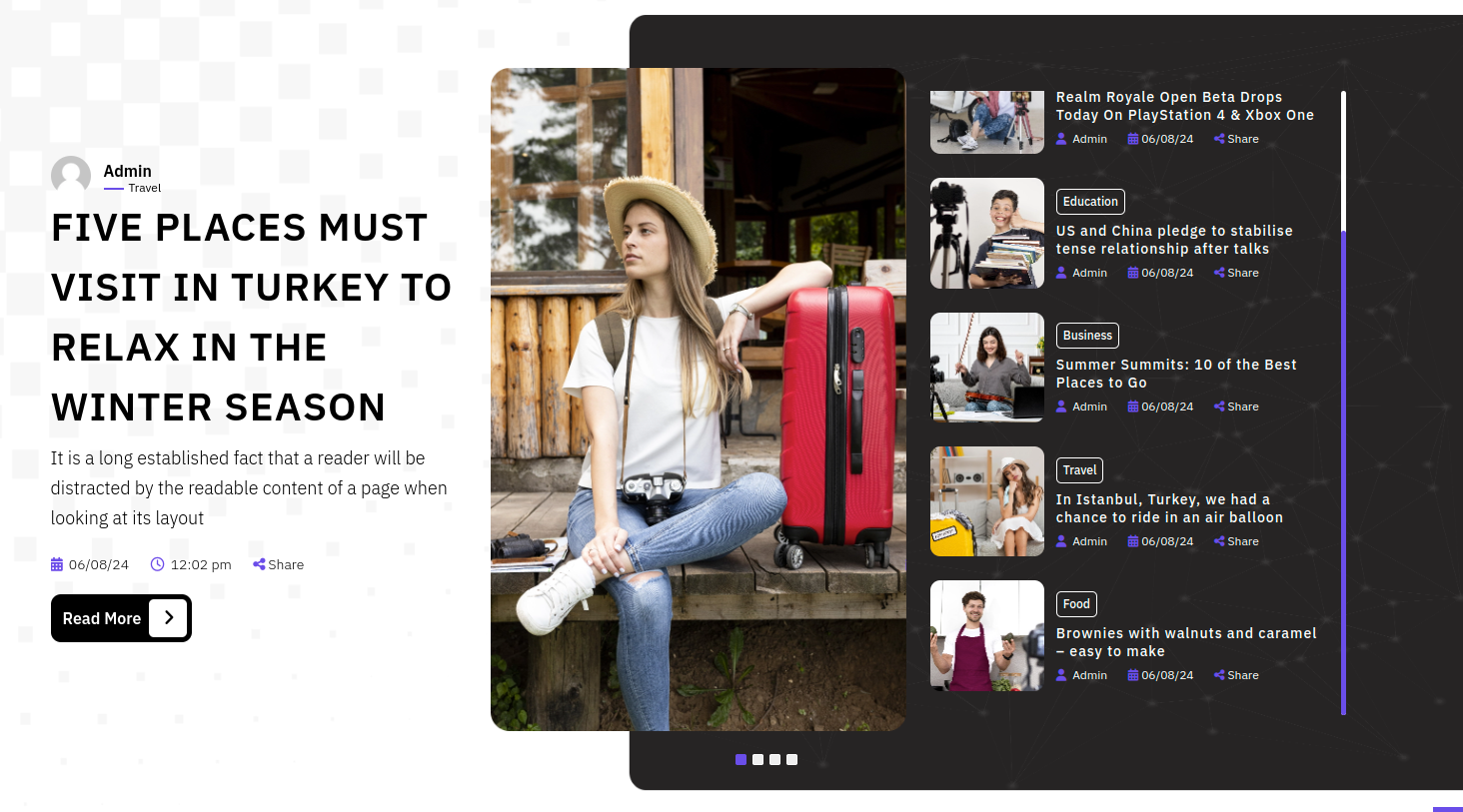
This is actually how it will initially seem.

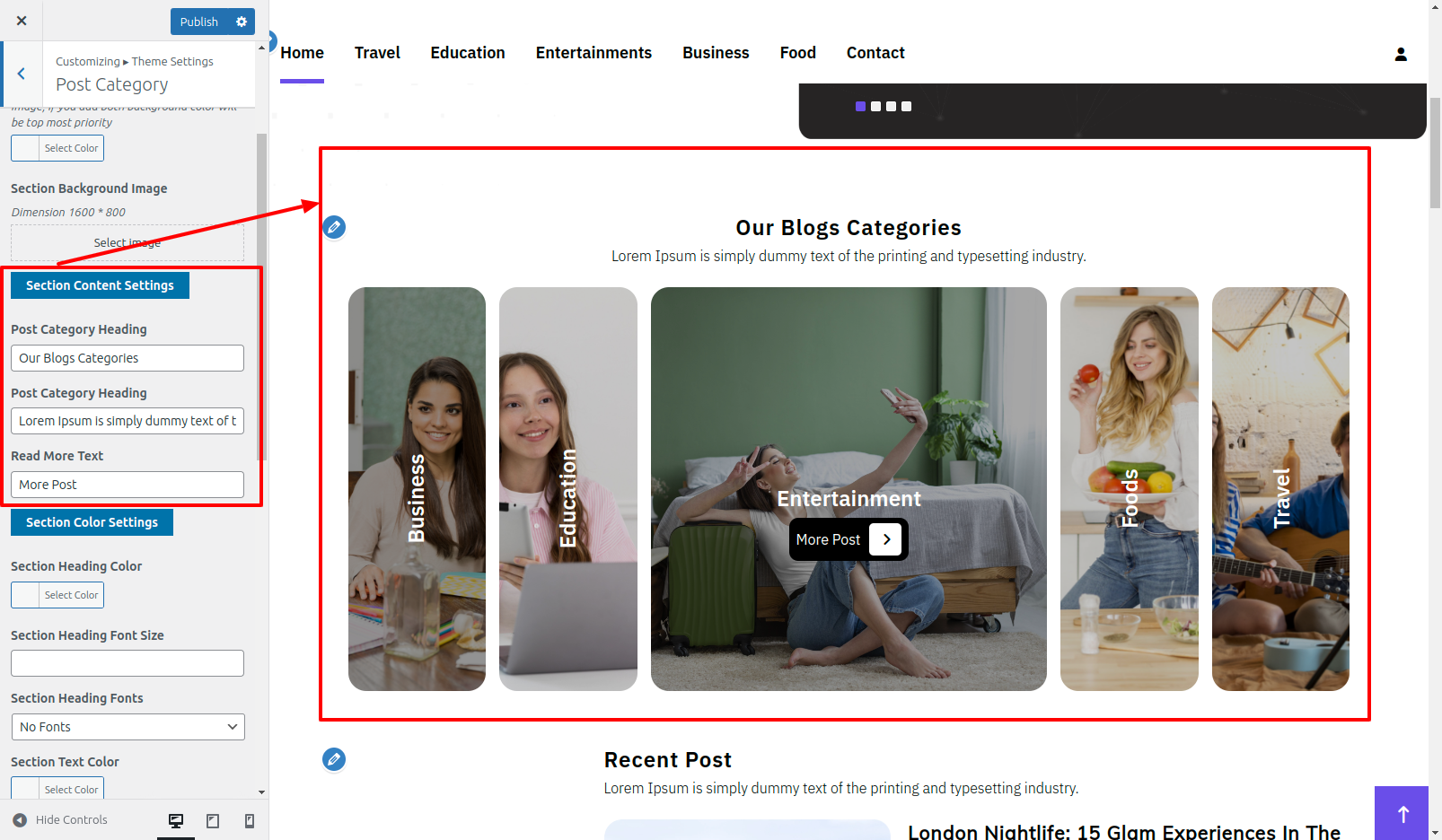
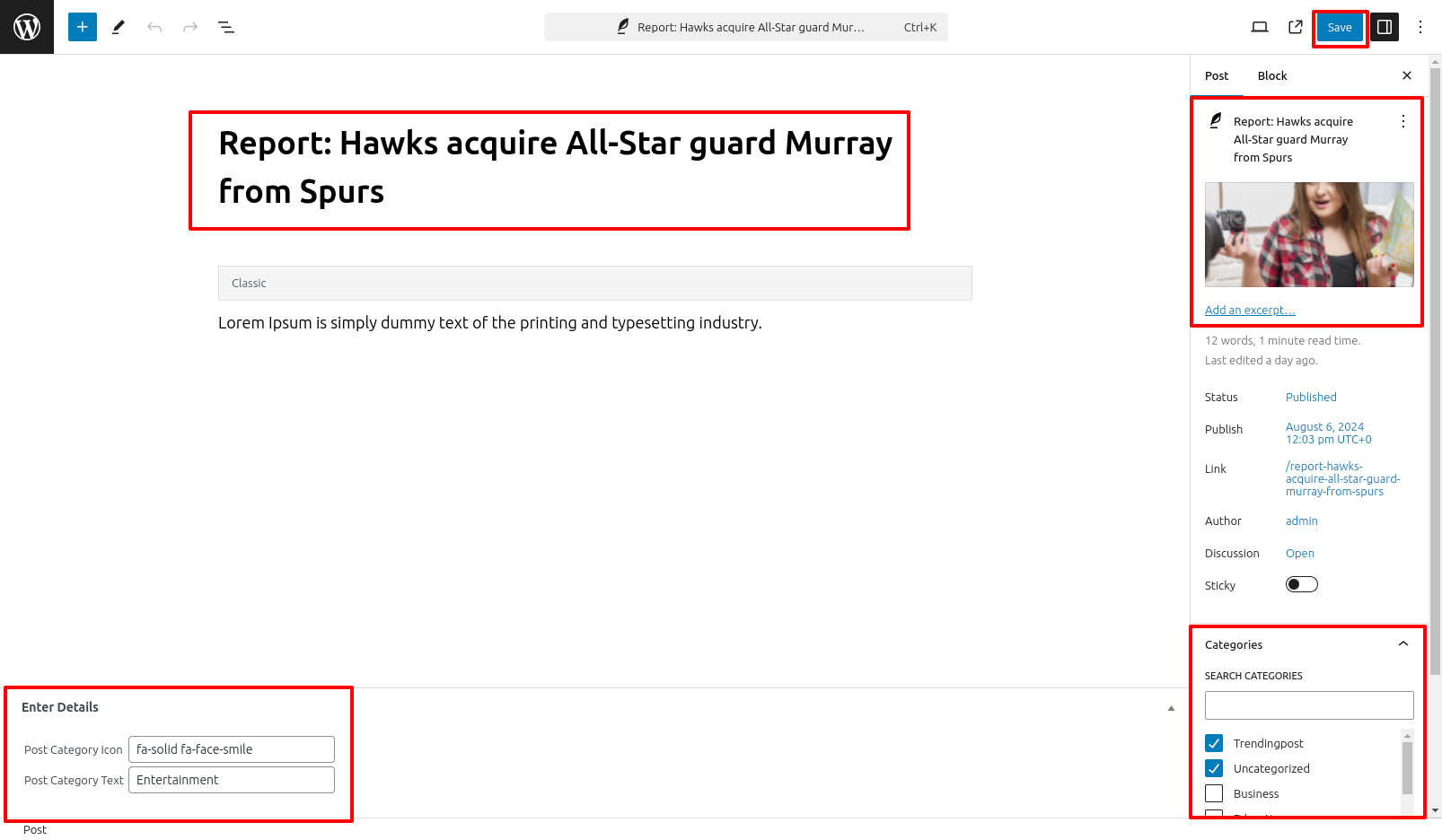
Starting with the Post Category Section
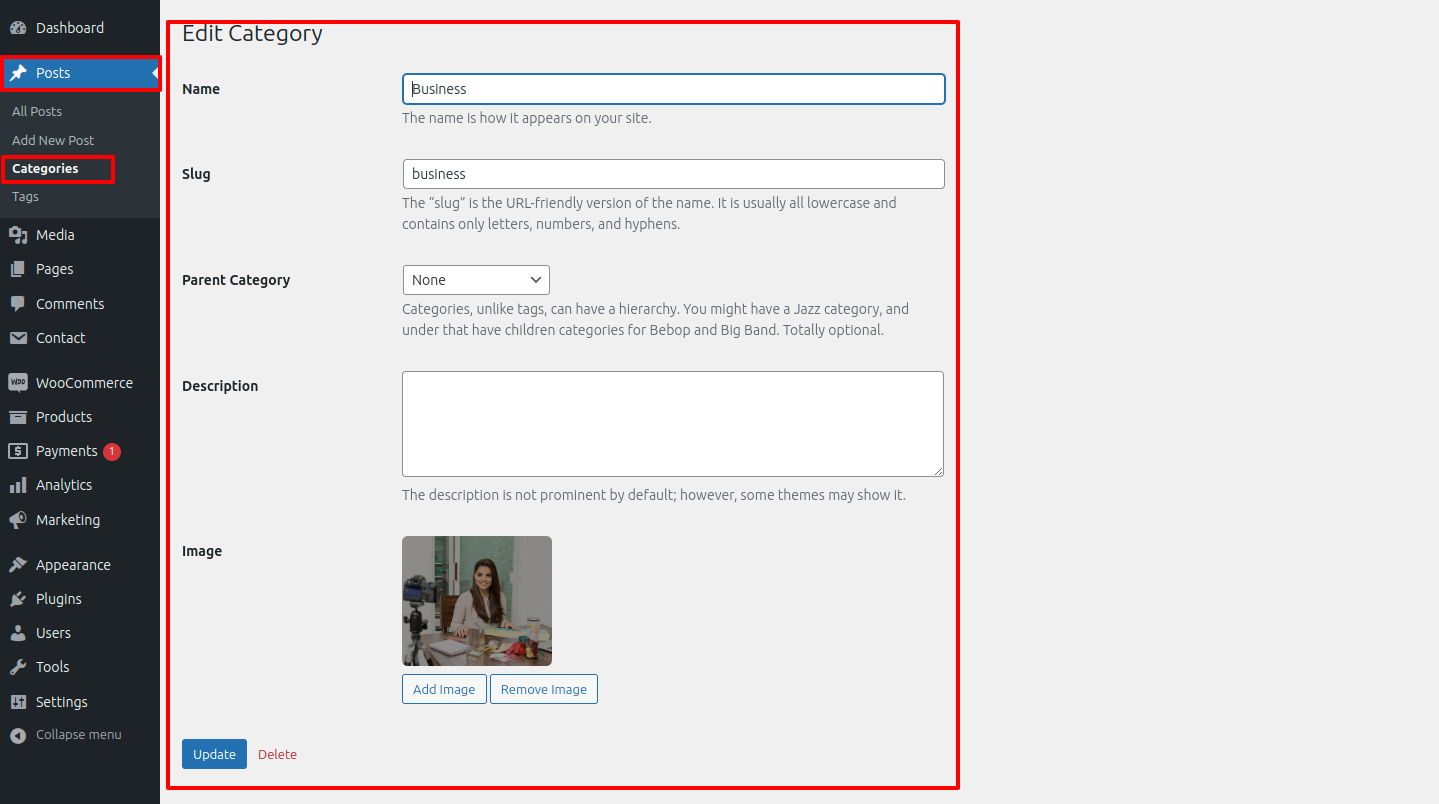
Access the following menus: Dashboard--->Post---> Categories.

Access the following menus: Appearance--->Customizer--->Theme Settings ---> Post Category .

