Configuring a design template. is a extremely straightforward process. Both techniques exist that The implementation procedure can be carried out.
The first step is to log in To access the WordPress administration panel. then click on
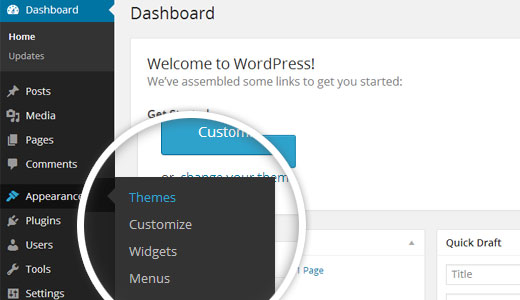
1. Select Appearance ---> Themes from the menu.

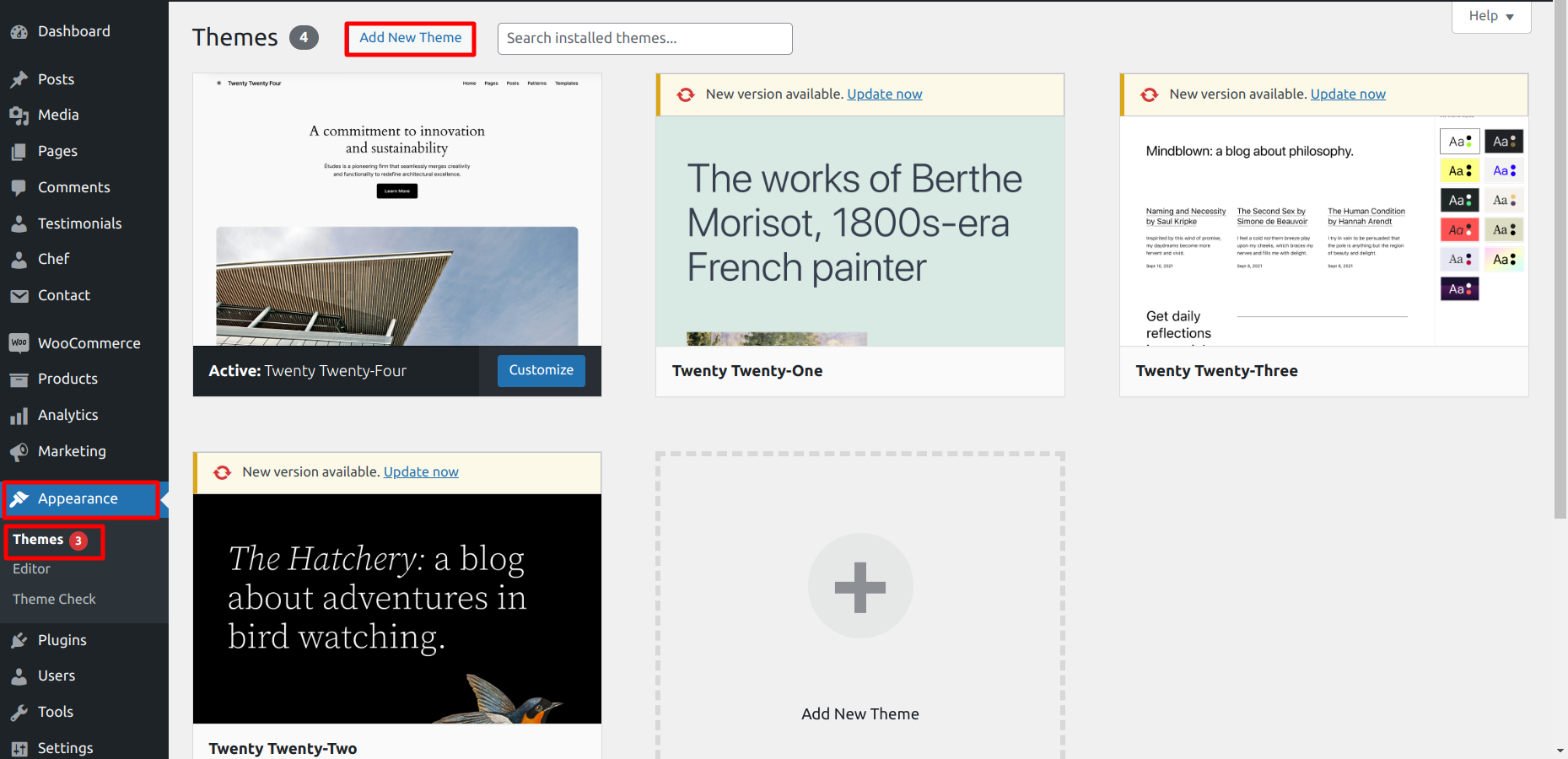
2. Click 'Add New' button is located at the top of the themes page after you've arrived there.

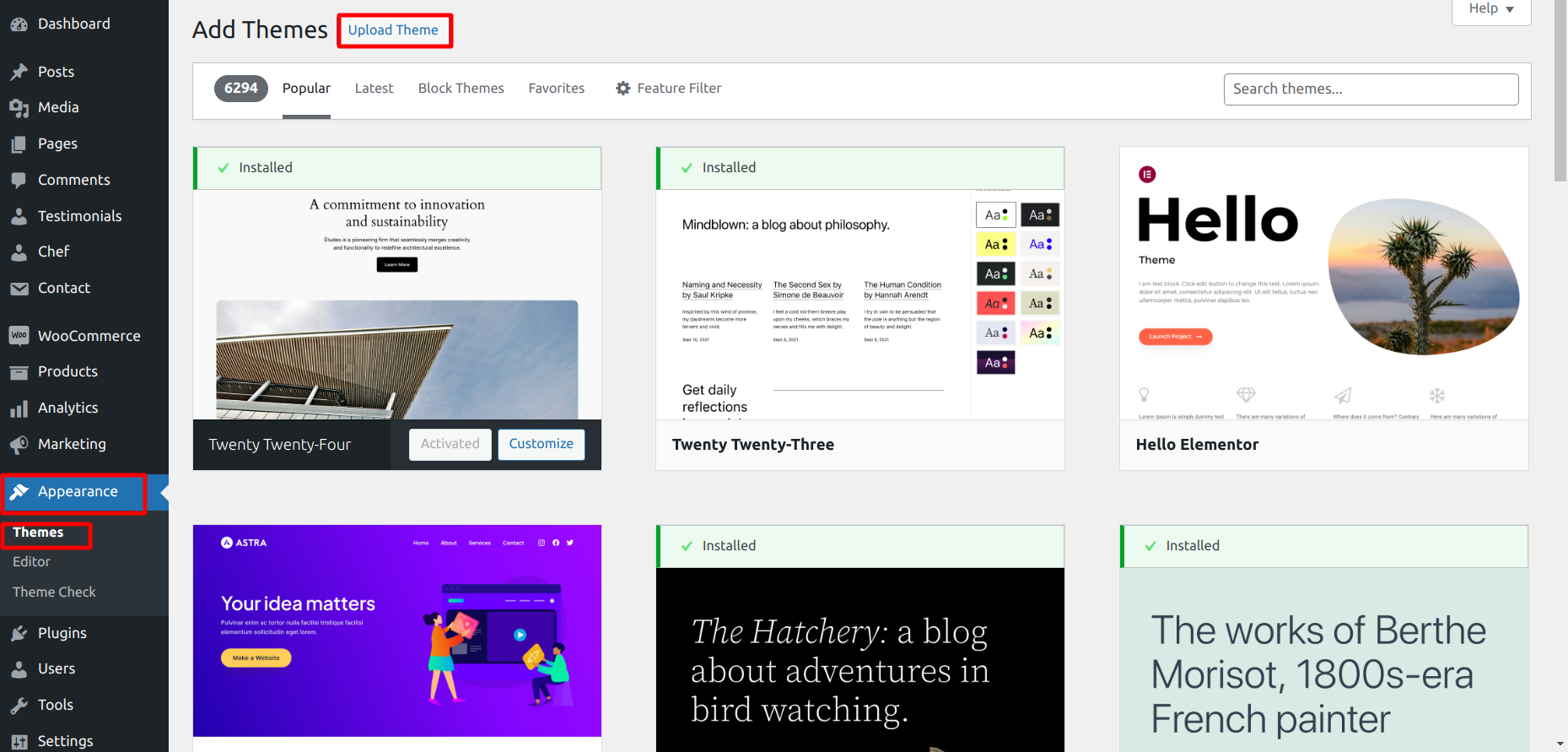
3. To upload a theme, click the button.

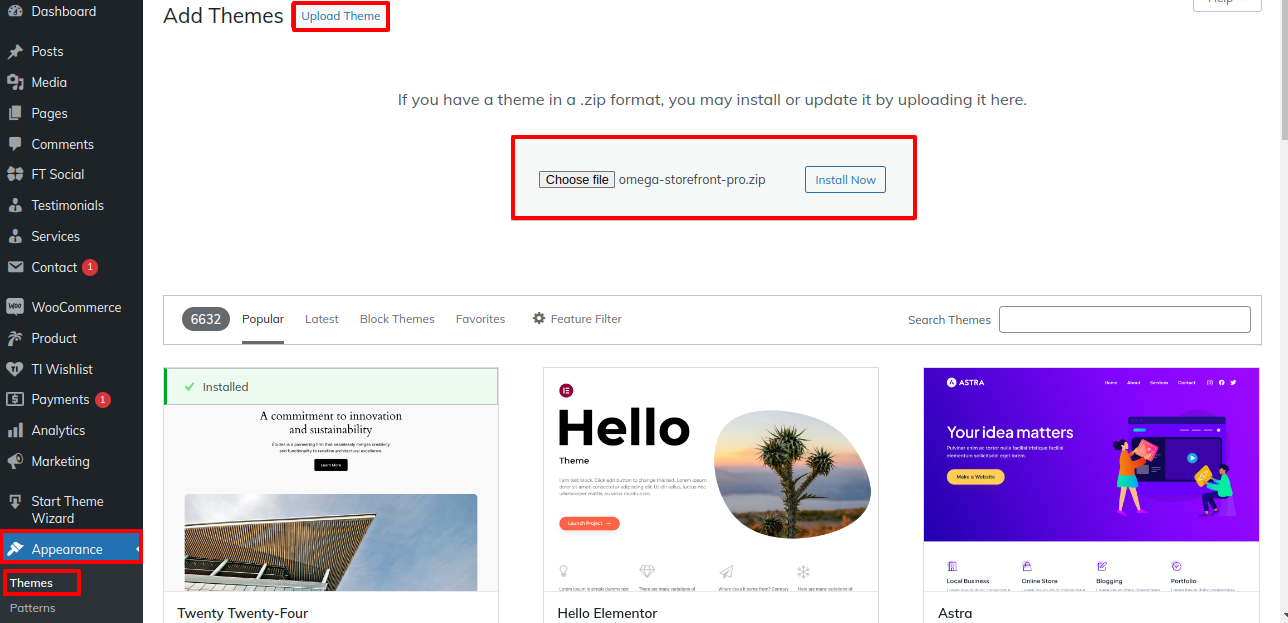
4. Select your omega-storefront-pro theme through tapping the Browse button, then click the 'Install Now' .