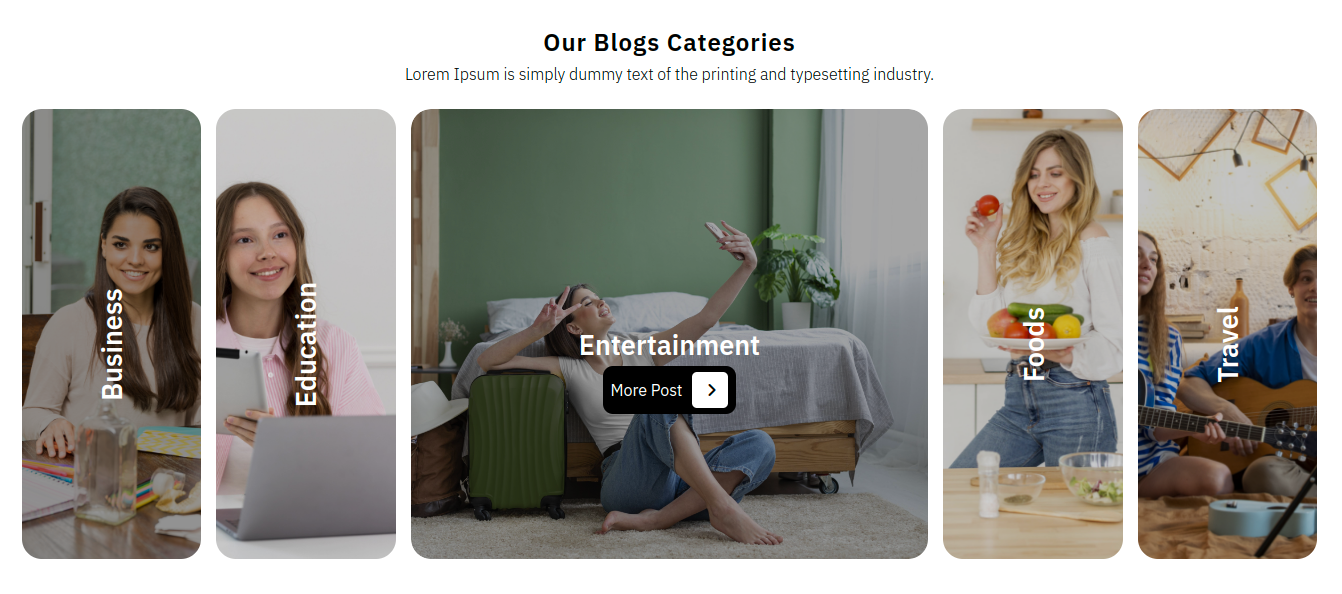
Front-end visuals will resemble this.

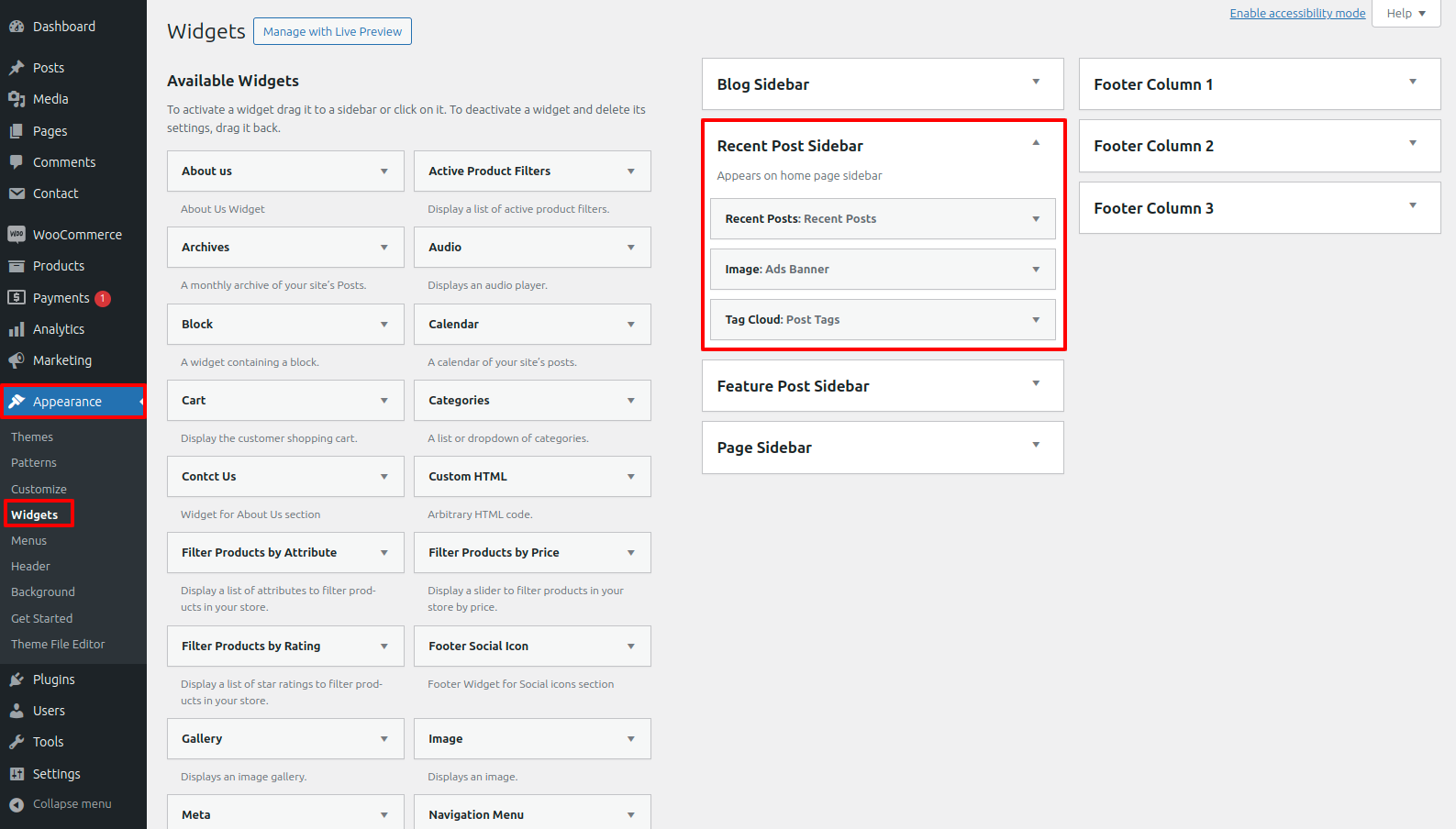
Beginning with Recent Post Sidebar Section
You must first install So activate it Classic Widgets .Afterwards you enable the plugin, a Widgets It will occur on your Appearance.
Access the following menus: Appearance--->Widgets---> Recent Post Sidebar.

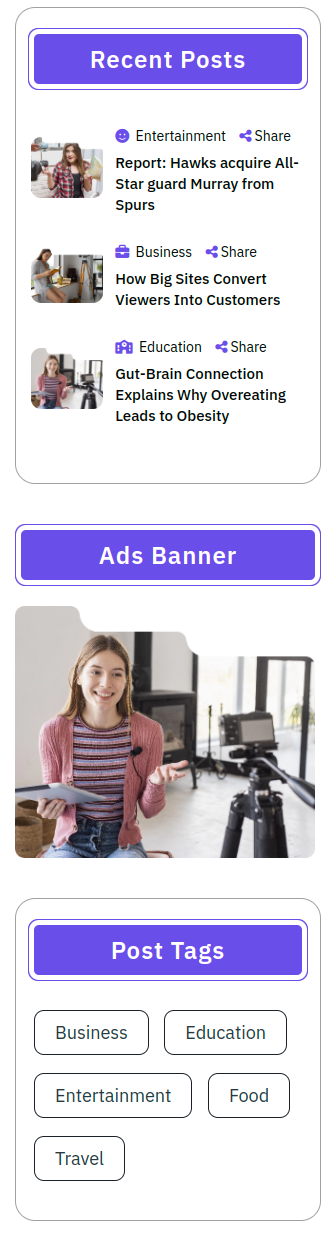
This is actually how it will initially seem.

Beginning with Recent Post Section
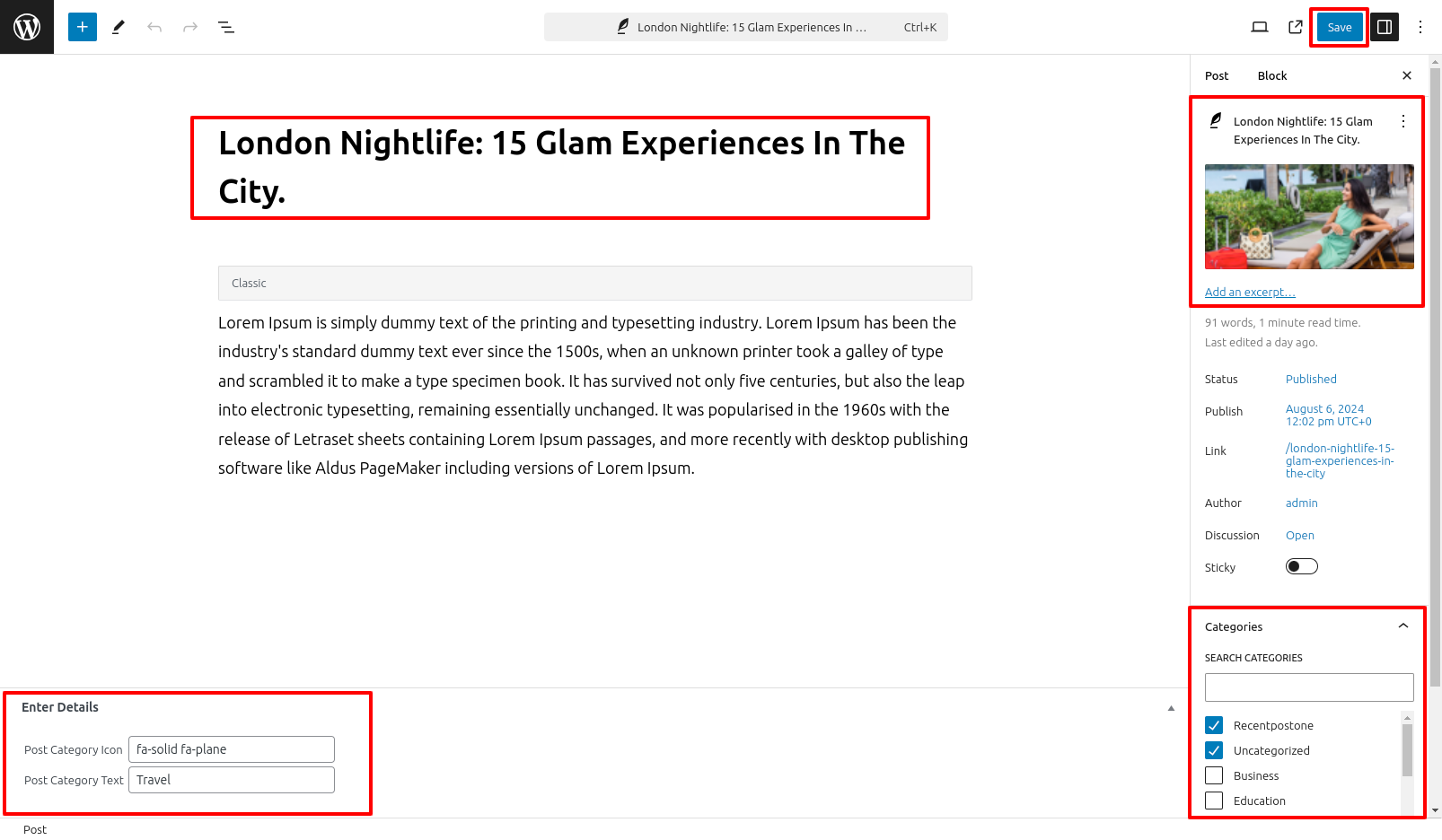
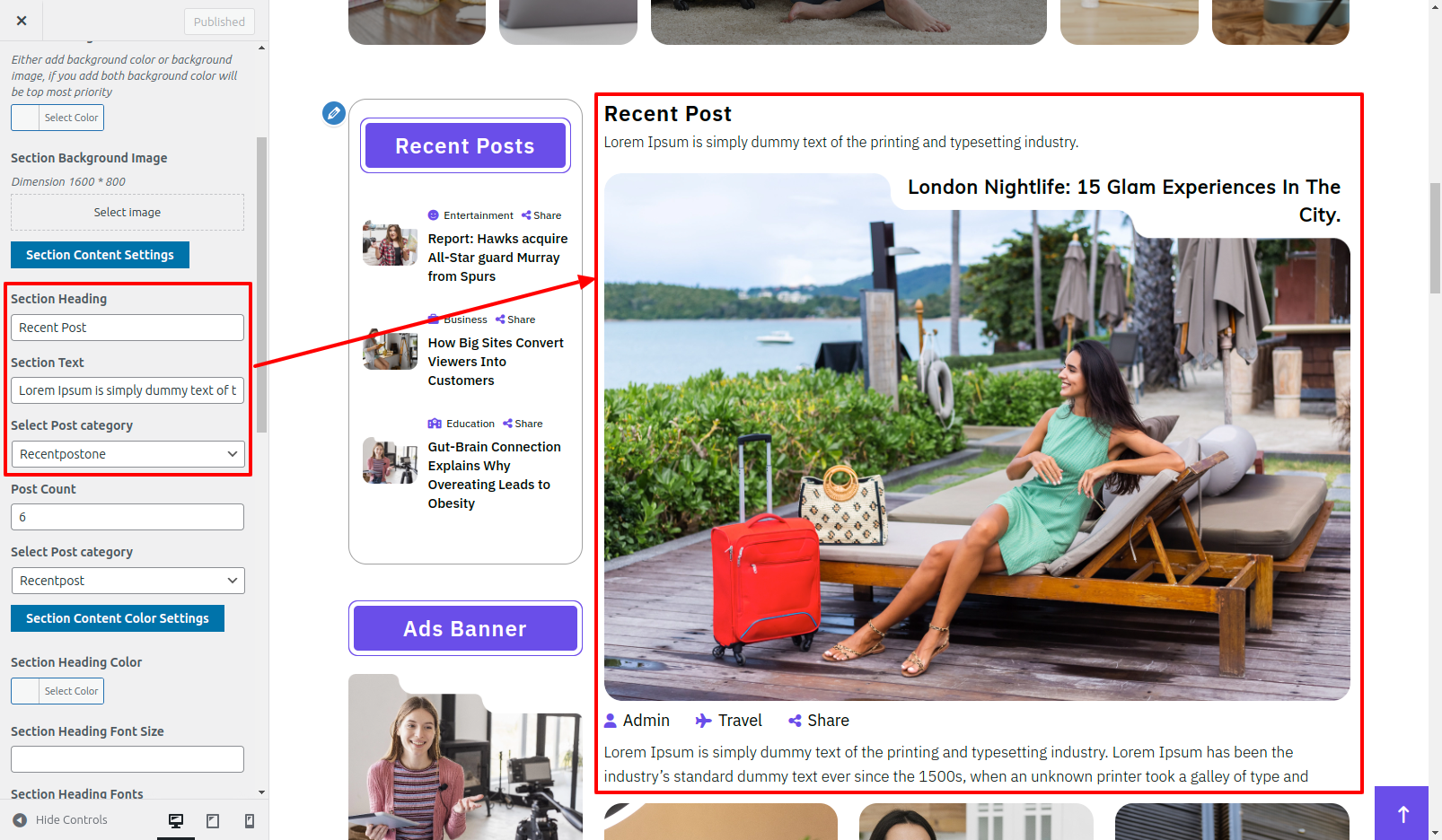
Access the following menus: Dashboard--->Post---> Add New.

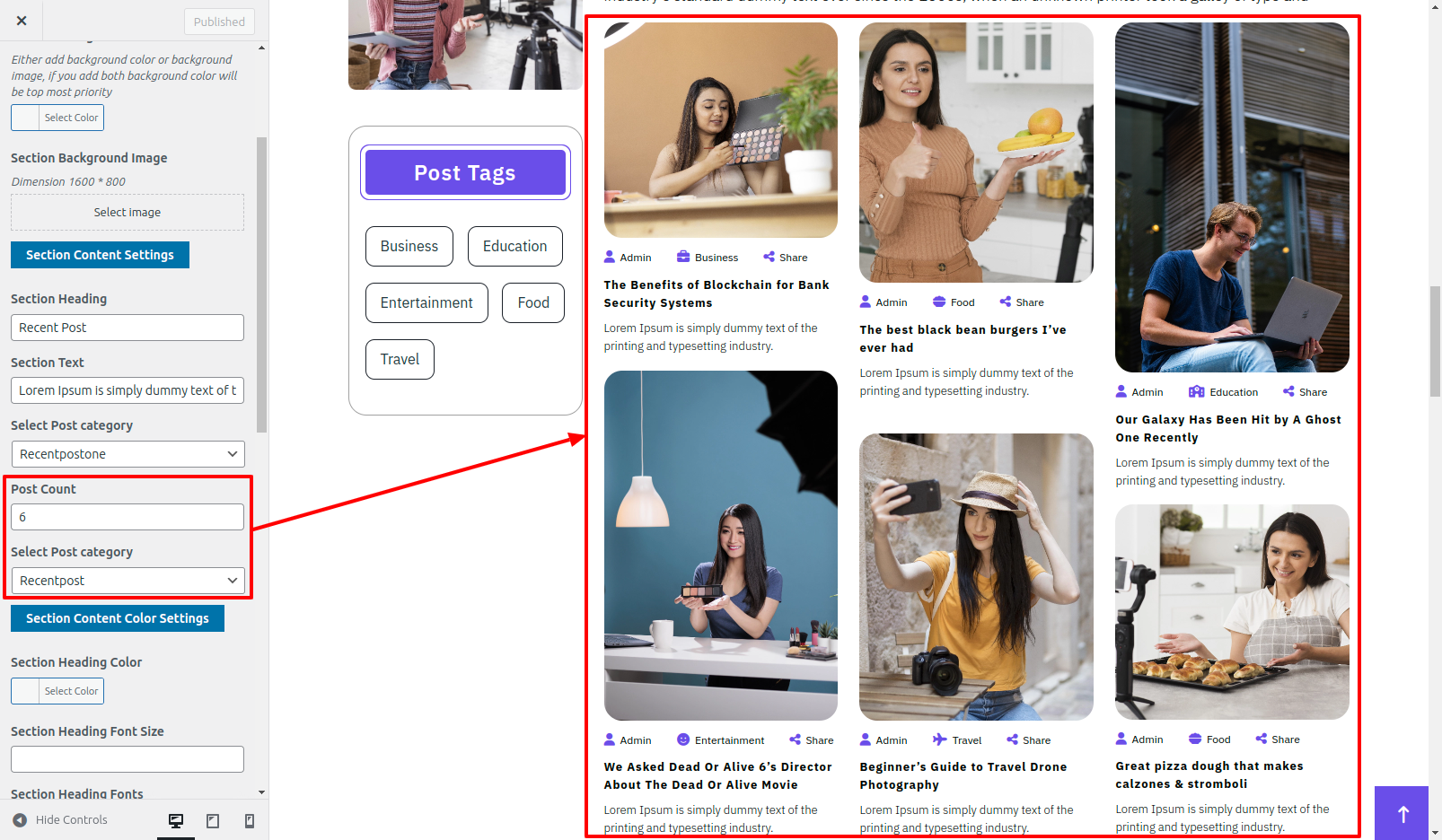
Get started by going to Appearance--->Customize --->Theme Settings --->Recent Post.


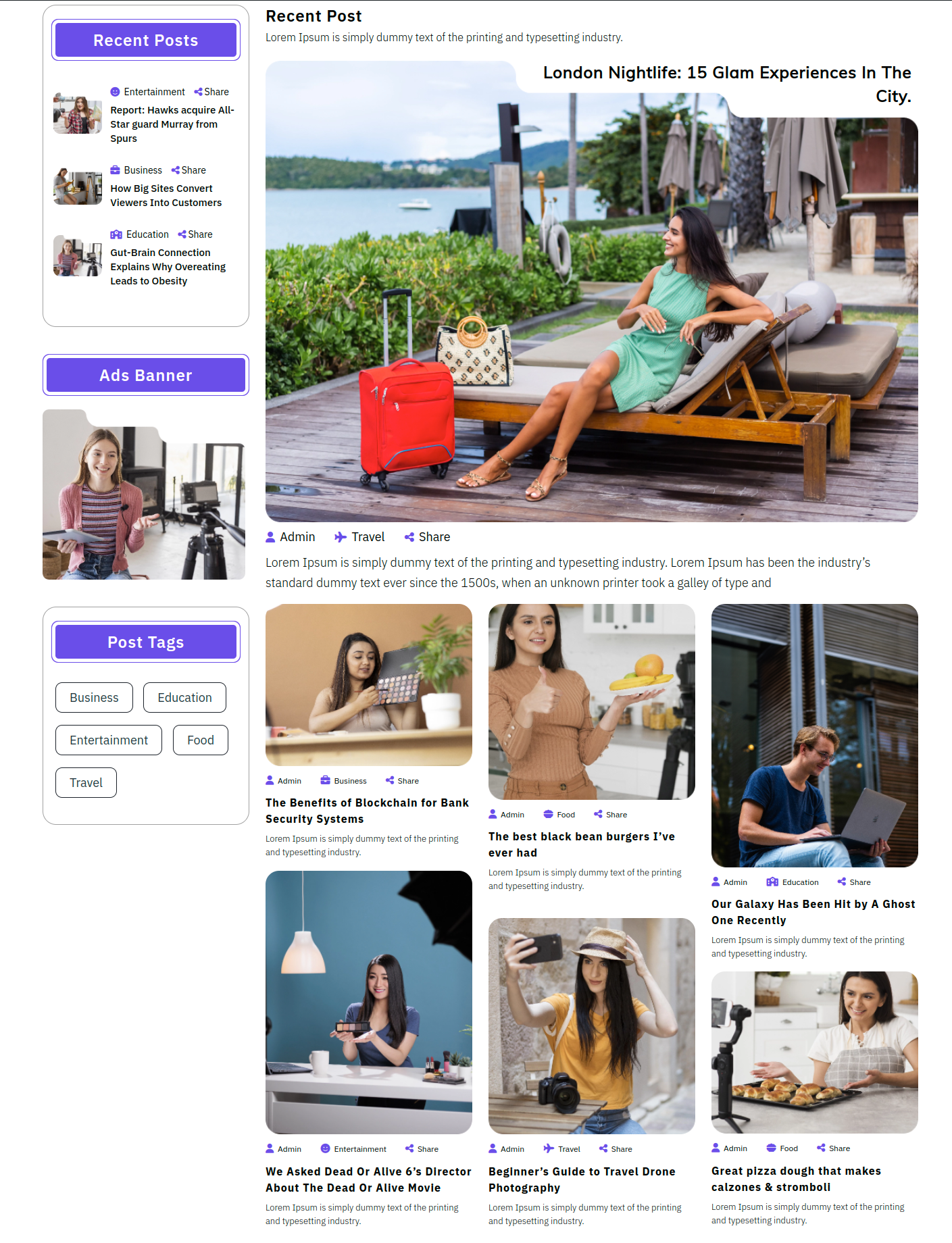
This is actually how it will initially seem.

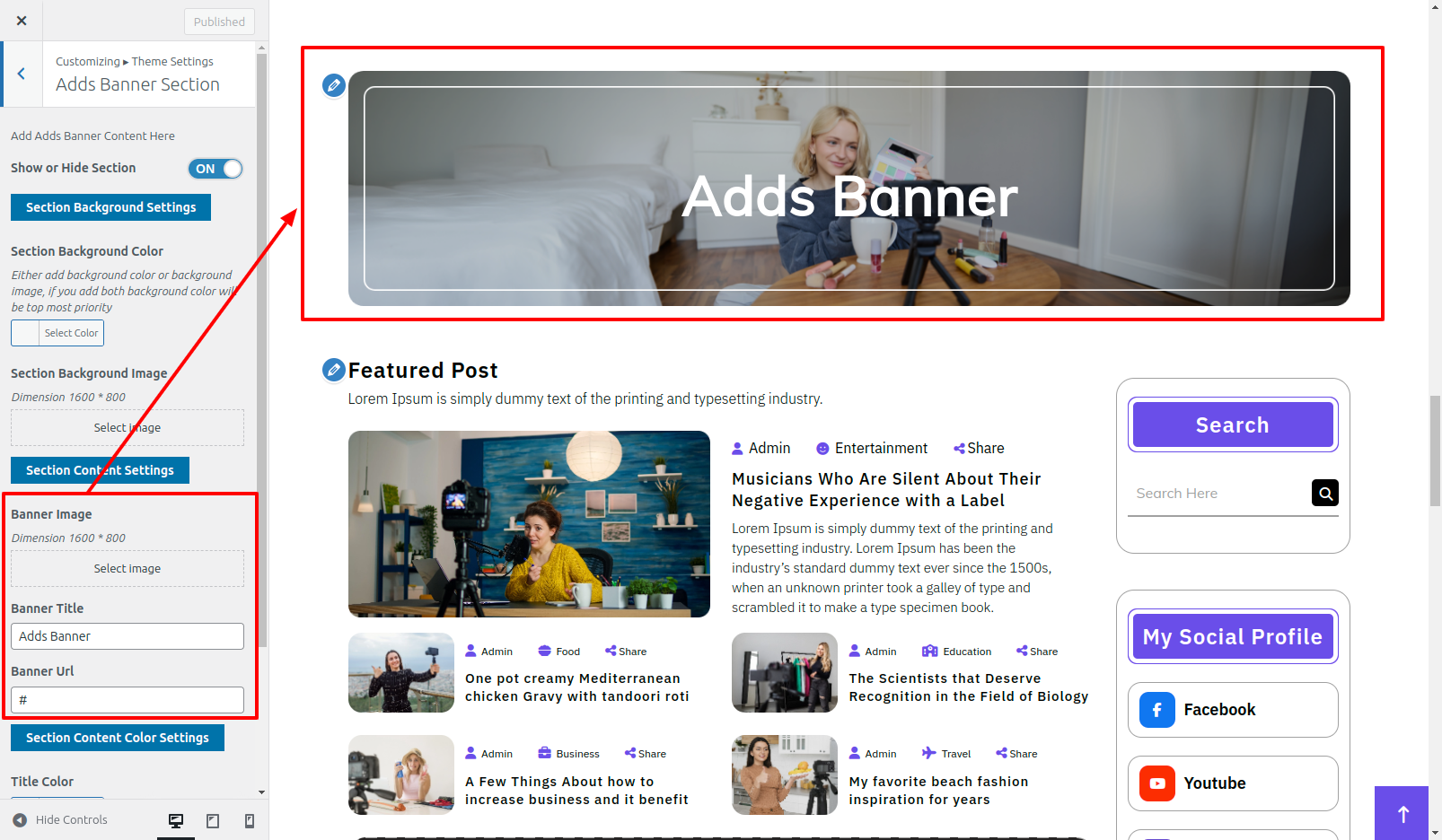
Starting with the Adds Banner Section,
Get started by going to Appearance --->Customize --->Theme Settings--->Adds Banners Section

On the front end, it will appear as shown.

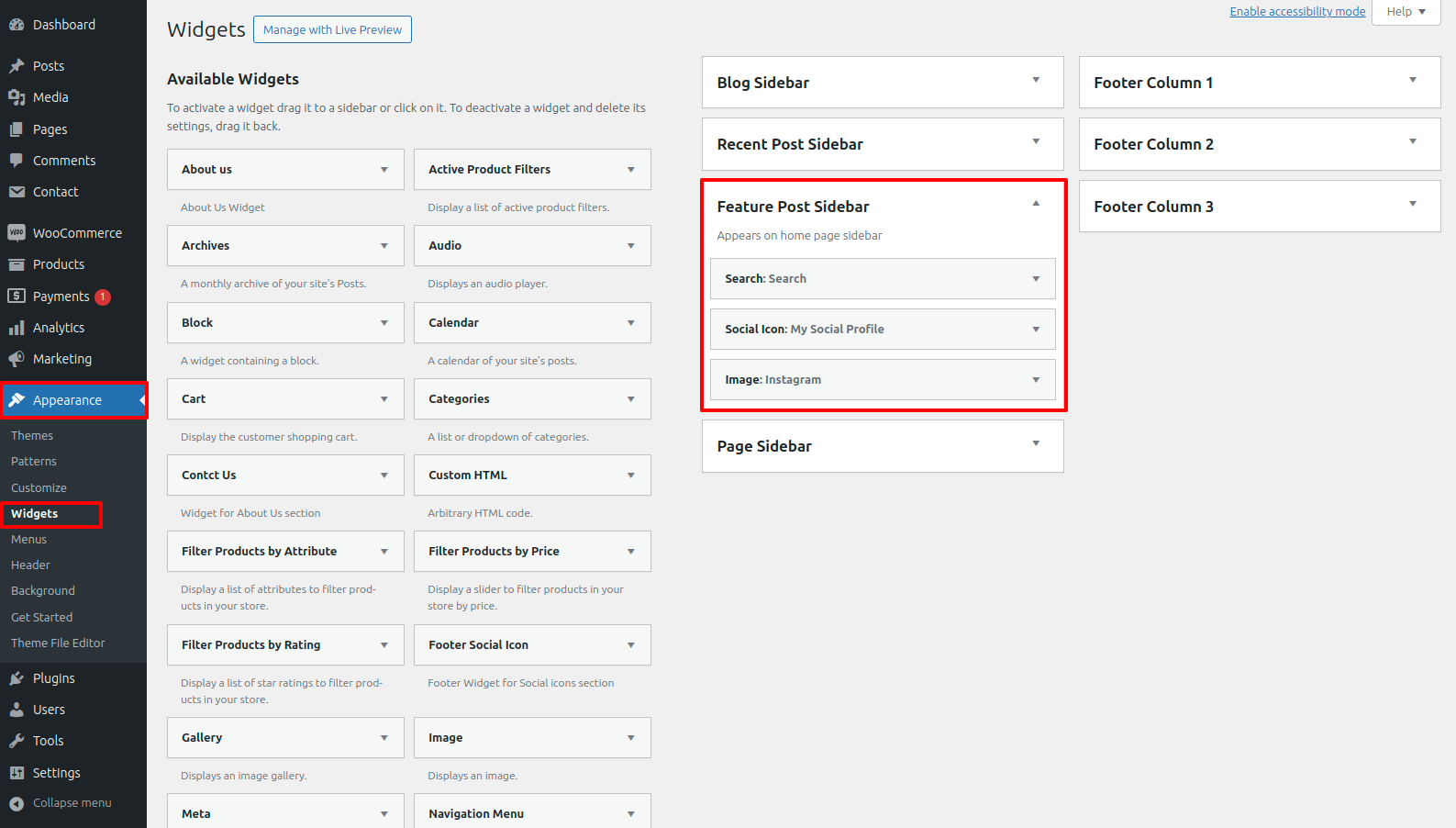
Beginning with Feature Post Sidebar Section
You must first install So activate it Classic Widgets .Afterwards you enable the plugin, a Widgets It will occur on your Appearance.
Access the following menus: Appearance--->Widgets---> Feature Post Sidebar.