Well done! The Theme was established installed successfully.
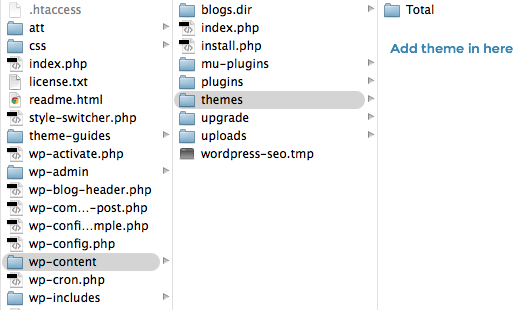
The second install choice for Using FTP, upload a theme. For the second option, In the beginning log in. Using your own website File Transfer Protocol, browse via the themes folder via wp-content. The theme you downloaded should be unzipped before being uploaded to the server you use..

Once logging in, Get started by going to the 'Appearance' Than go 'Themes' and activate Total The website you're using.
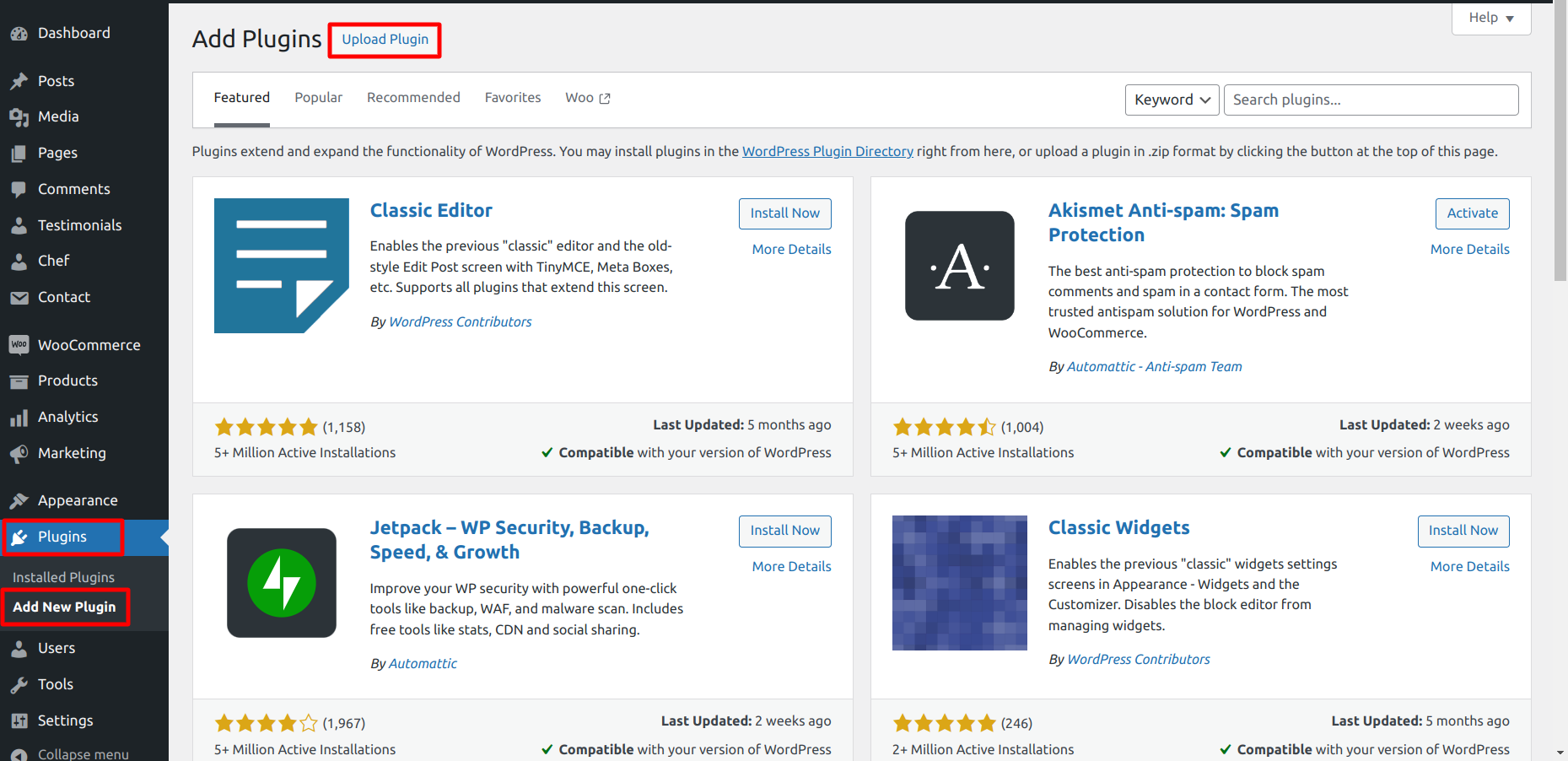
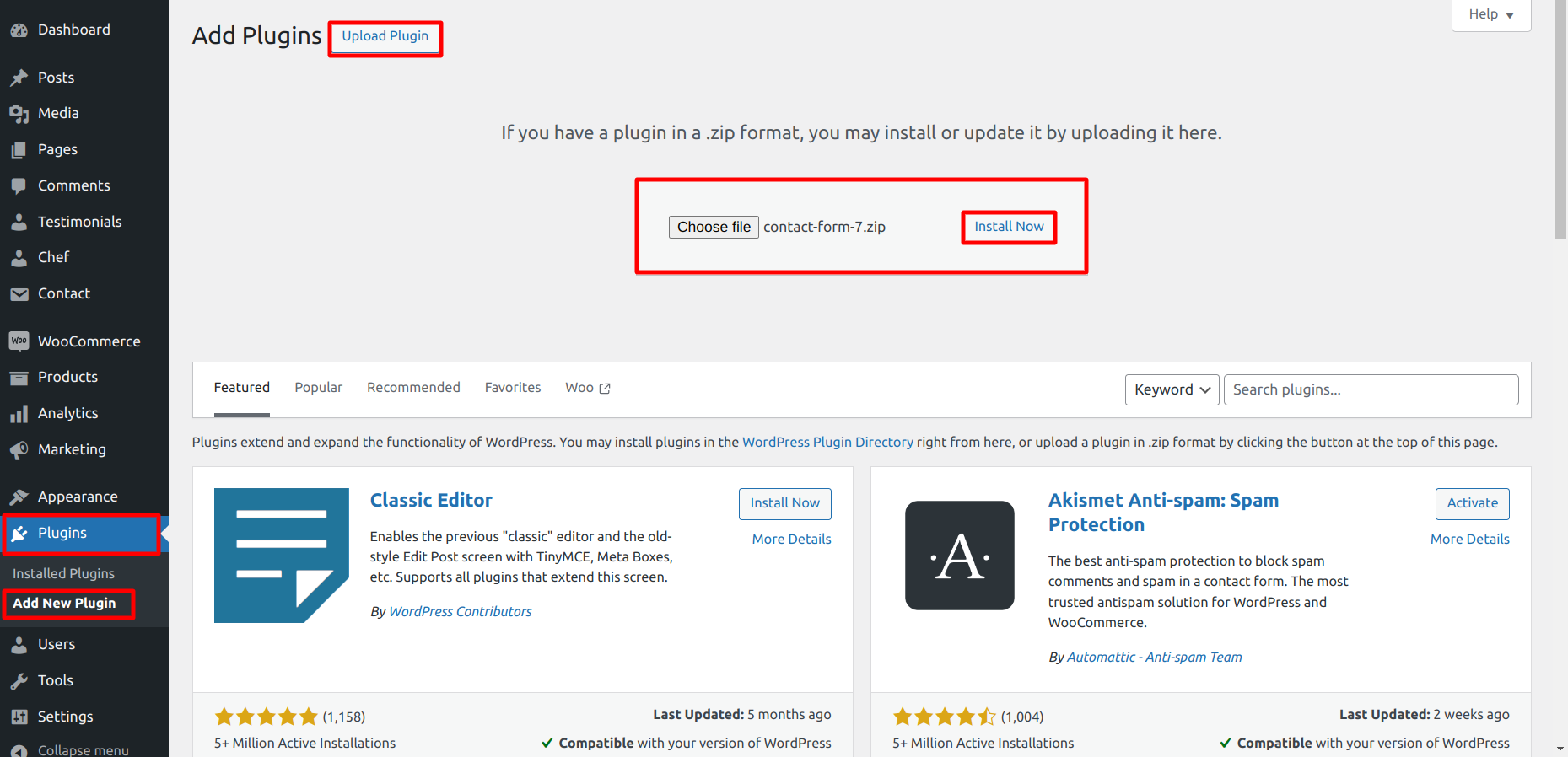
Follow the procedures listed below The way you can manually install a plugin for WordPress with a.zip material. : 'Upload plugins'

activate the install button after clicking it.

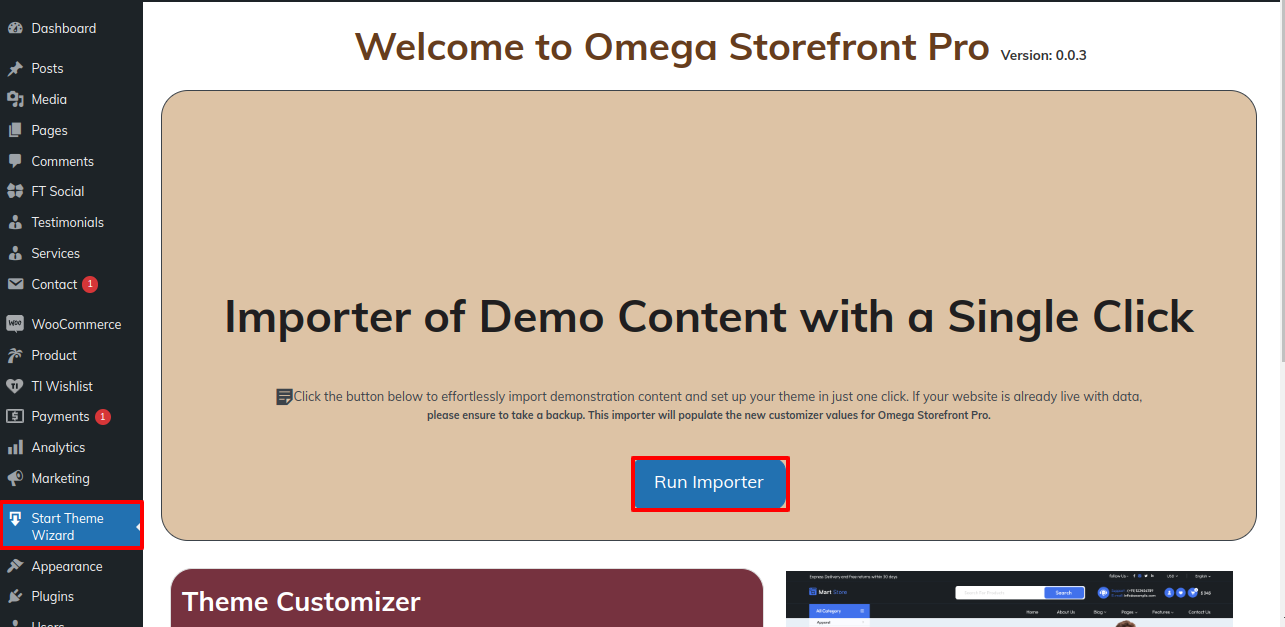
Import sample content As just one click to set up your theme. You can follow the instructions in this article to build your website.
Select Dashboard --->Start Theme wizard ---> Run Importer.

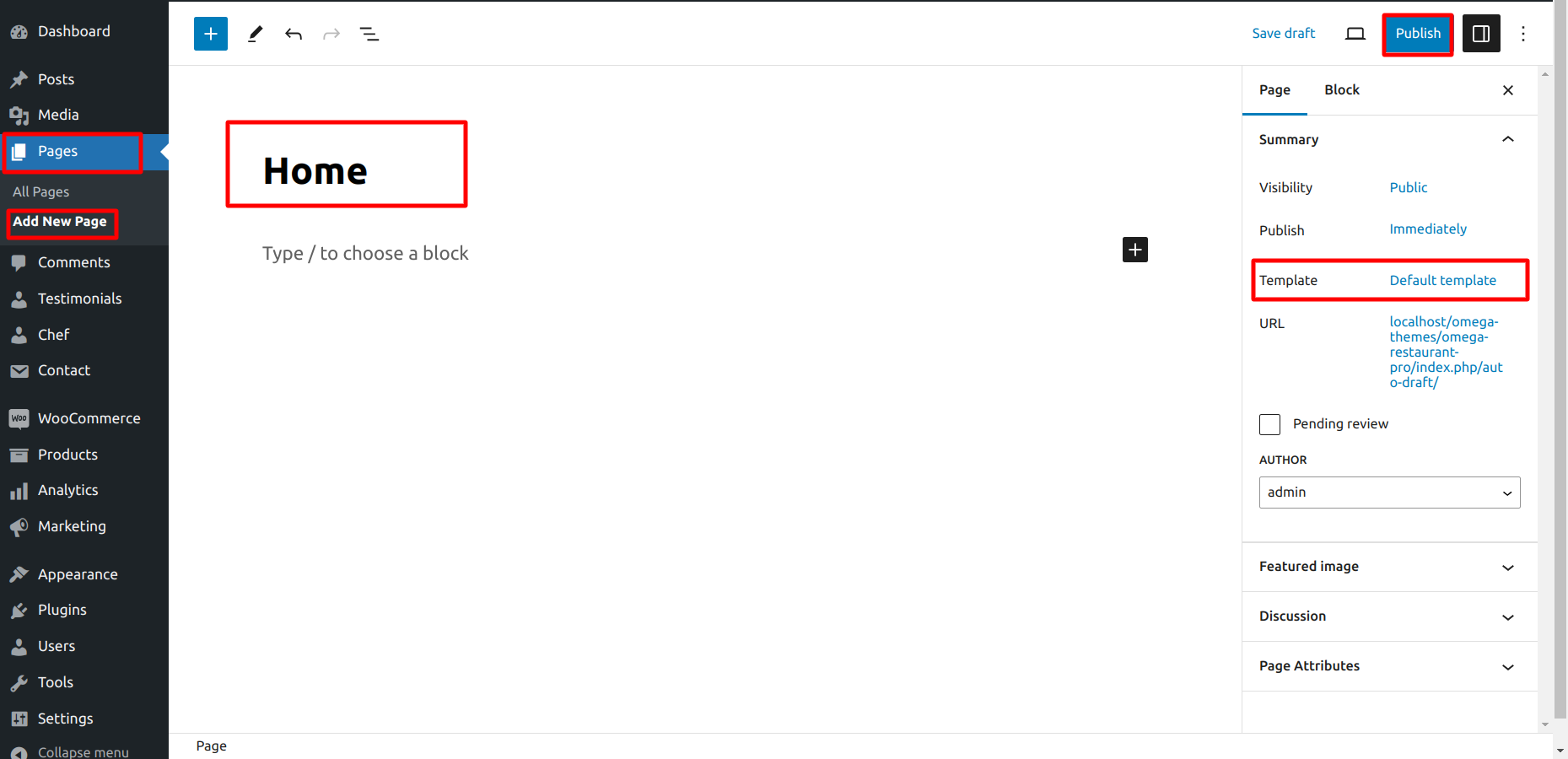
1) To Modify a template, create a page--->Go to Pages in the Dashboard. New Page please.
Label your home page either as the home page or with the name of your parent site. Then select Reading from the options menu, and change the static template to home page.

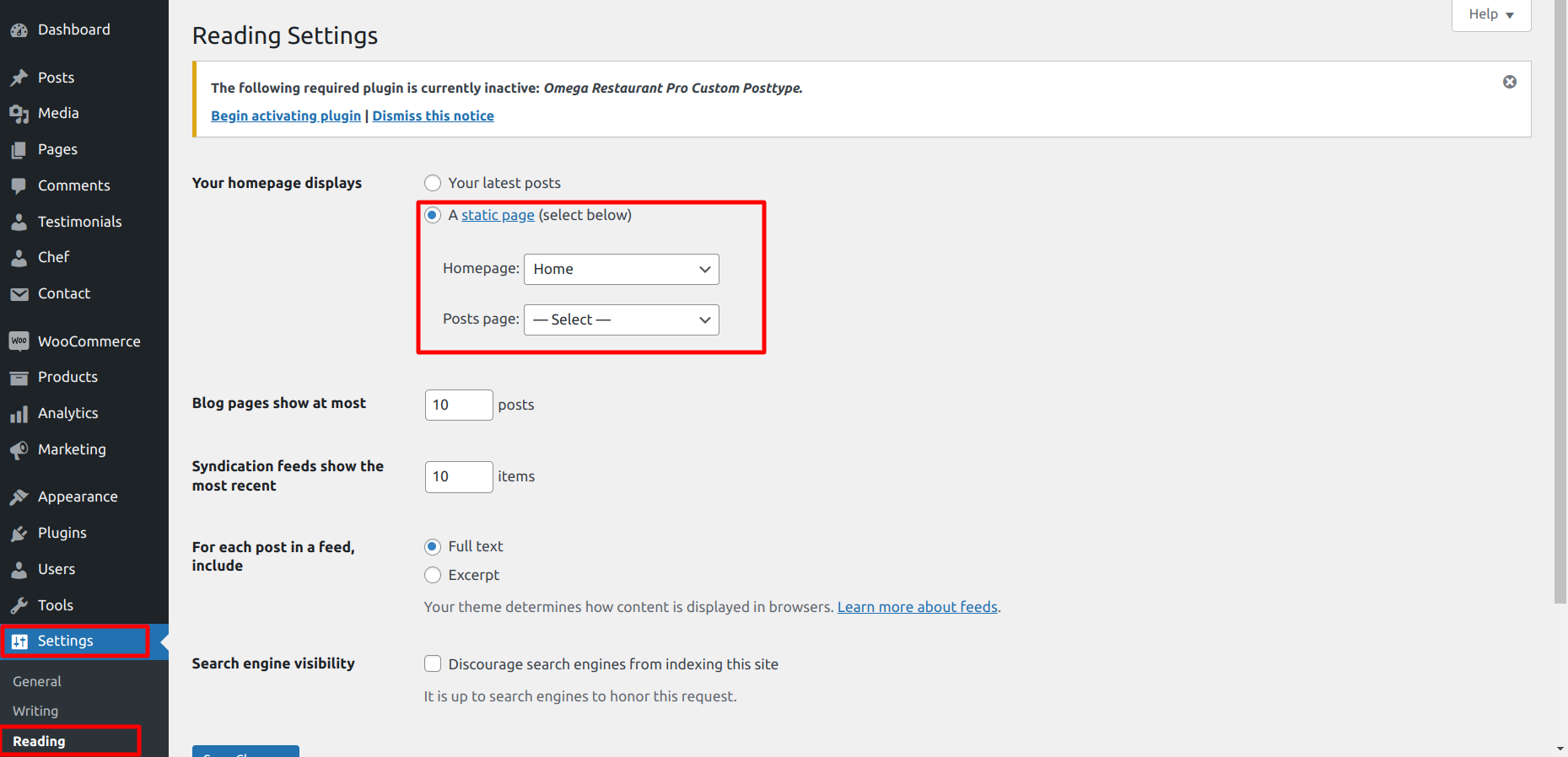
2)Modify the home page--->Visit Settings than move to 'Reading'. Modify the home page as the postthe page show is static. page.