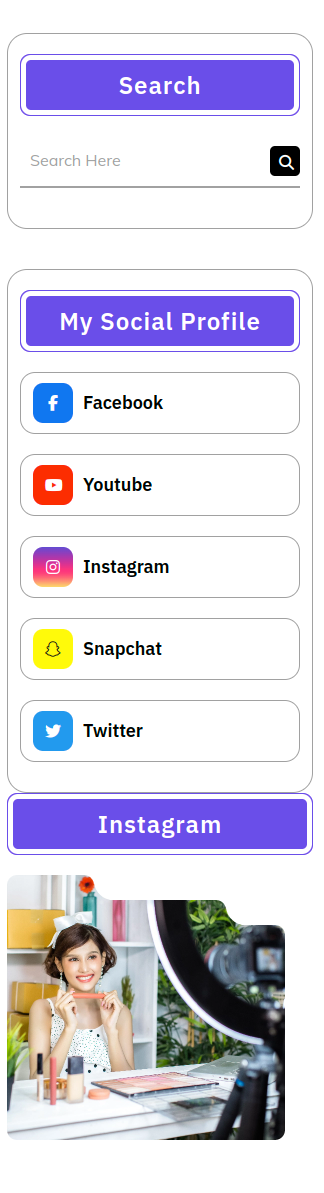
This is actually how it will initially seem.

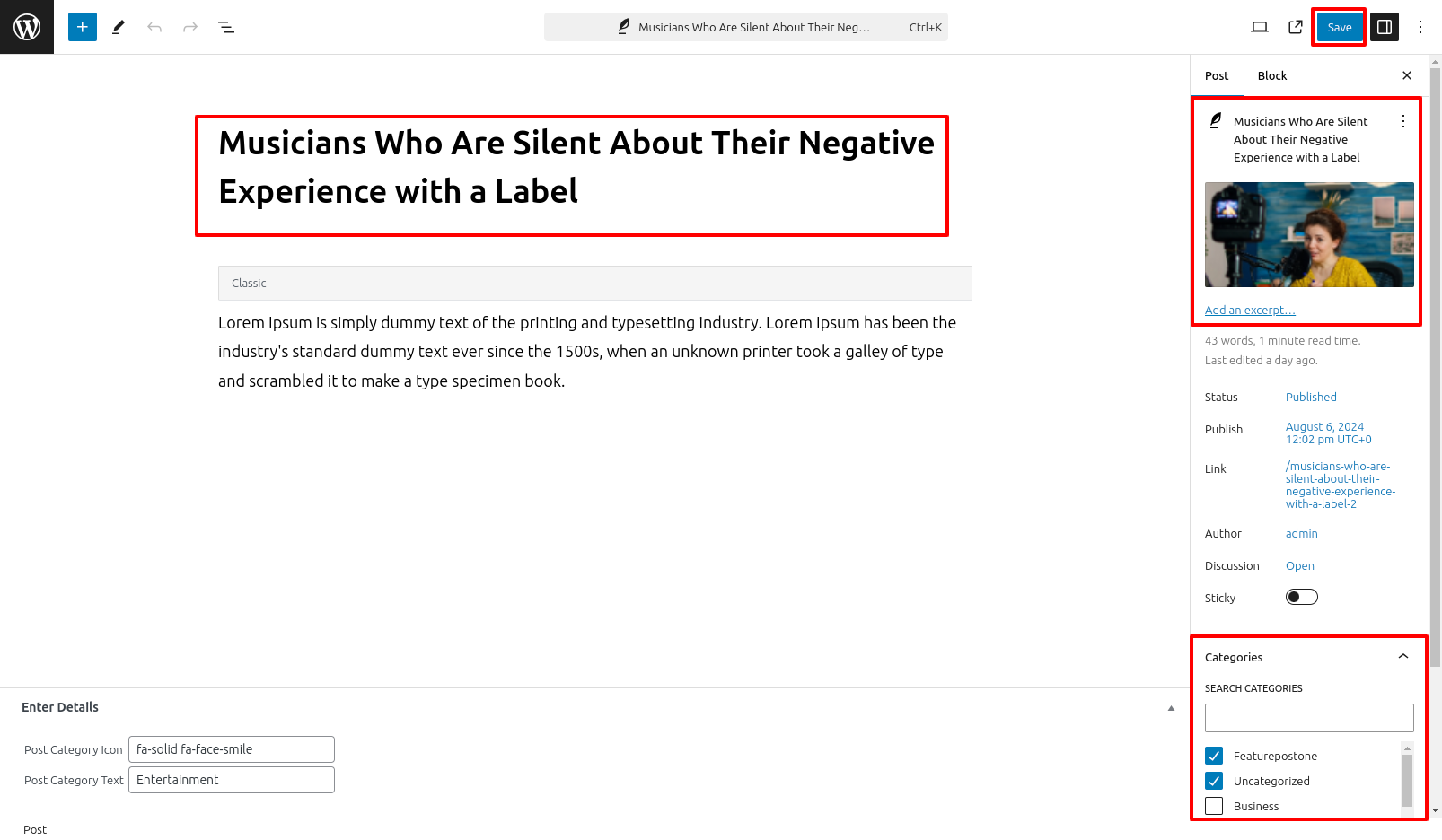
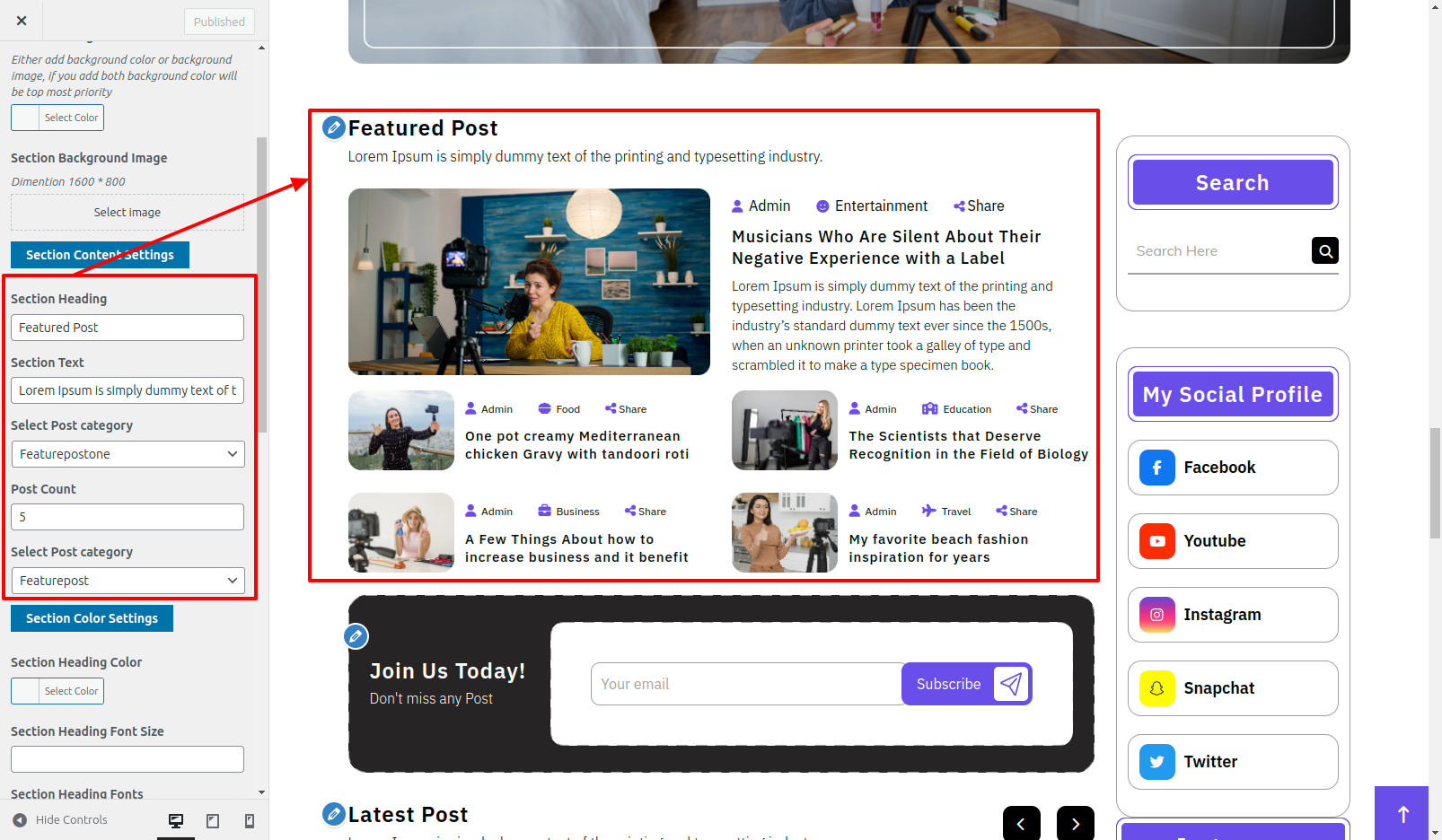
Beginning with Feature Post Product Section
Access the following menus: Dashboard--->Posts---> Add New.

Get started by going to Appearance--->Customize --->Theme Settings --->Feature Post.

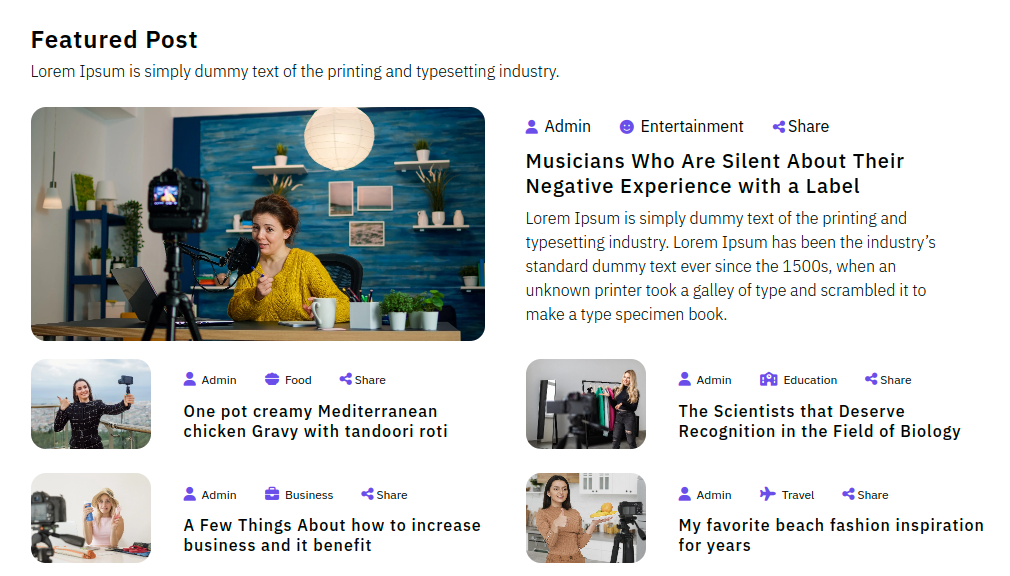
This is actually how it will initially seem.

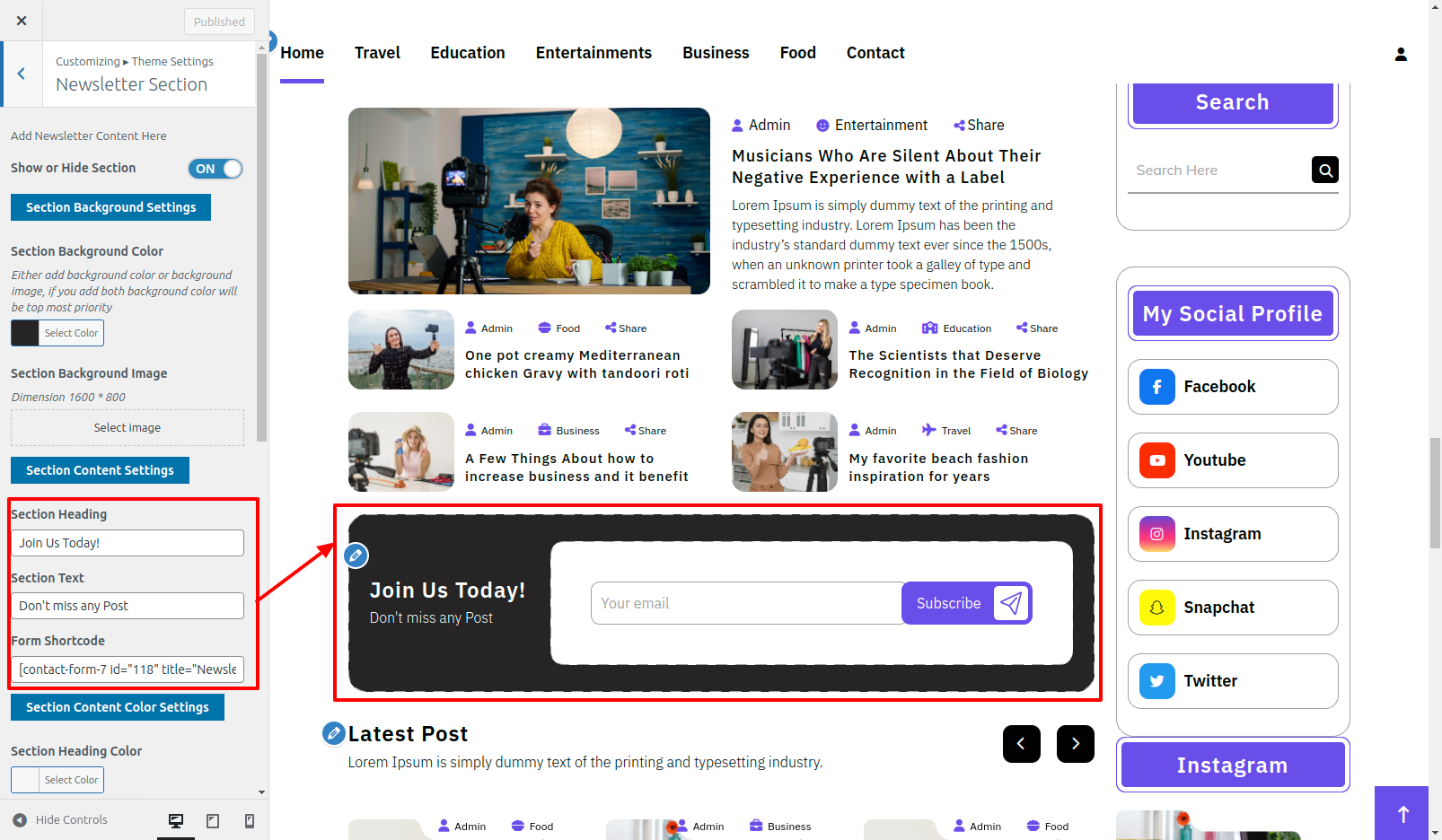
Starting with the Newsletter Section,
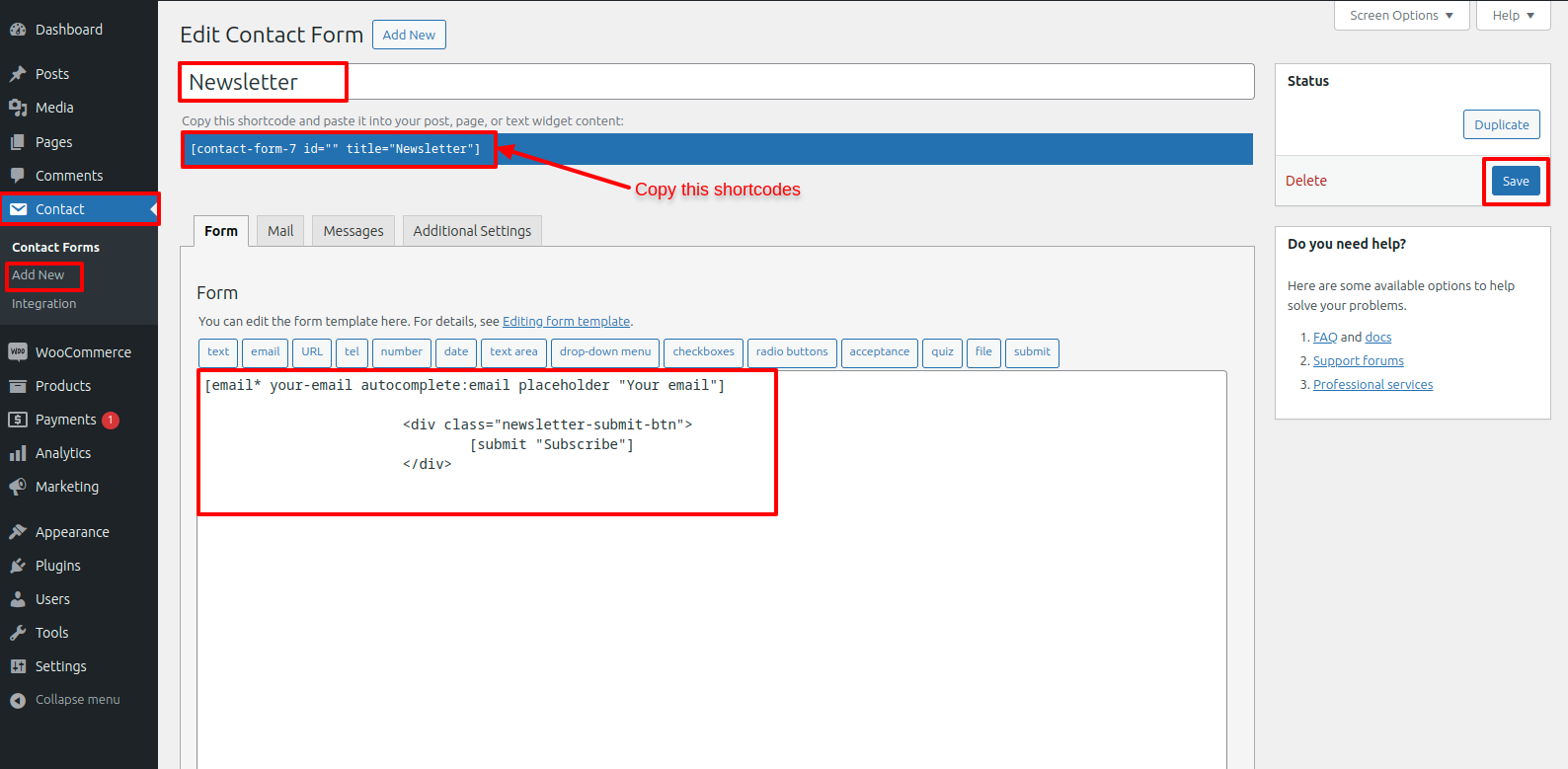
You must first install So activate it Contact From 7 .Afterwards you enable the plugin, a Contact section It will occur on your dashboard.
Access the following menus: Dashboard--->Contact---> Add New Contact Form and copy shortcode and paste in customizer to display Contact Form.

Access the following menus: Appearance--->Customizing---> Theme Settings---> Newsletter Section.

This is actually how it will initially seem.

Starting with the Latest Post Section
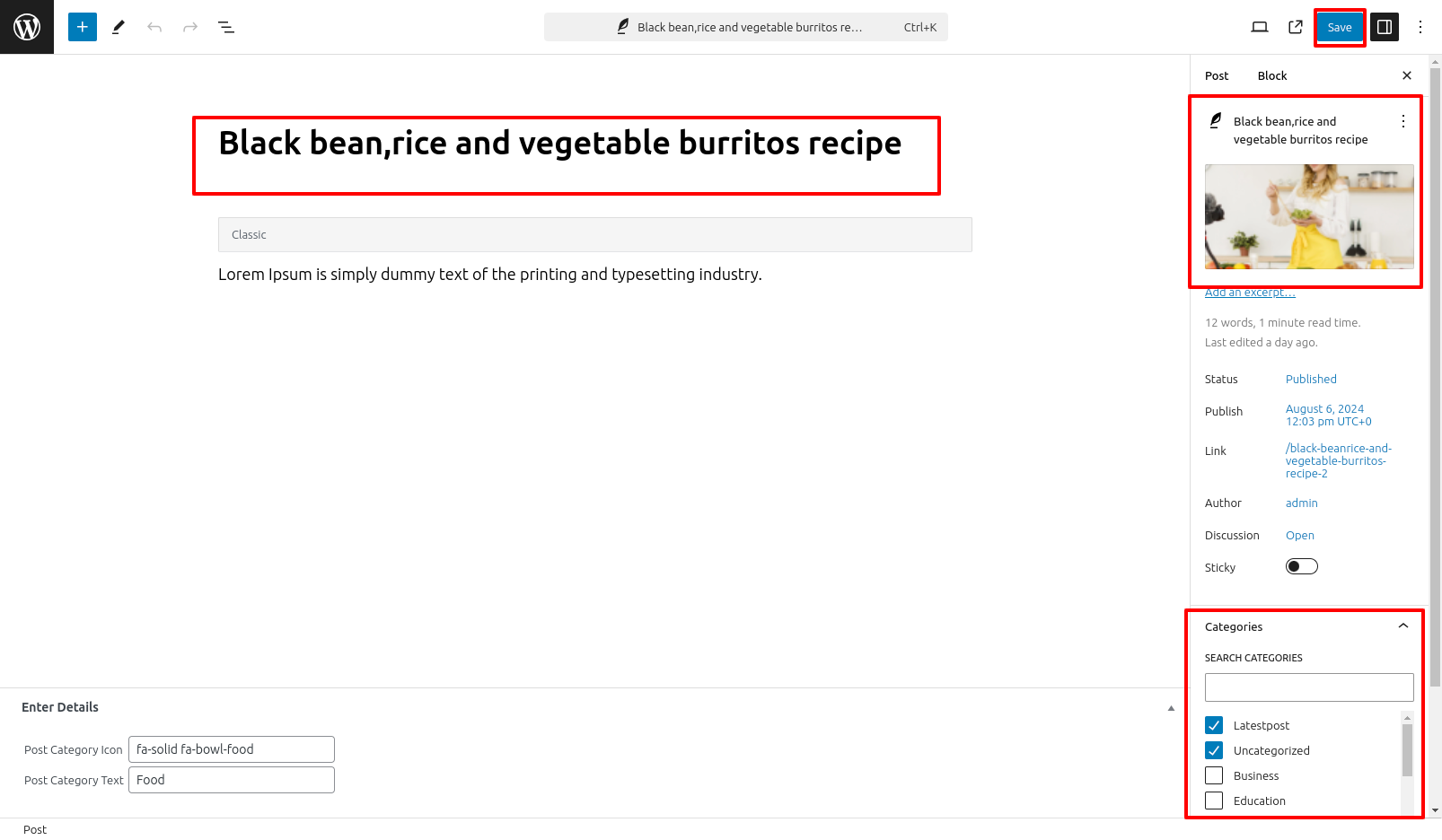
Get started by going to Dashboard--->Post --->Add New

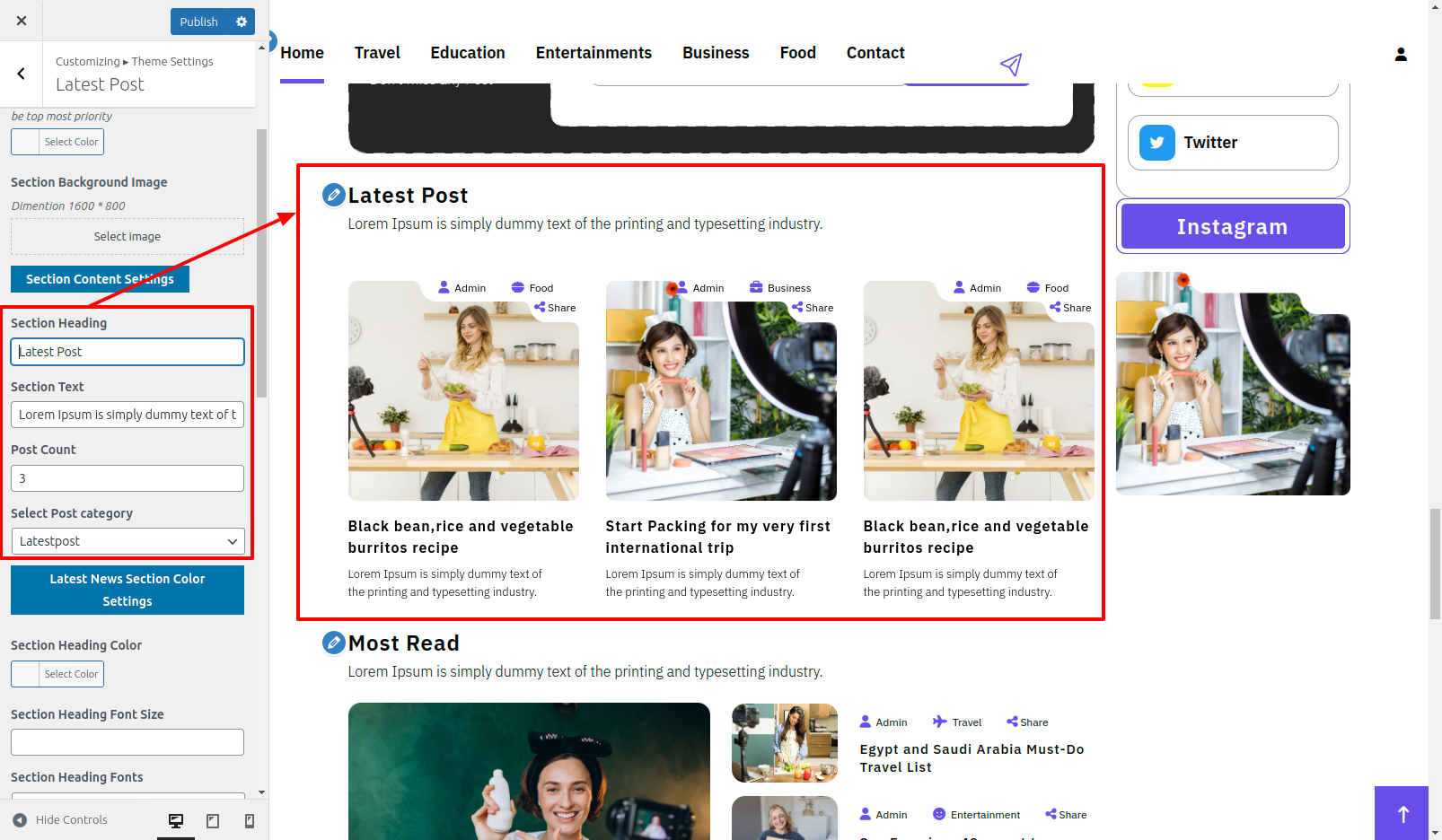
Get started by going to Appearance--->Customize --->Theme Settings ---> Latest Post

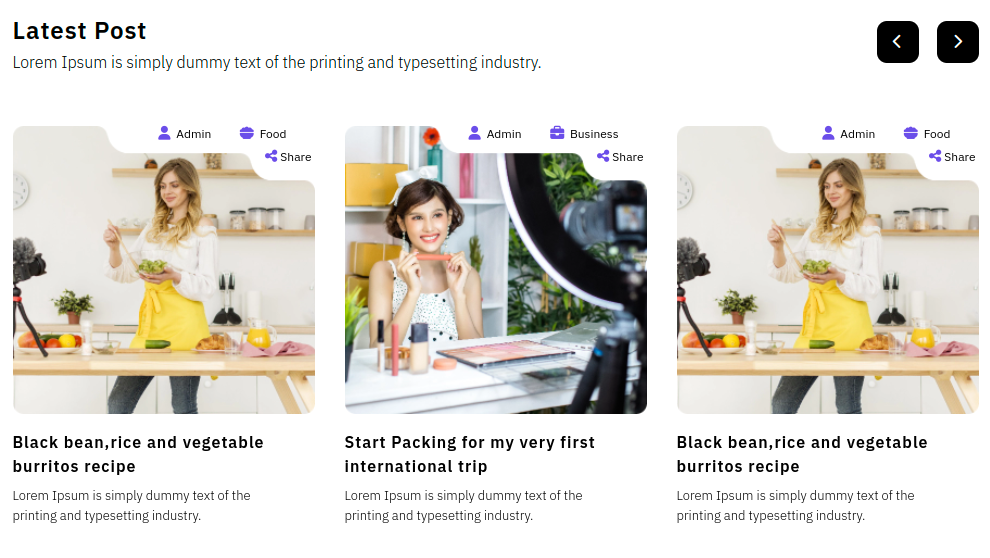
On the front end, it will appear as shown.

Starting with the Most Read Post Section
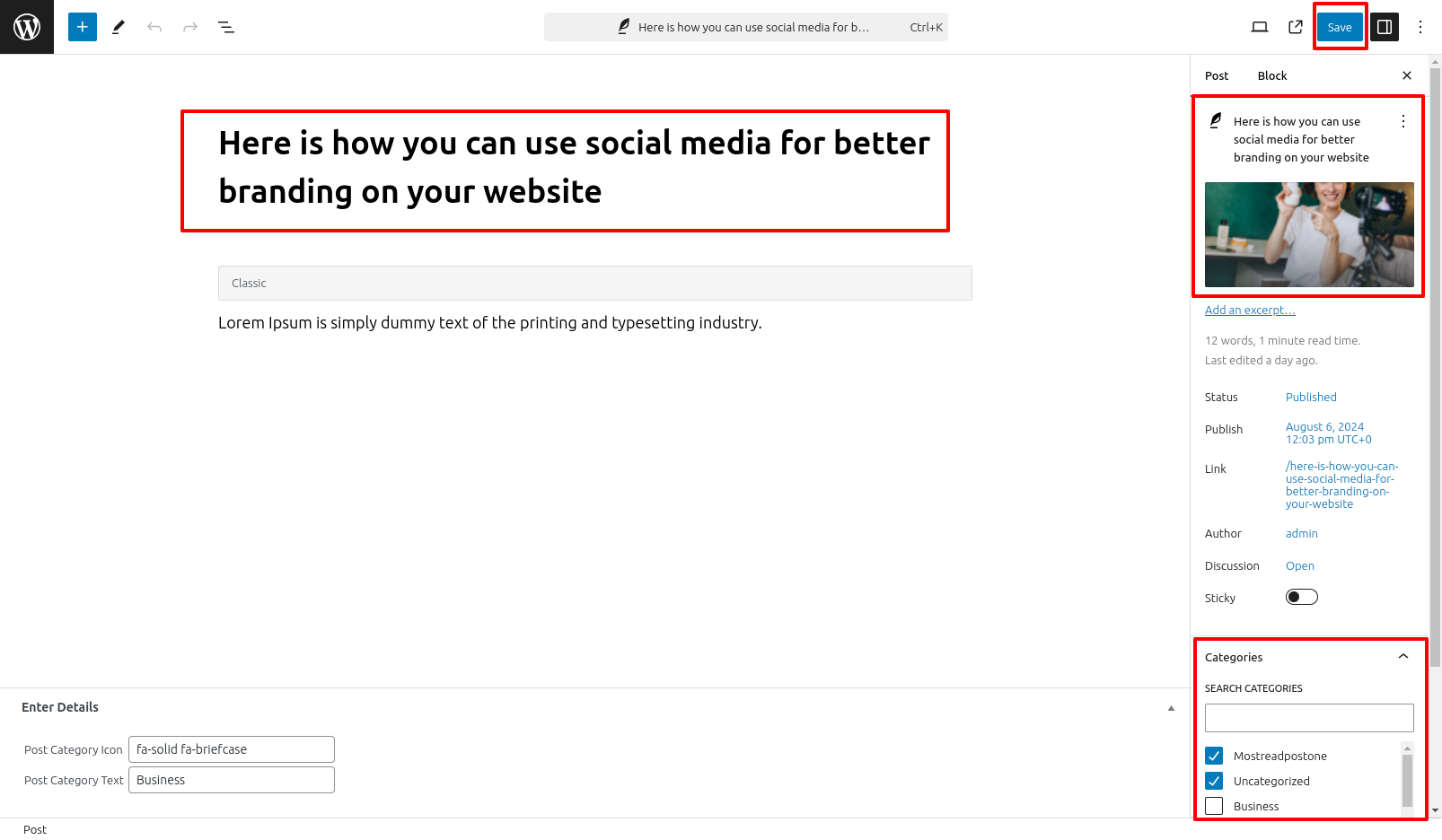
Get started by going to Dashboard--->Post --->Add New