Once completed, the top page will display the entire demo.
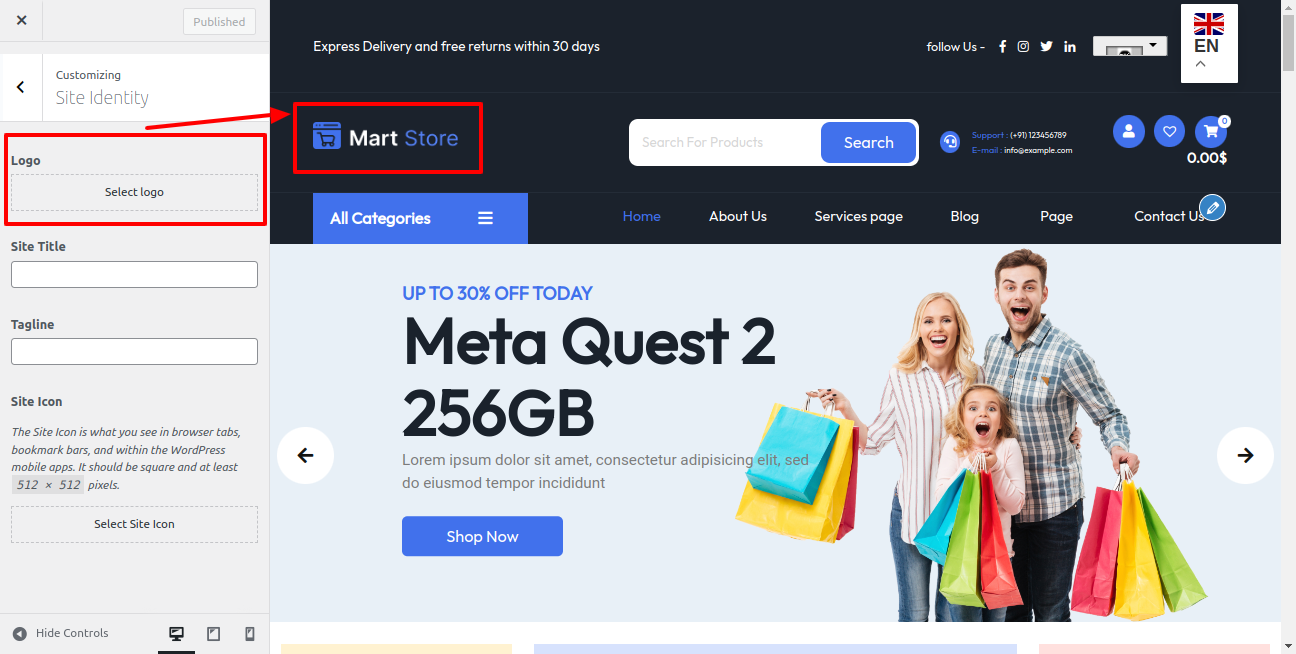
With respect to Site Identity,
Select Then Appearance---> Customizer-->select the Site Identity.

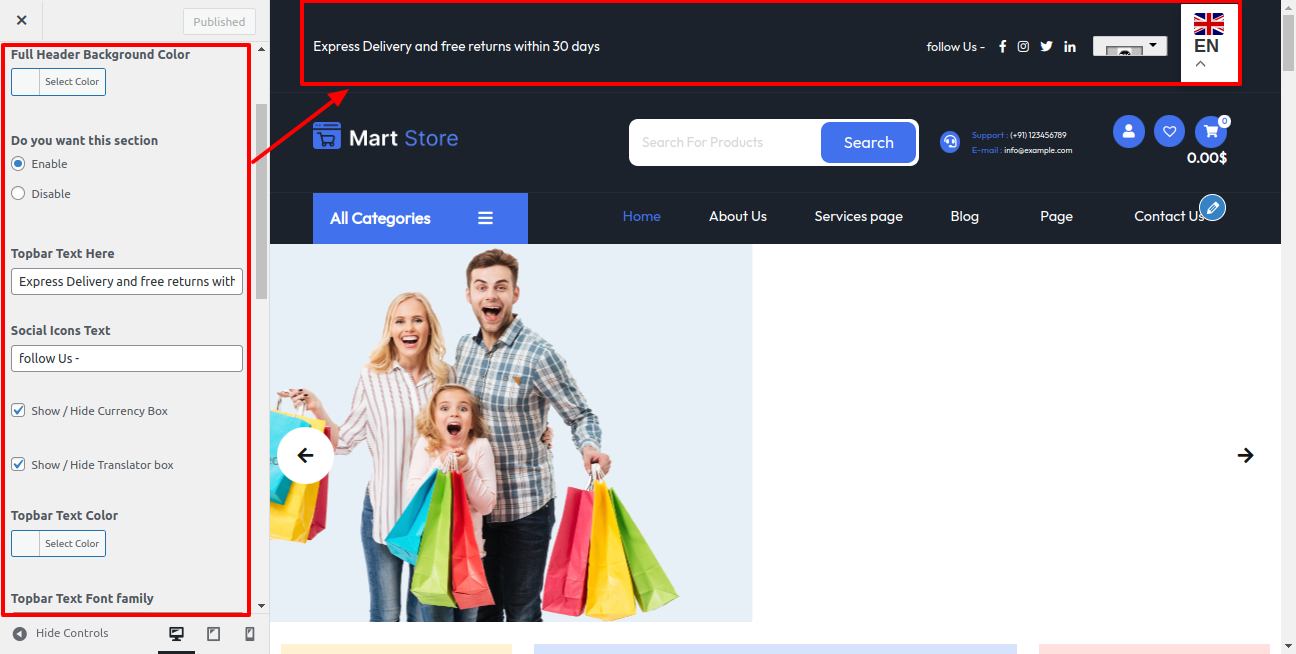
With Topbar as the starting point,
Access the topbar option and topbar settings by going to Appearance---> Customize---> Theme Settings--->Topbar.

It will look like this in the Topbar Section.

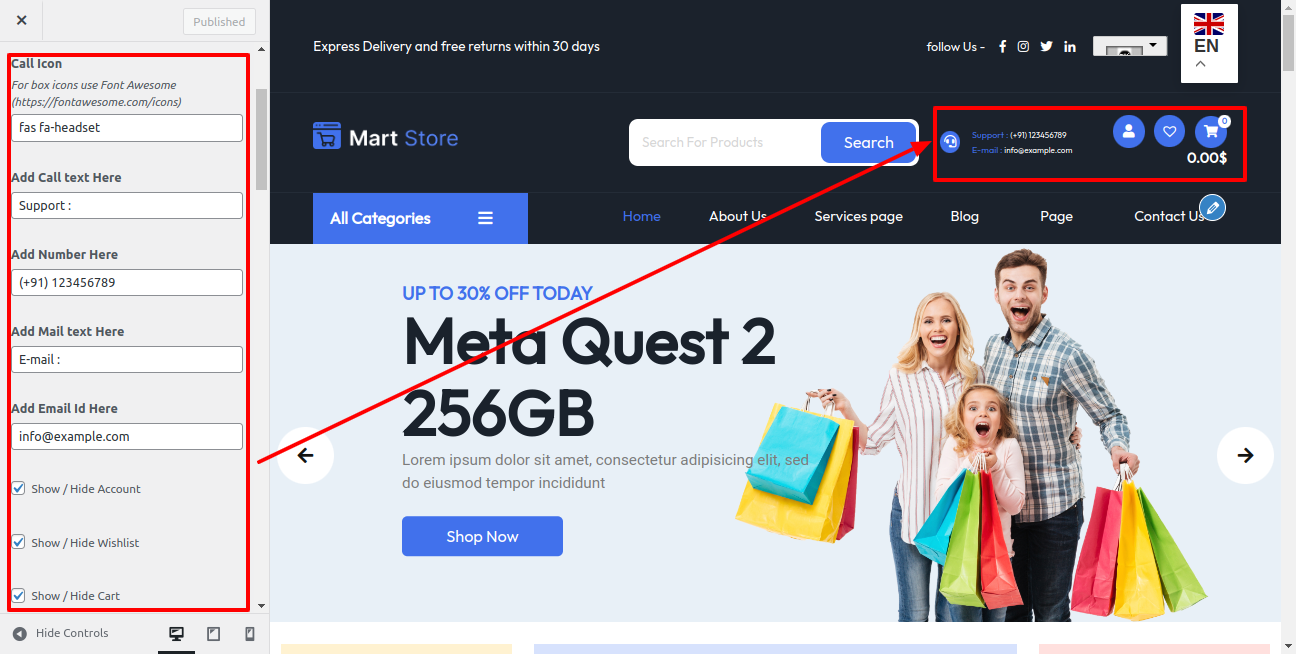
Access the Content Header by going to Appearance---> Customize---> Theme Settings--->Content Header.

It will look like this in the Topbar Section.