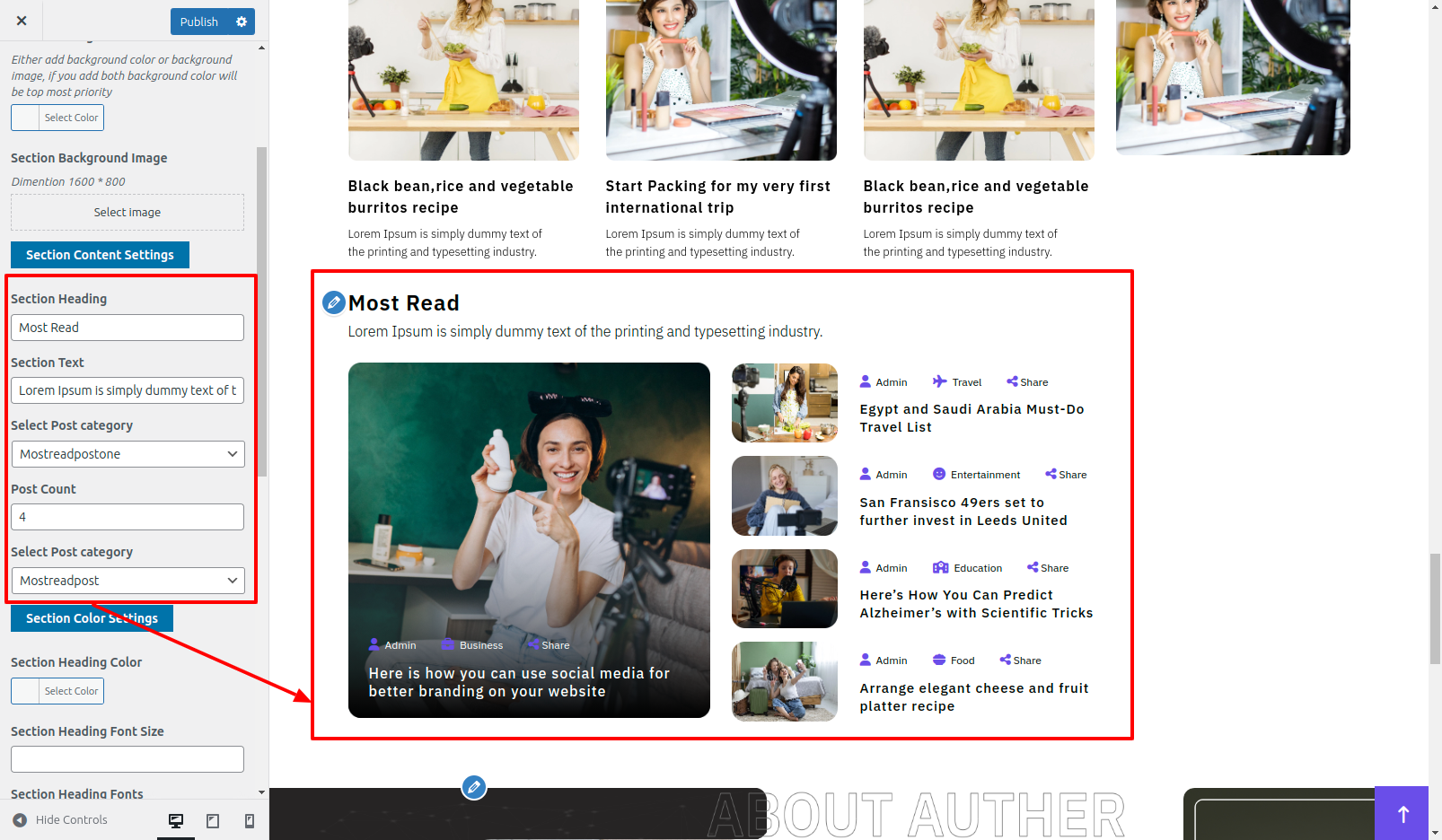
Get started by going to Appearance--->Customize--->Theme Settings--->Most Read Post

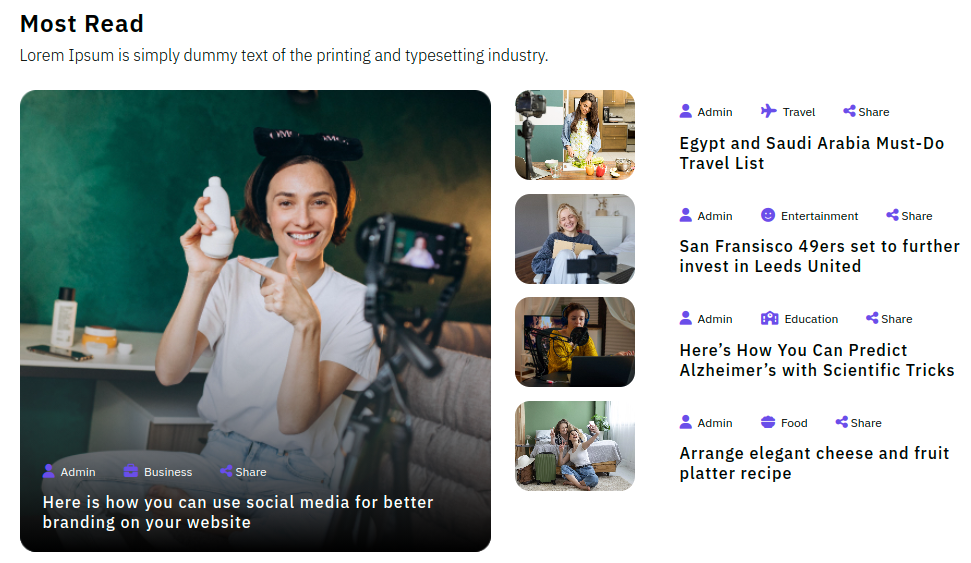
This is actually how it will initially seem.

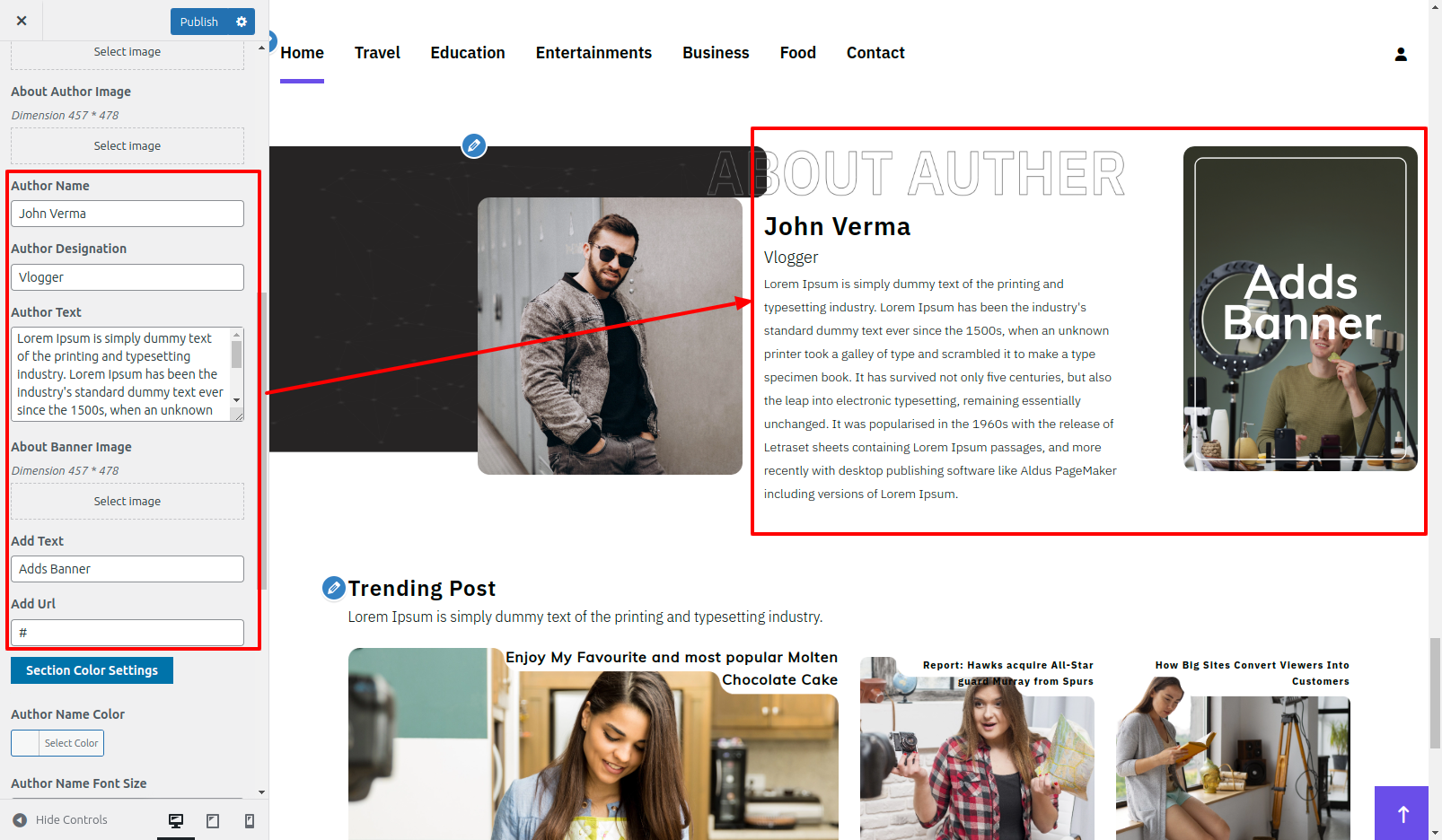
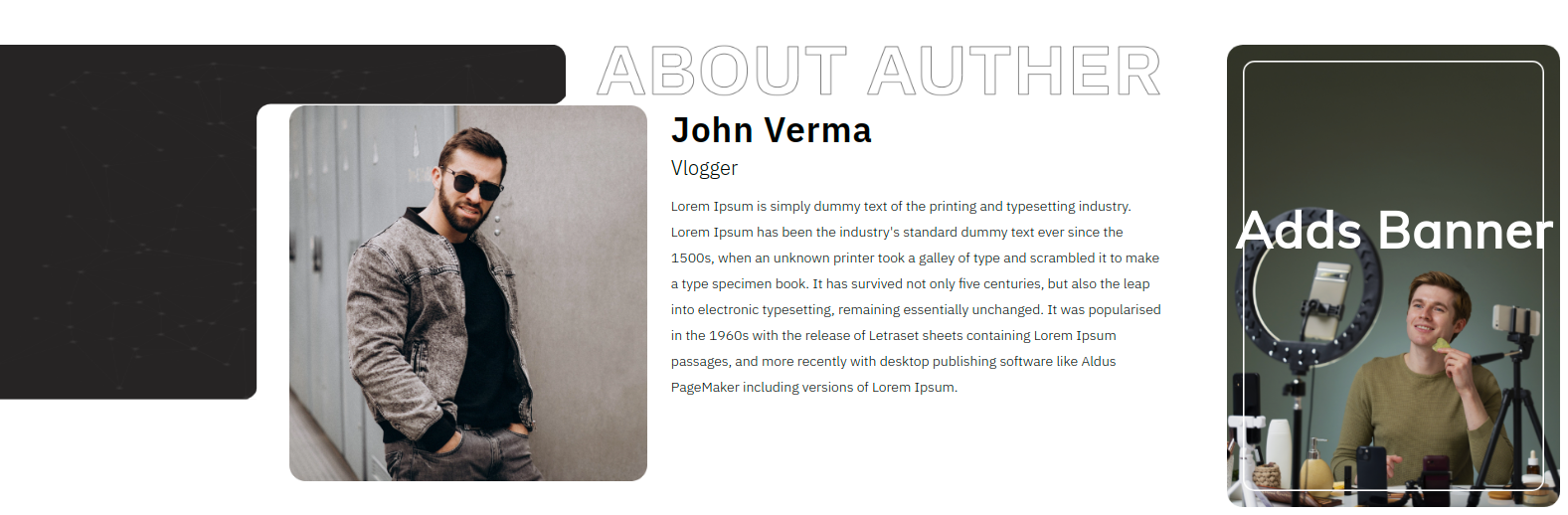
Starting with the About Us Post Section,
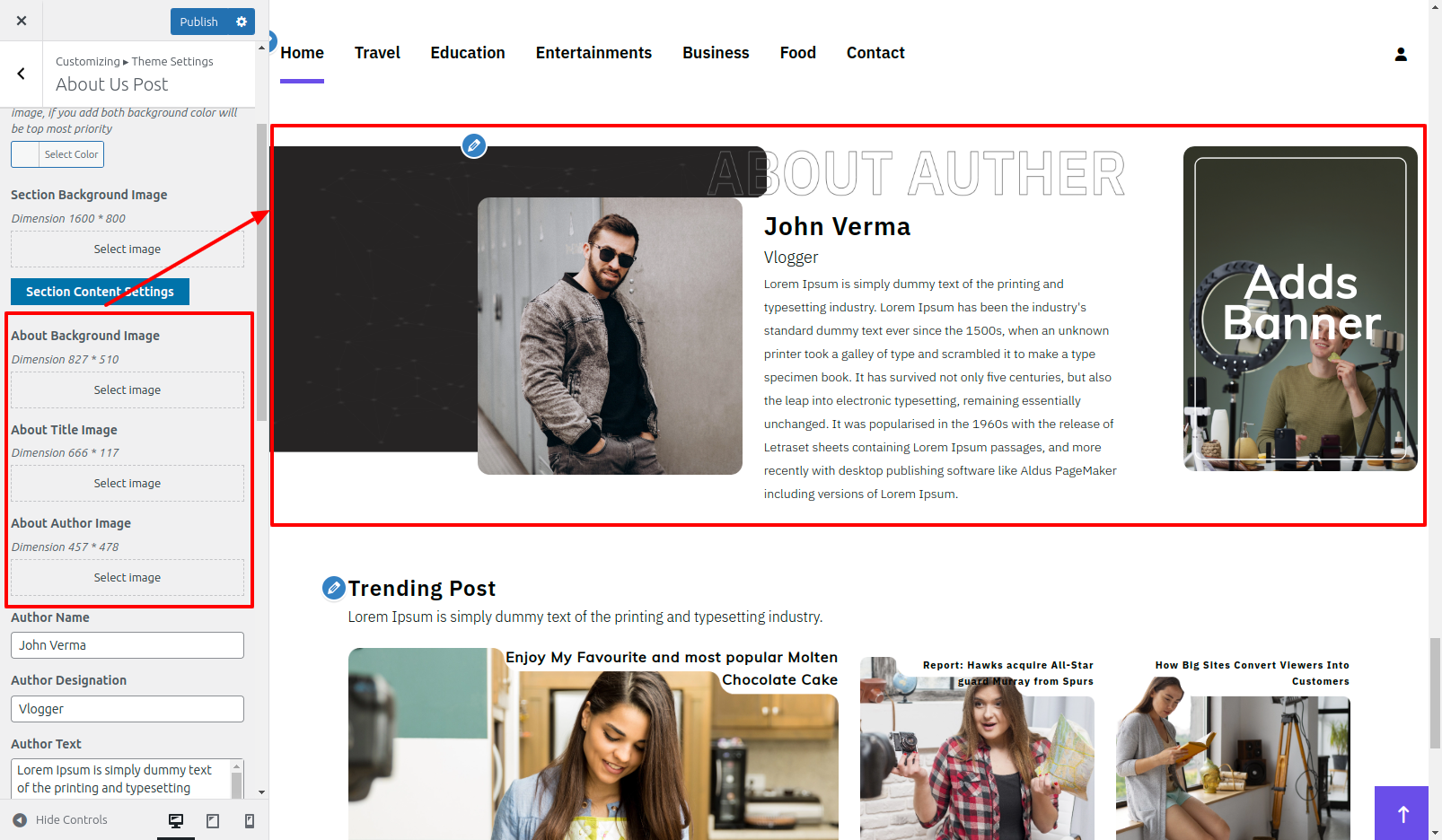
Get started by going to Appearance ---> Customize ---> Theme Settings ---> About Us Post


On the front end, it will appear as shown.