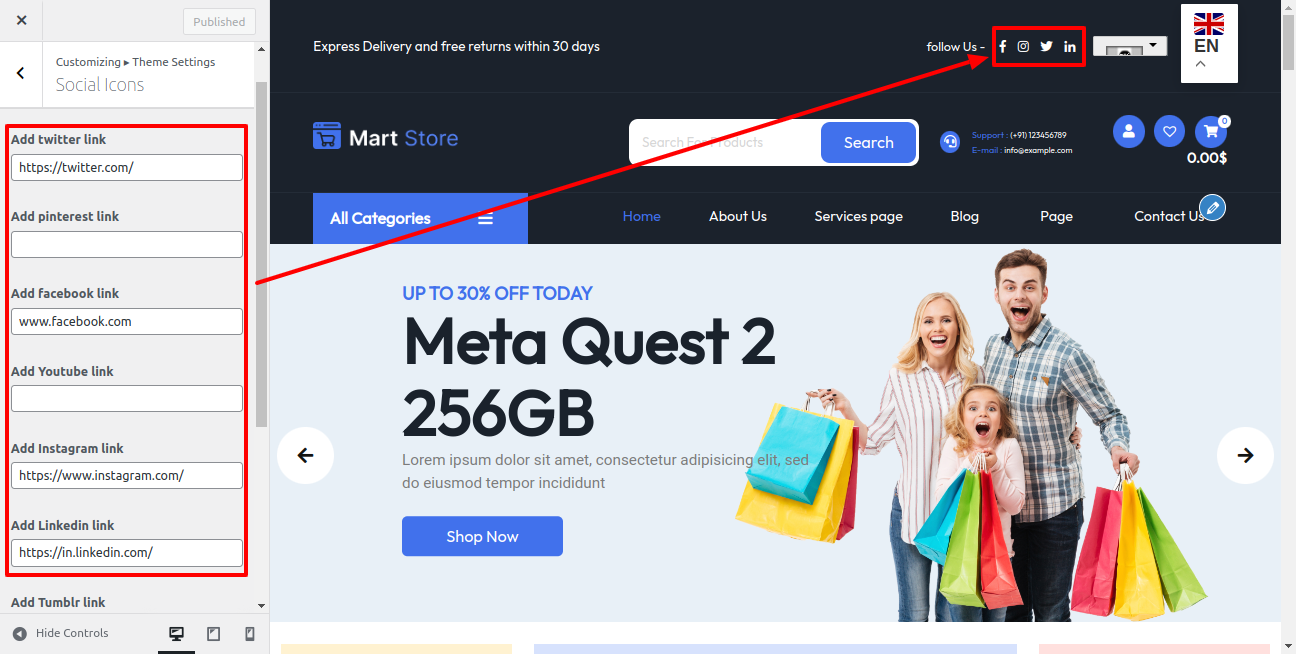
Access the Social Icons by going to Appearance---> Customize---> Theme Settings--->Social Icons.

It will look like this in the Social Icons.

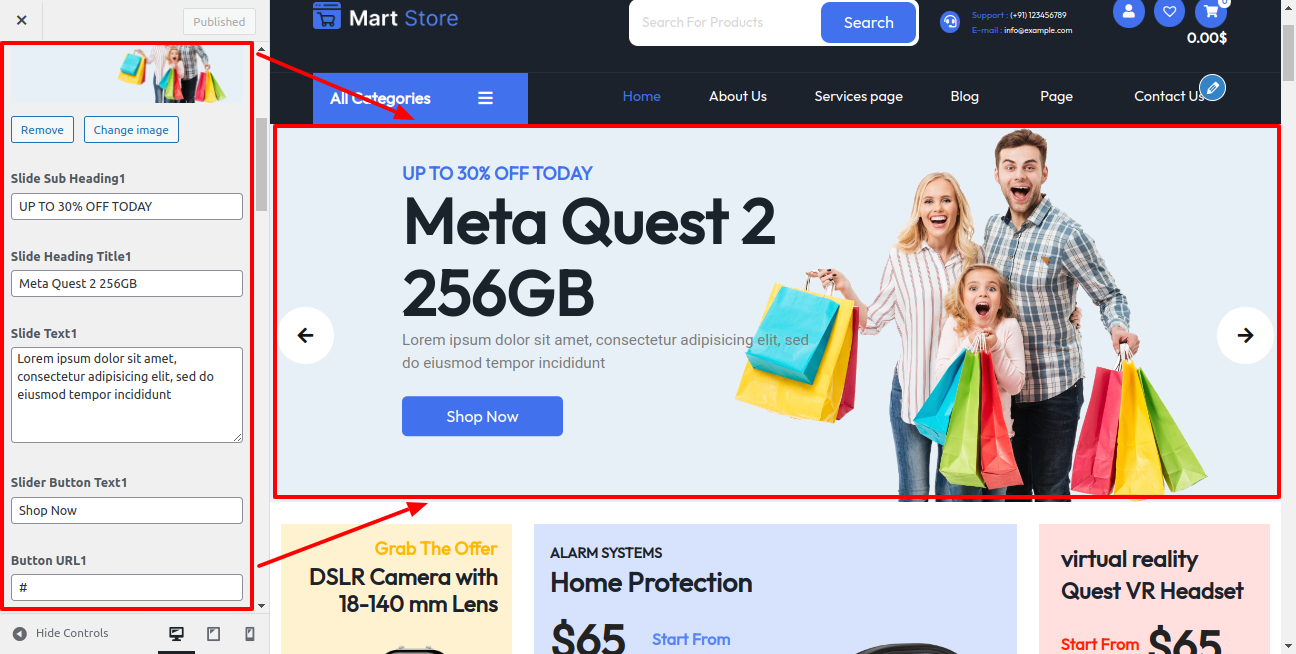
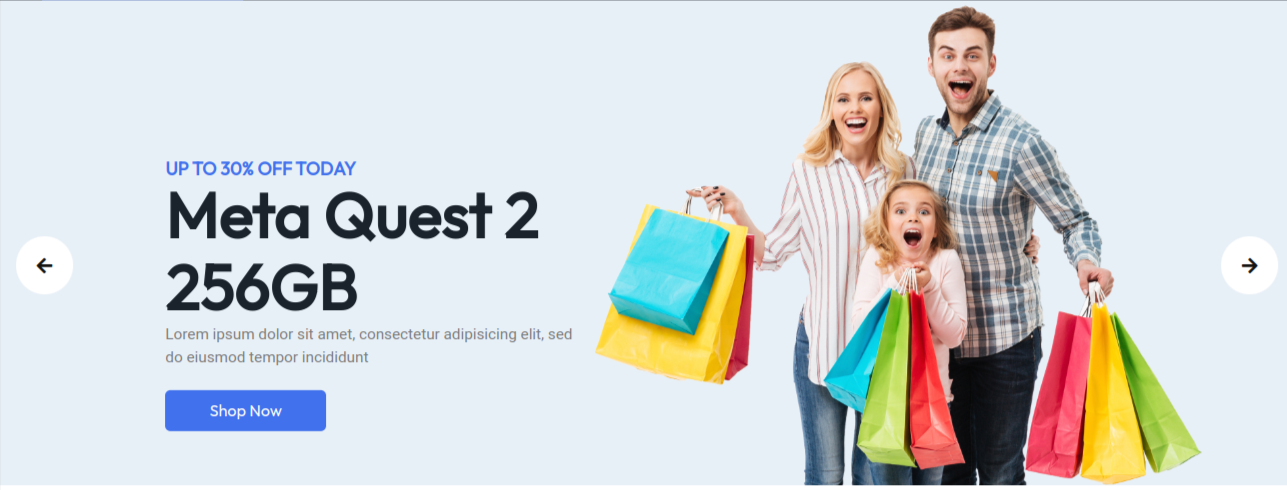
Starting with the Slider Section
Access the following menus: Appearance--->Customizer --->Theme Settings ---> Slider Settings.

This is actually how it will initially seem.

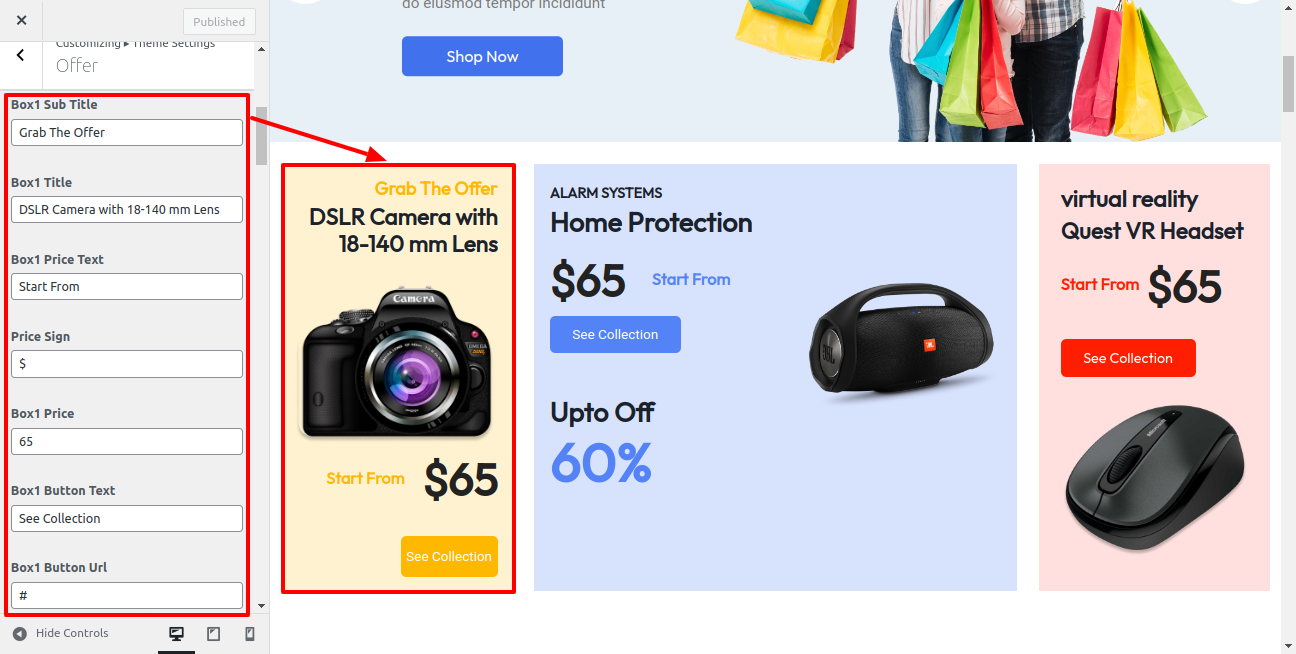
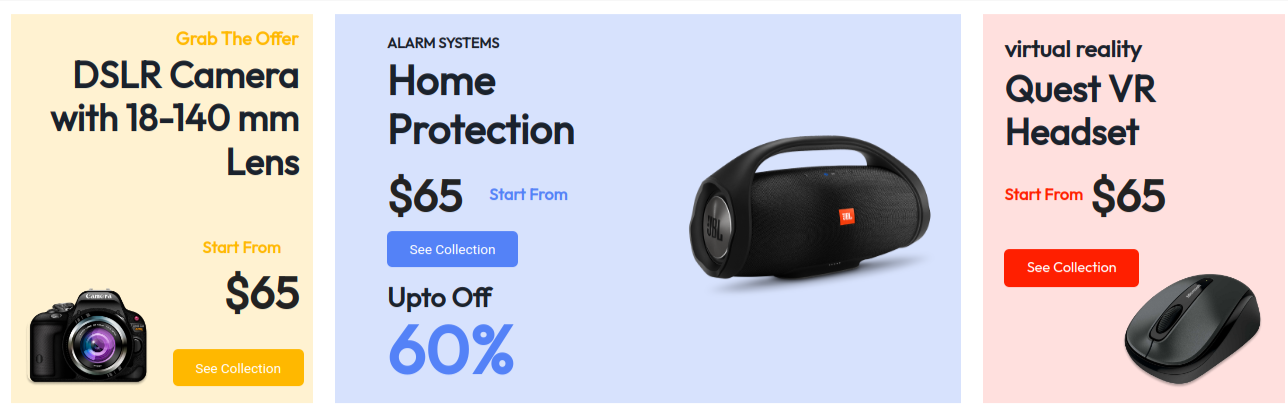
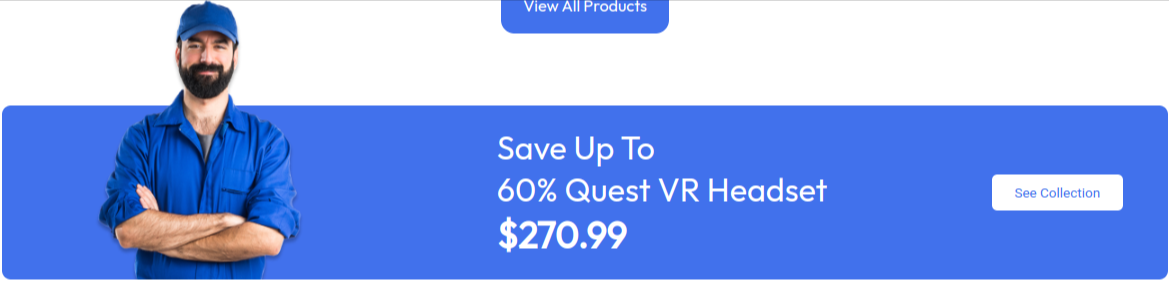
Starting with the Offer Section
Access the following menus: Appearance--->Customizer--->Theme Settings ---> Offer .