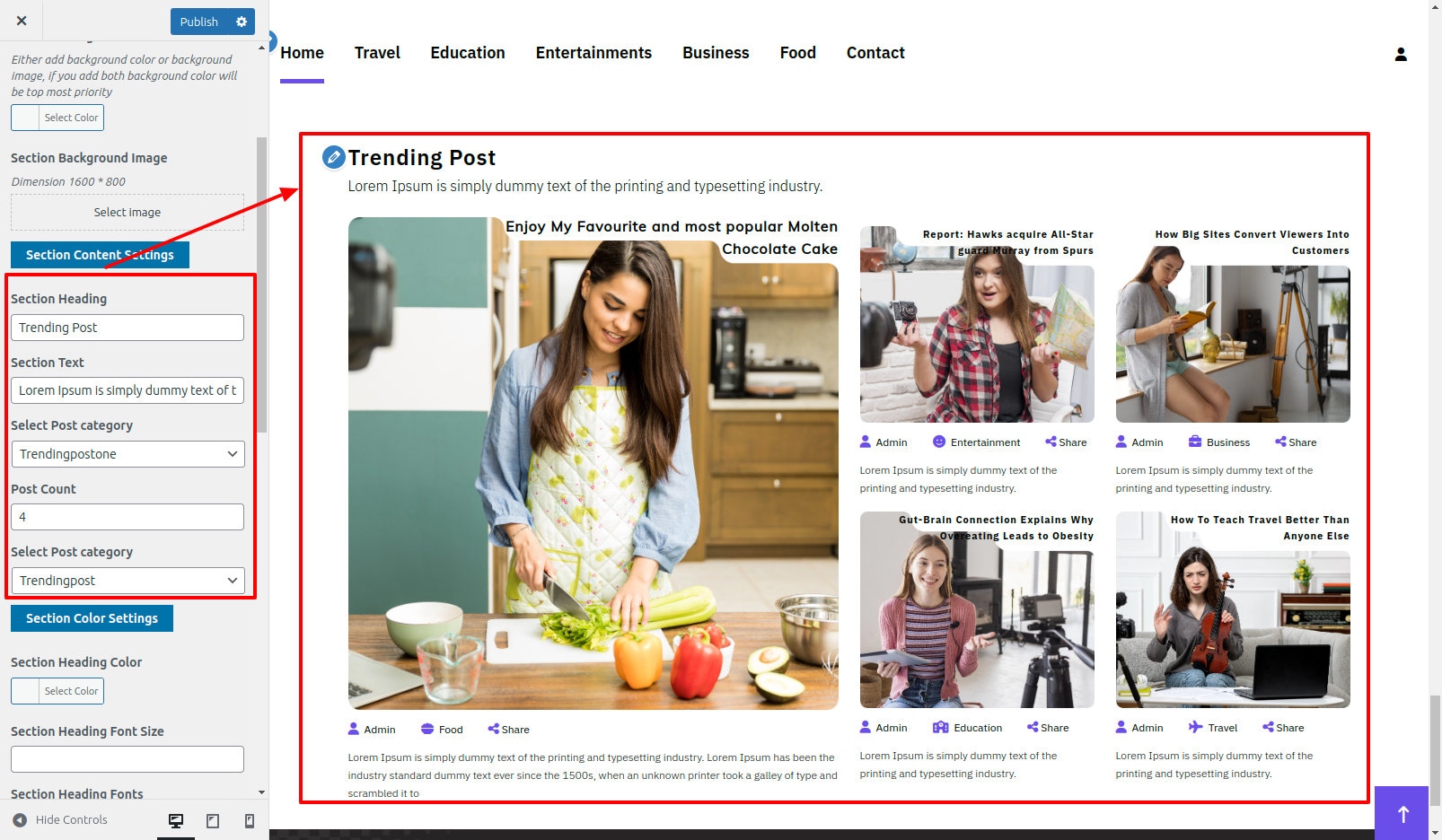
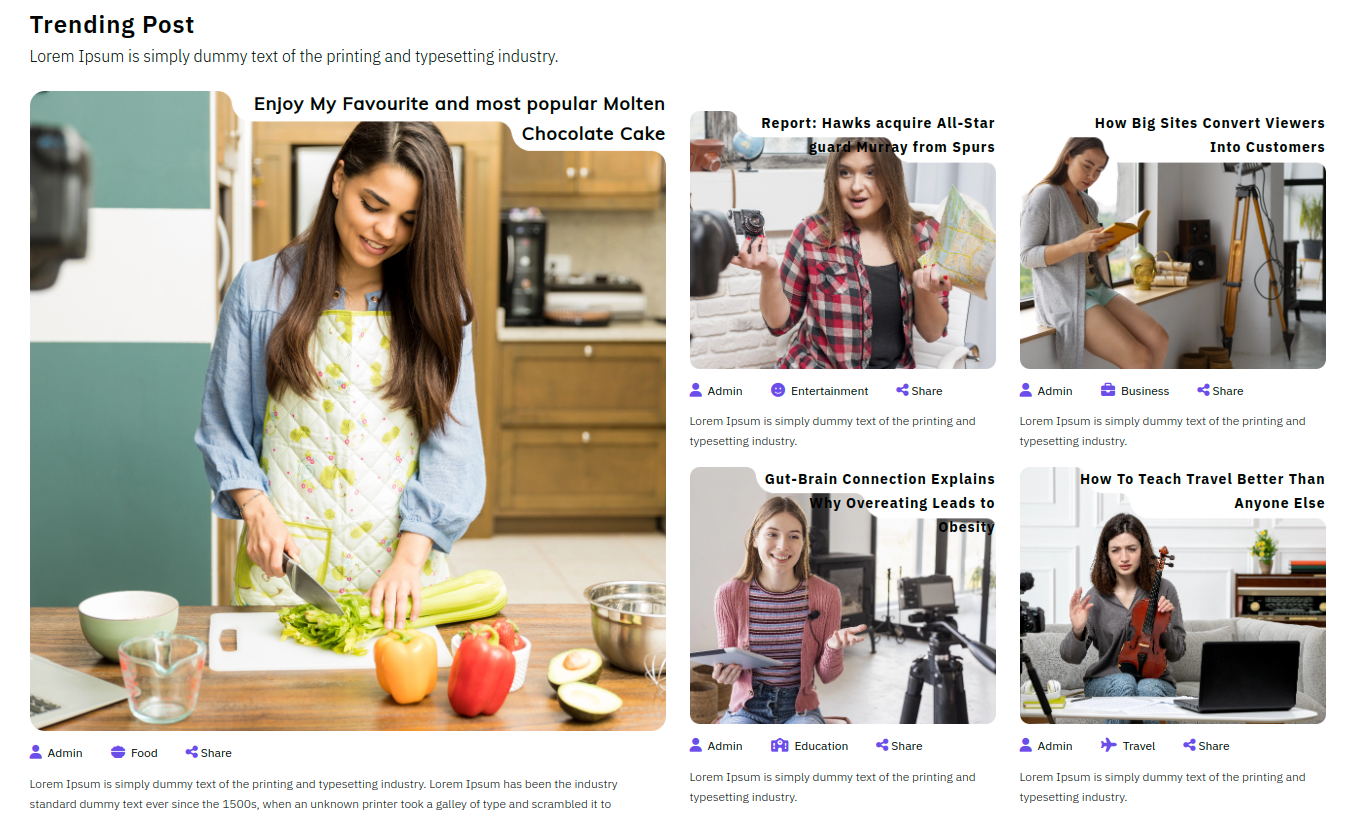
Starting with the Trending Post Section
Get started by going to Dashboard--->Post --->Add New

Get started by going to Appearance --->Customize --->Theme Settings--->Trending Post

On the front end, it will appear as shown.

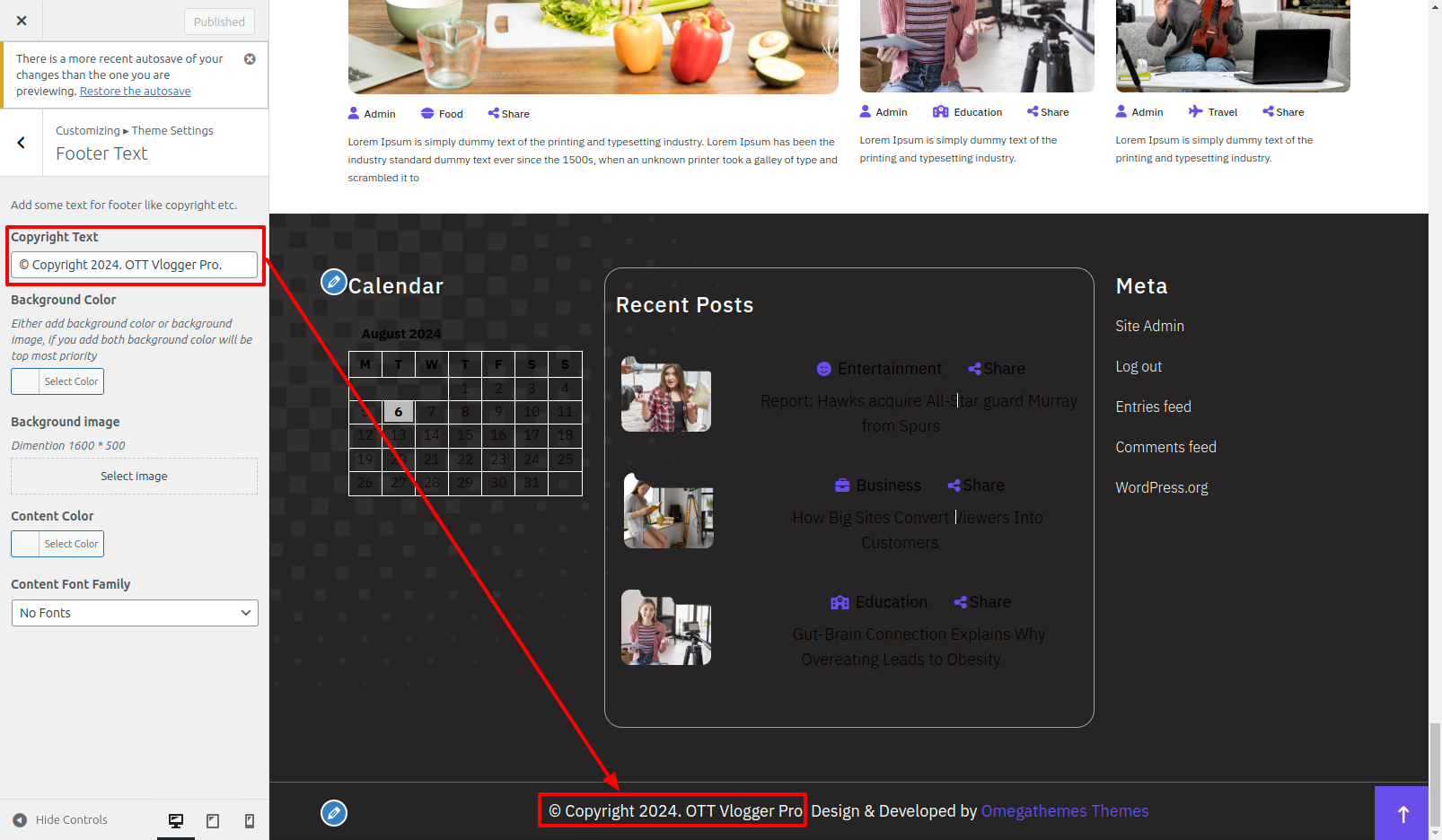
Starting with theFooter area Text. section,
Navigate to Appearance--->Customize--->Themes Settings---> then Footer Text.