Front-end visuals will resemble this.

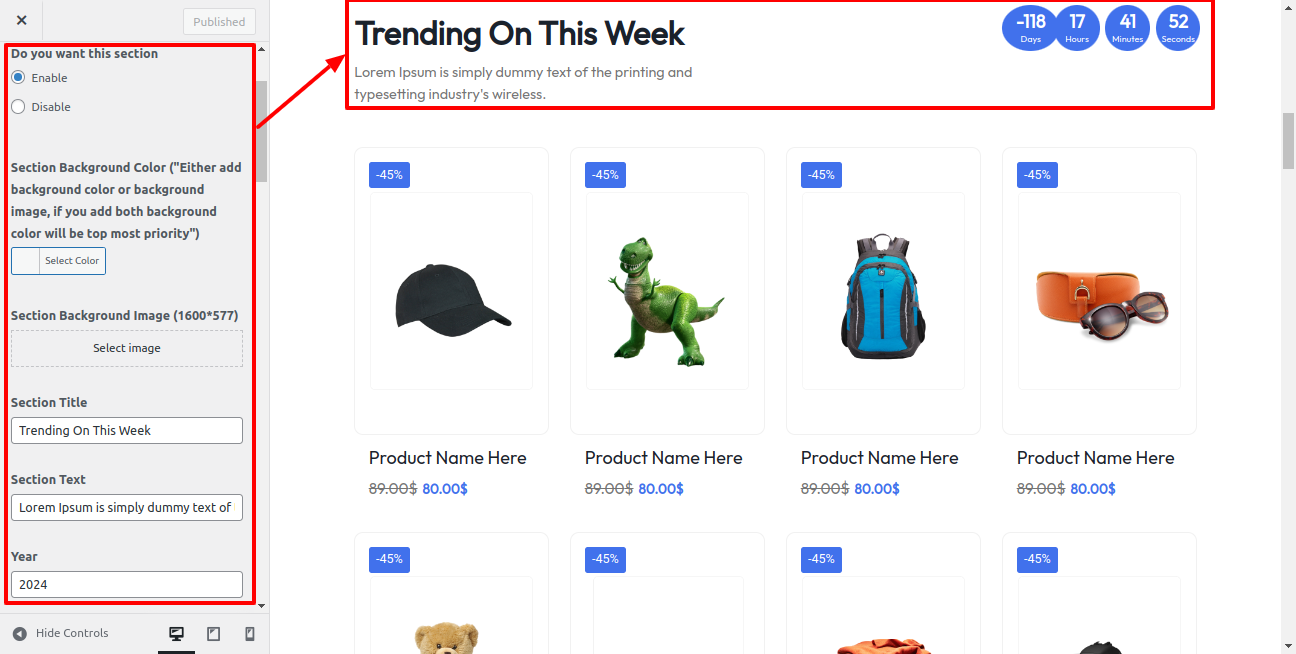
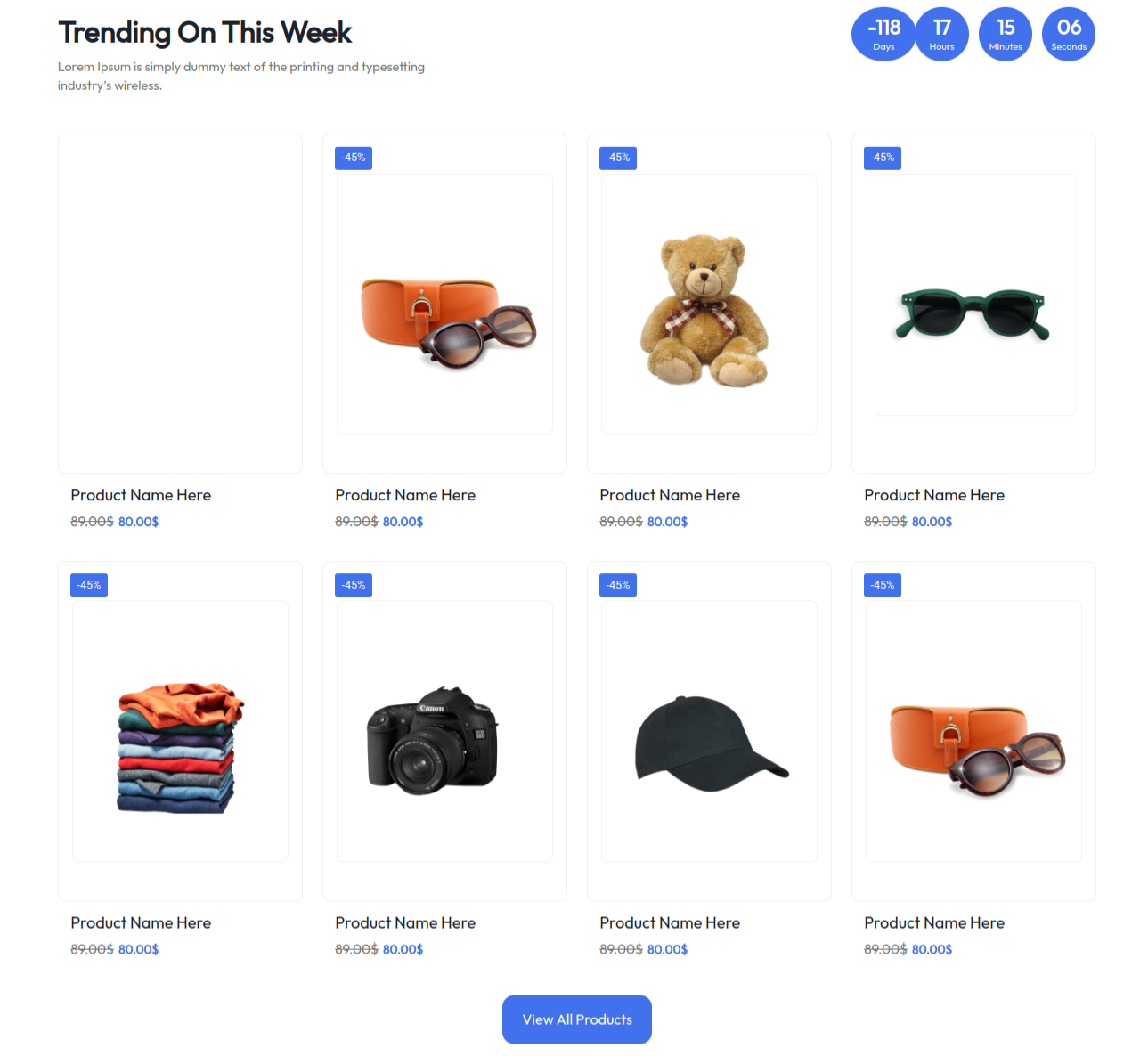
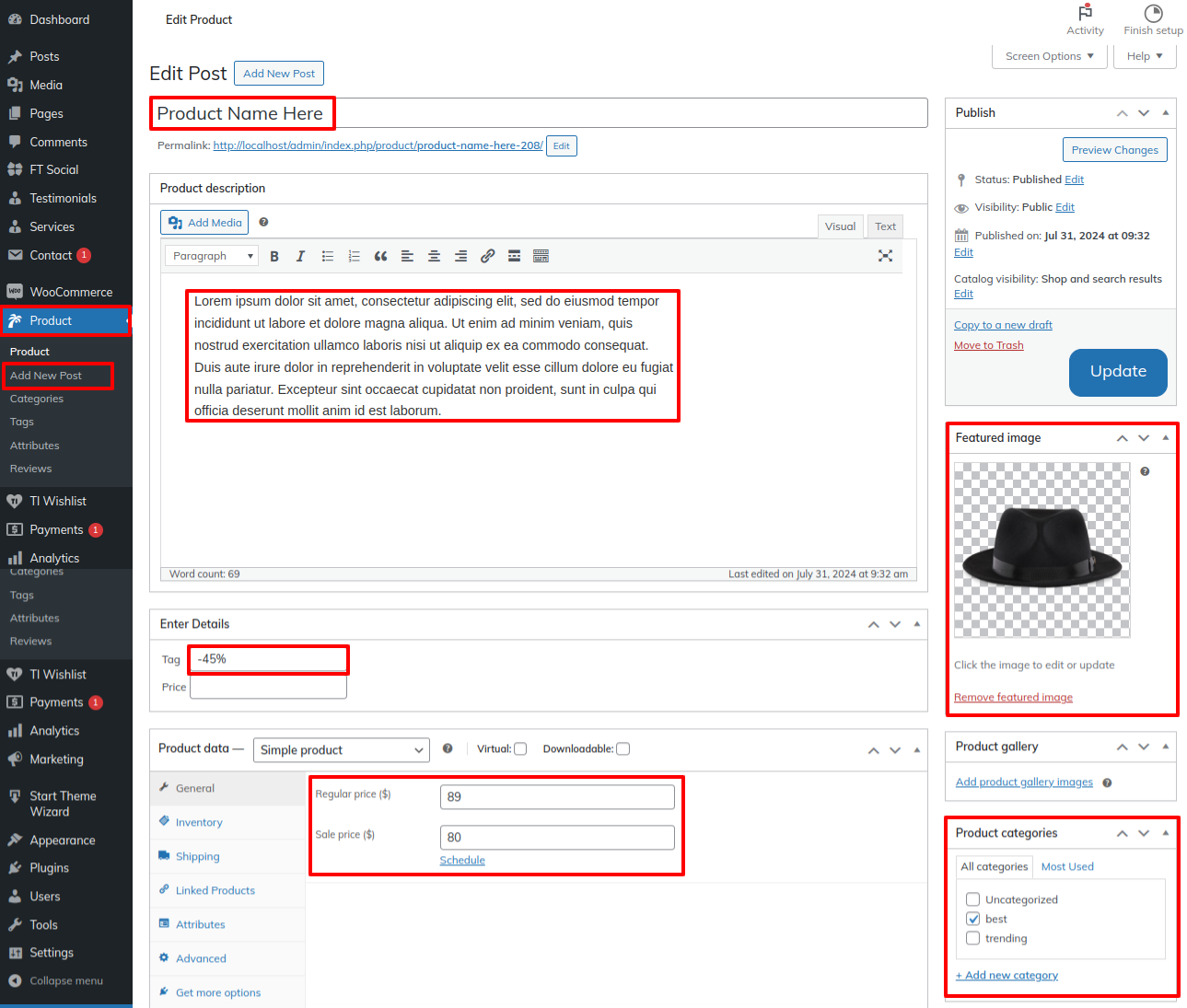
Beginning with Trending Product Section
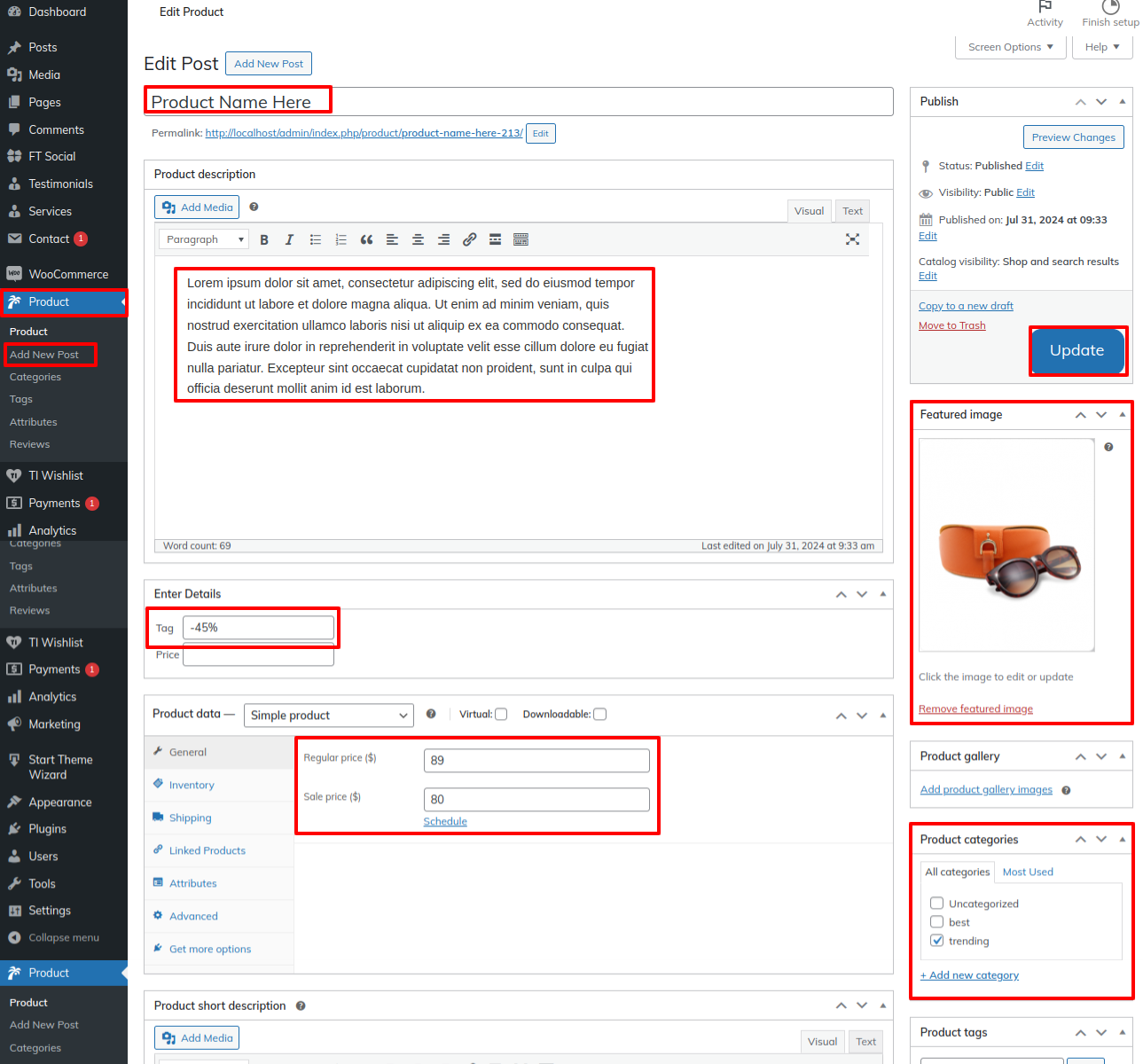
You must first install So activate it Woocommerce .Afterwards you enable the plugin, a Products section It will occur on your dashboard.
Access the following menus: Dashboard--->Products---> Add New.

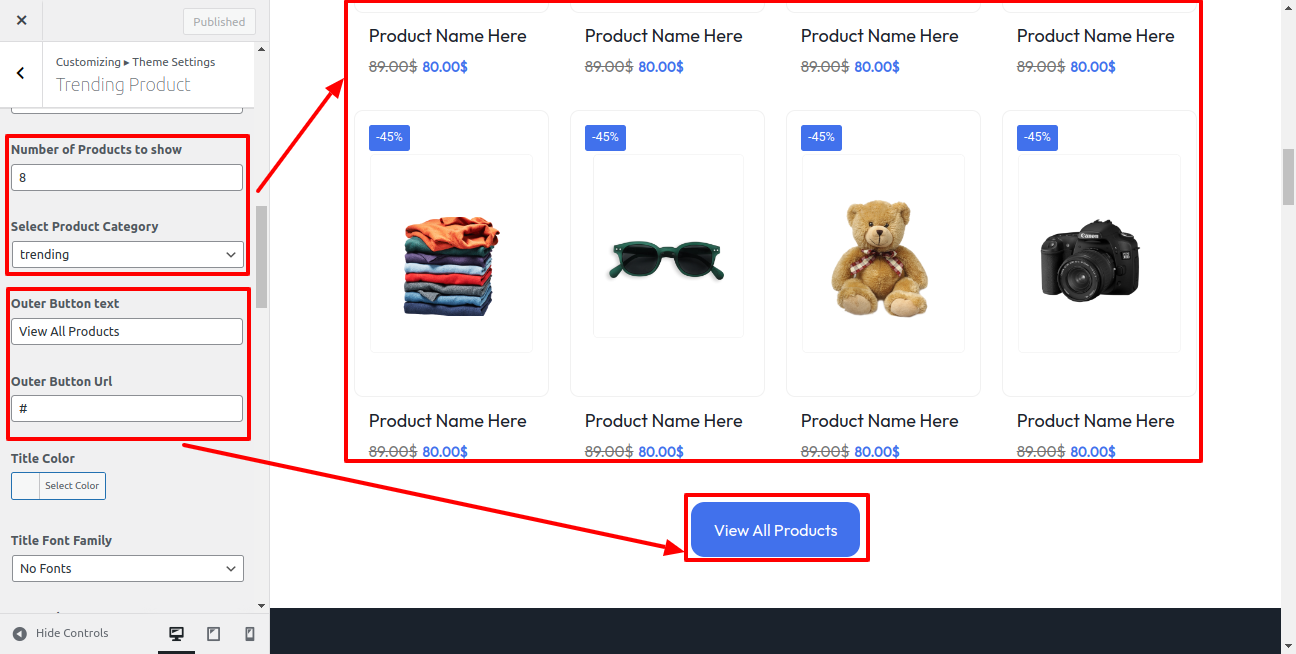
Get started by going to Appearance--->Customize --->Theme Settings --->Trending Product.


This is actually how it will initially seem.