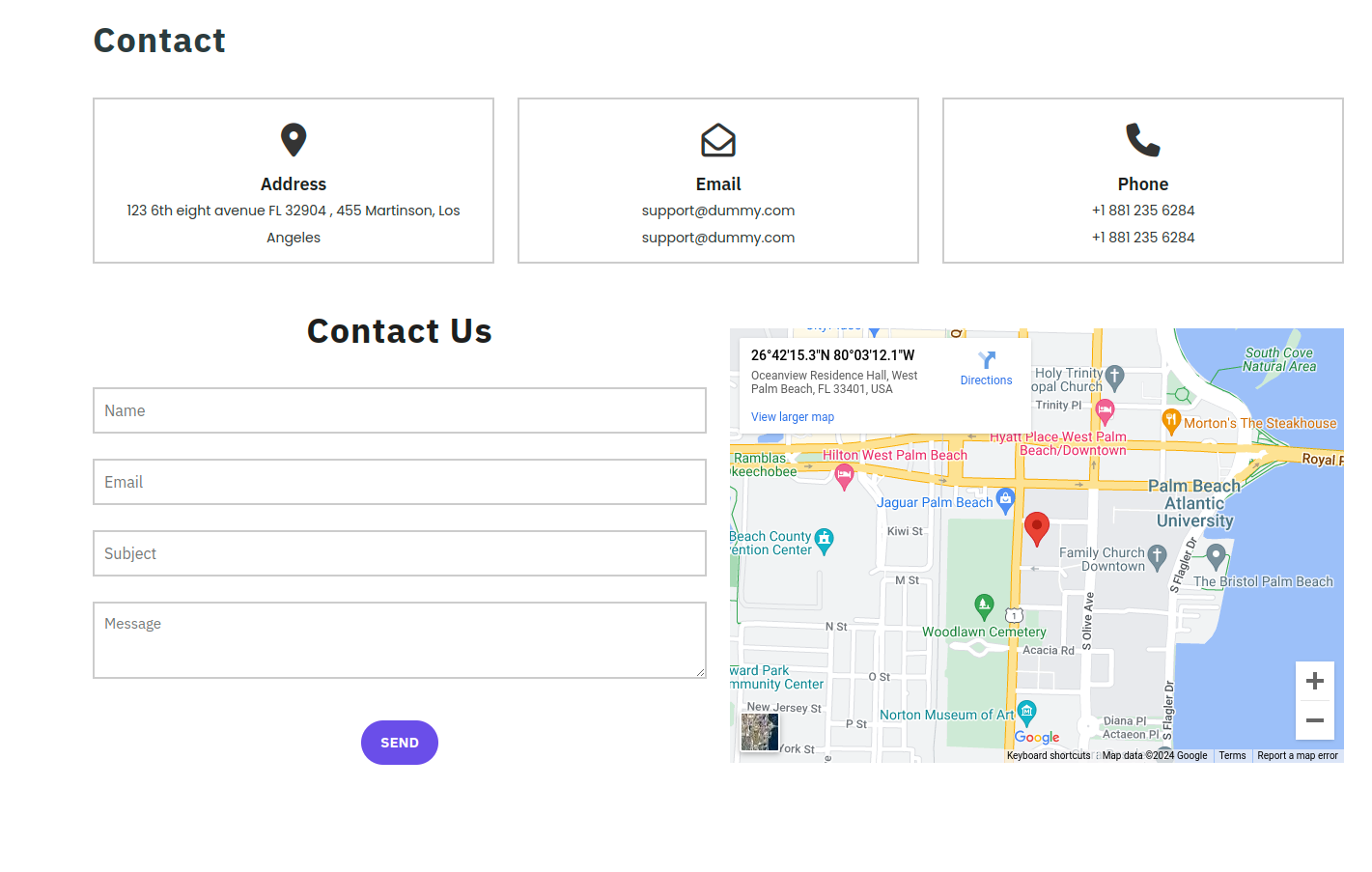
To be able to begin with Contact Section,
You must first install So activate it Contact From 7 .Afterwards you enable the plugin, a Contact section It will occur on your dashboard.
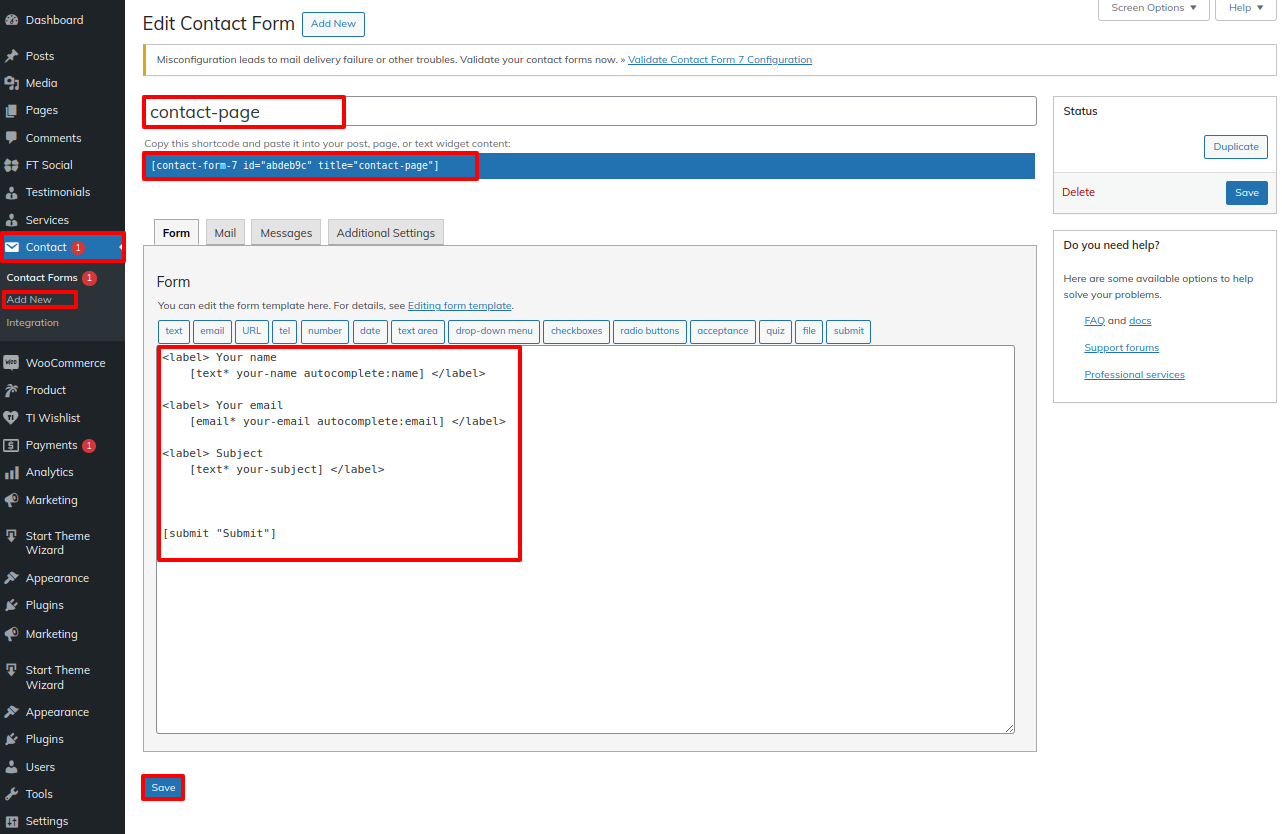
Access the following menus: Dashboard--->Contact---> Add New Contact Form and copy shortcode and paste in customizer to display Contact Form.

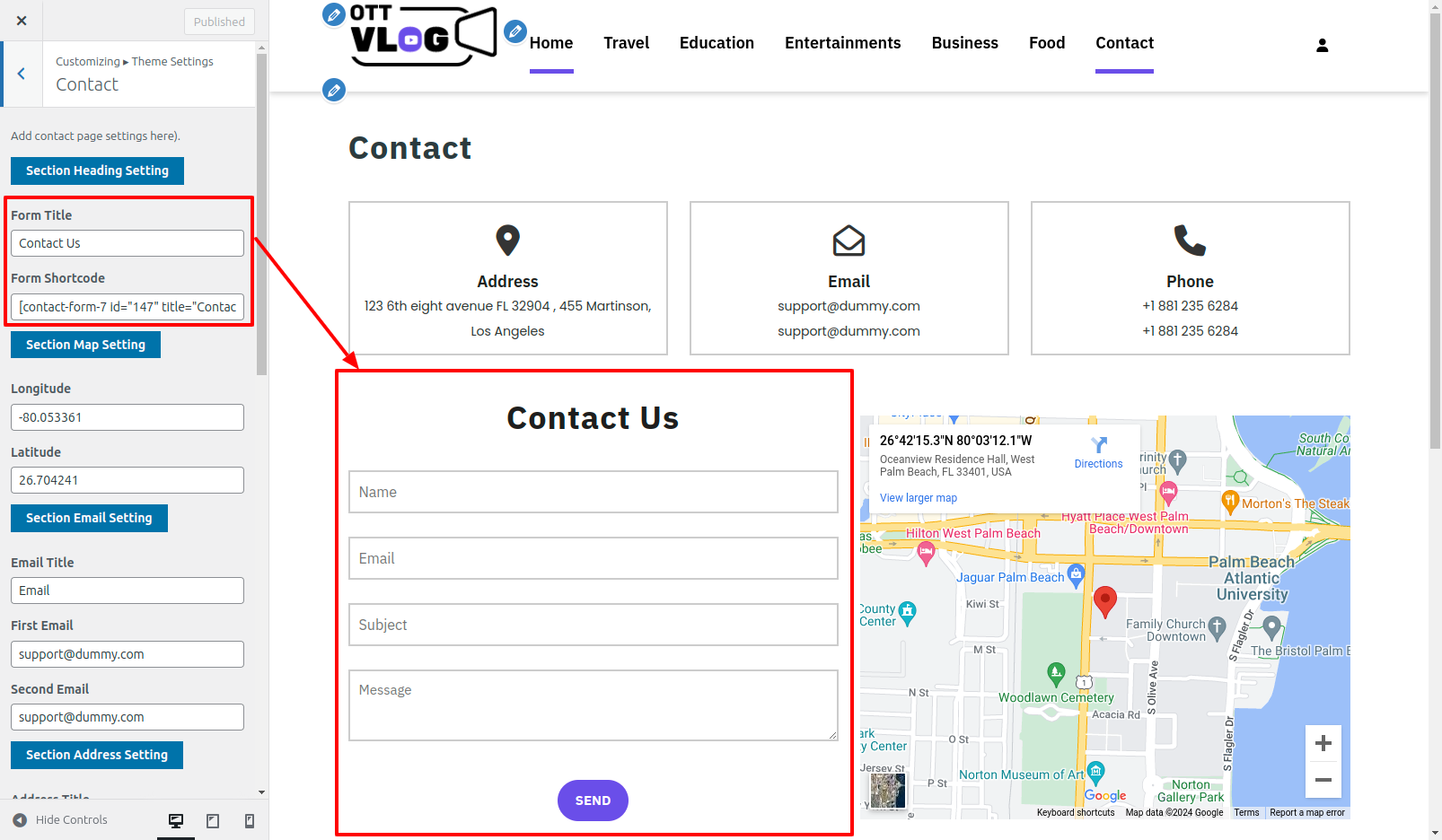
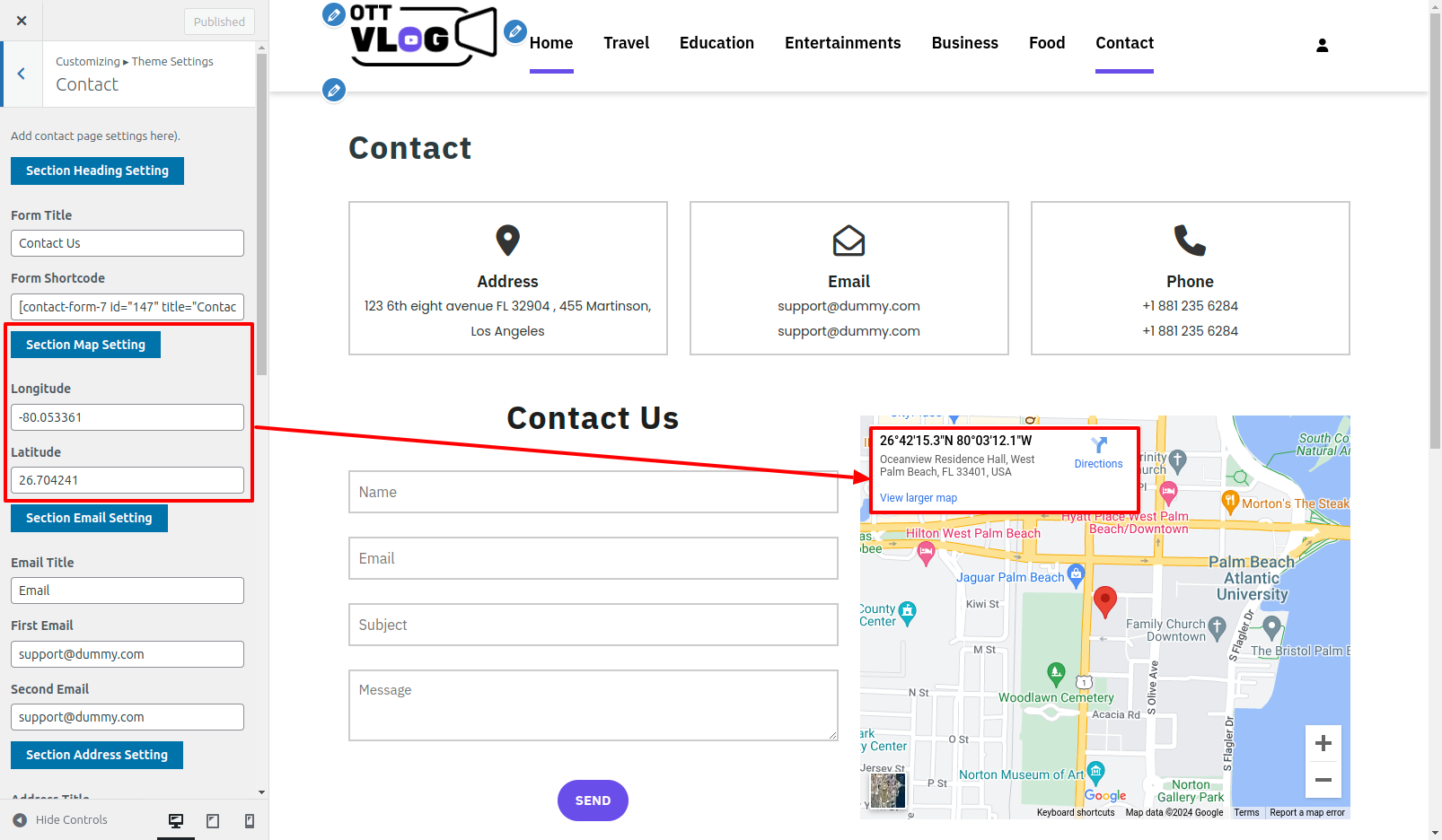
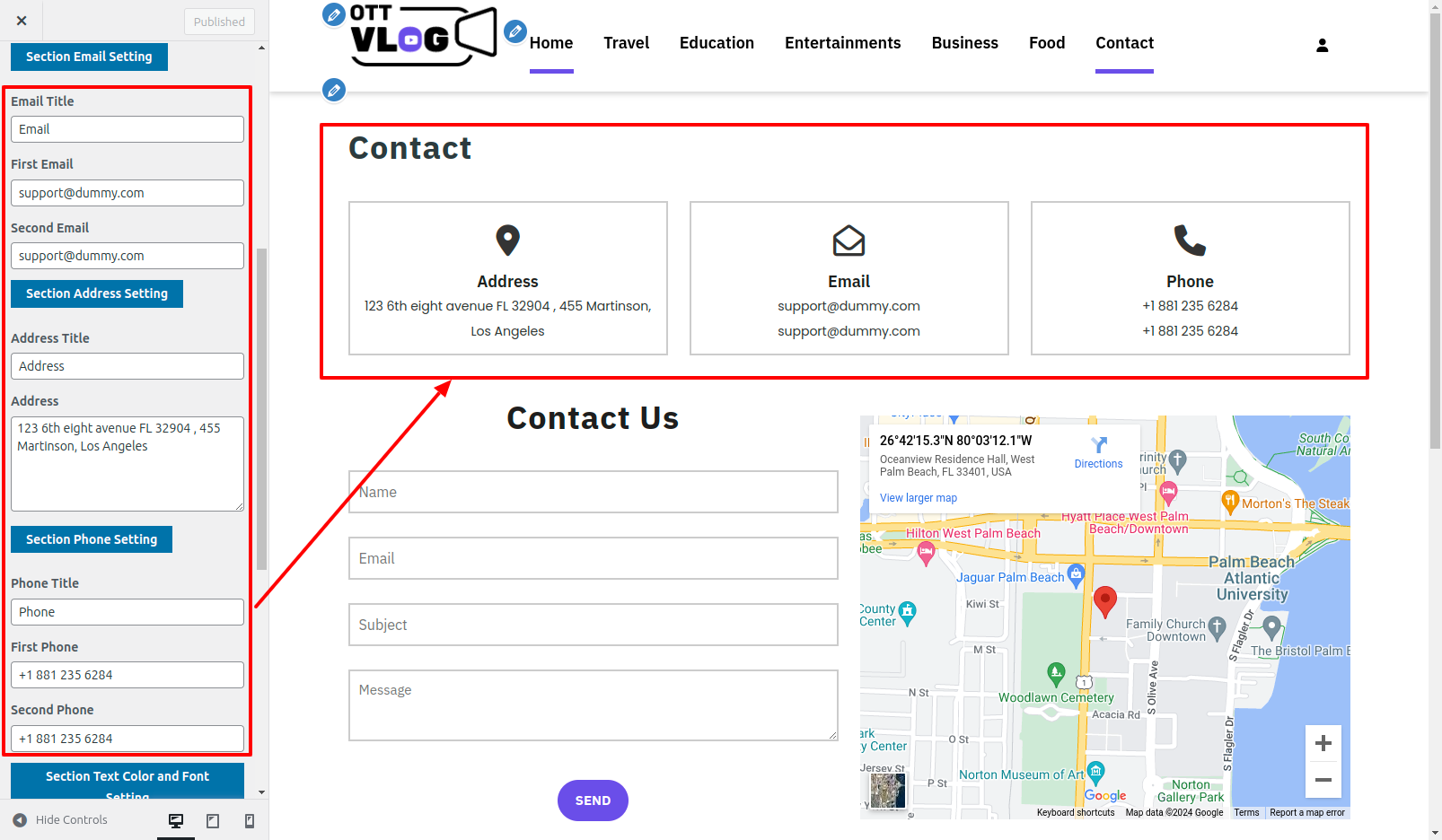
Access the following menus: Appearance--->Customizing---> Theme Settings---> Contact



This is actually how it will initially seem.