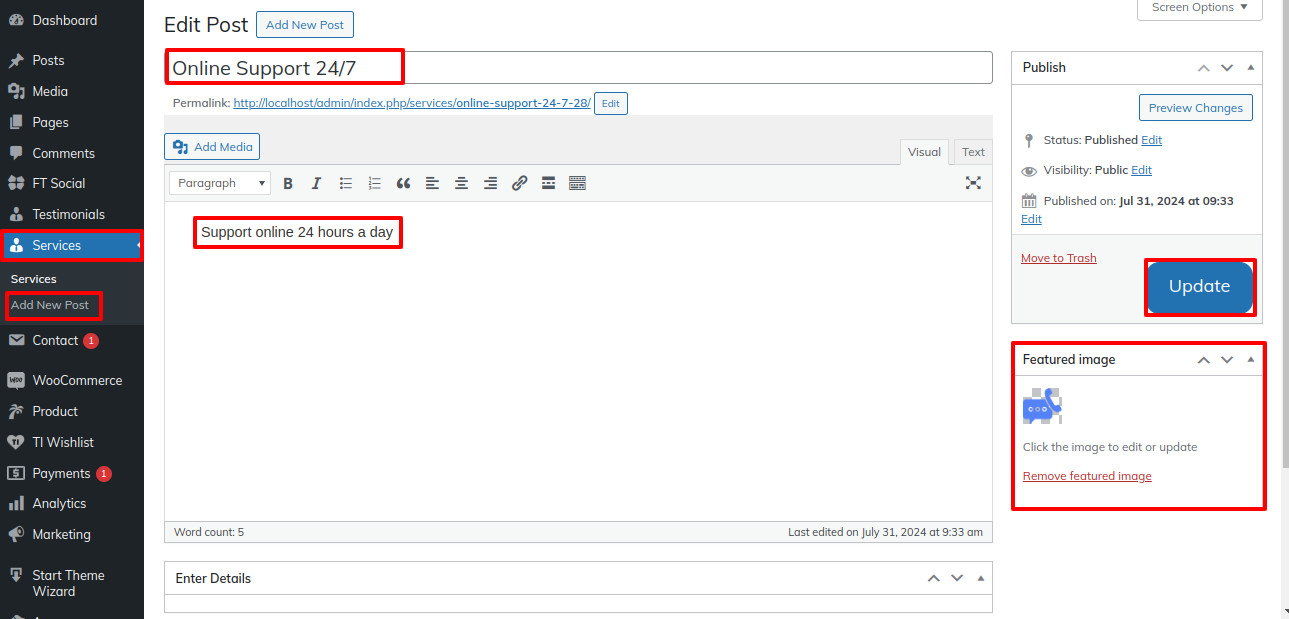
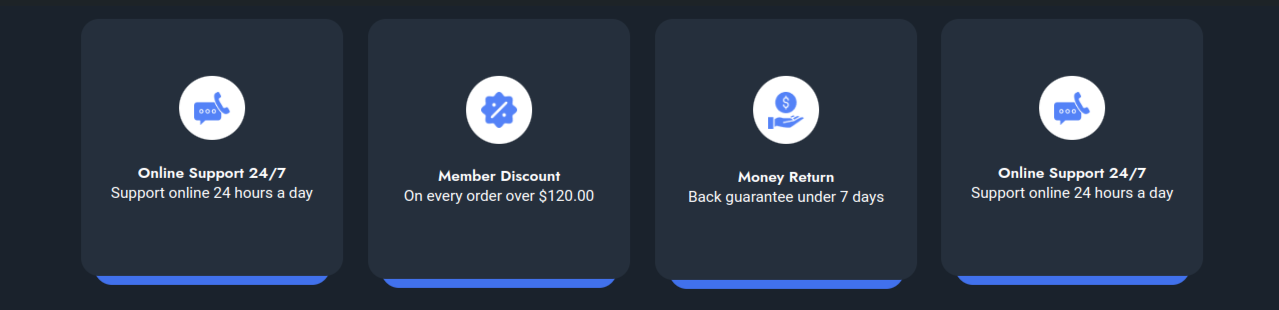
Starting with the Service Section,
You must first install So activate it Omega Storefront Pro Posttype .Afterwards you enable the plugin, a Services section It will occur on your dashboard.
Get started by going toDashboard --->Services --->Add New Posts.

Get started by going to Appearance --->Customize --->Theme Settings--->Services Section

On the front end, it will appear as shown.

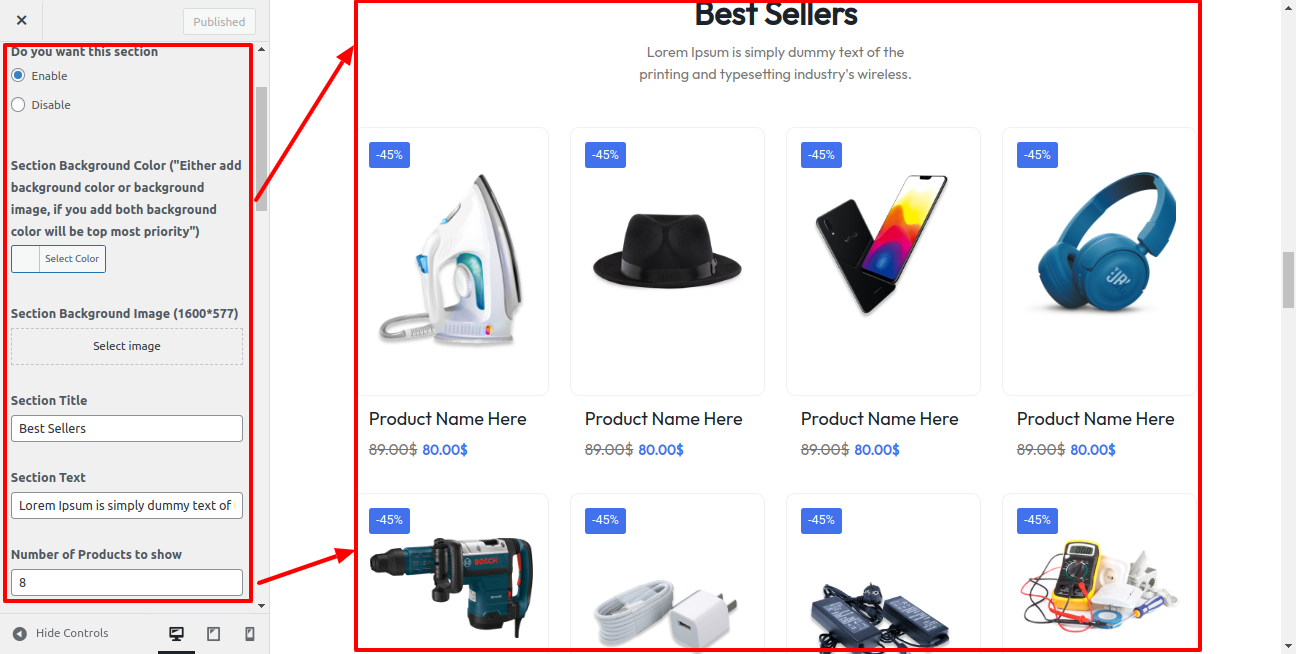
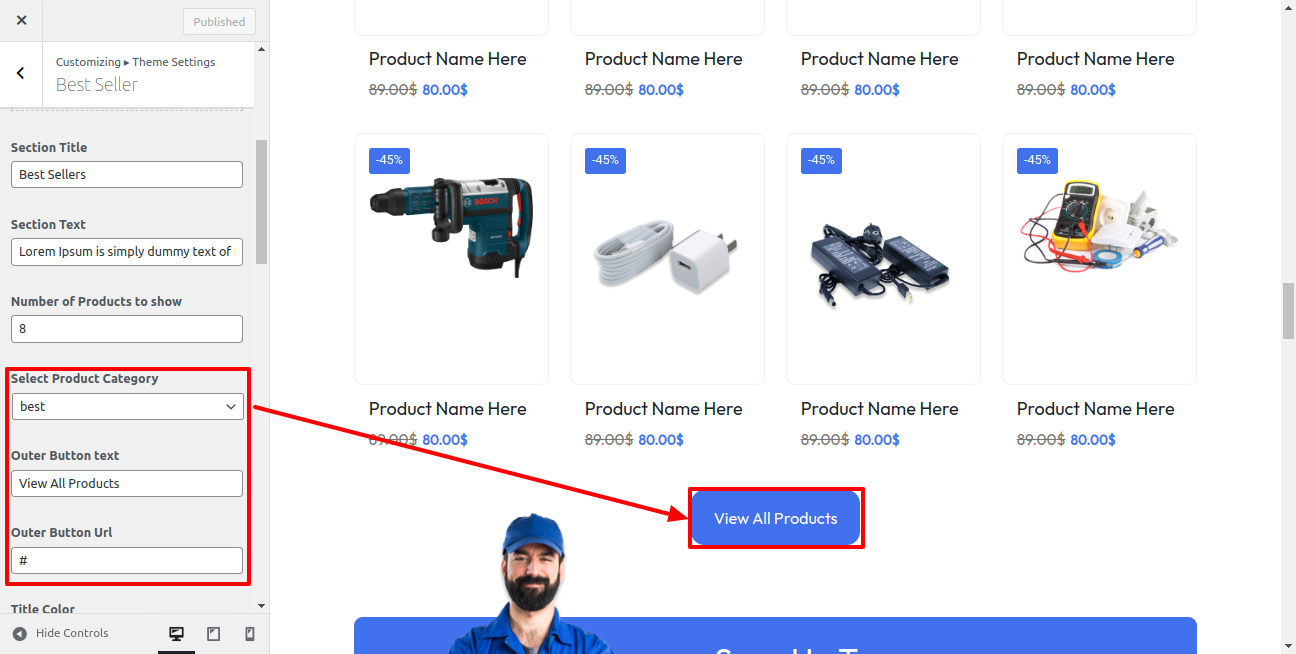
Beginning with Best Seller Product Section
You must first install So activate it Woocommerce .Afterwards you enable the plugin, a Products section It will occur on your dashboard.
Access the following menus: Dashboard--->Products---> Add New.

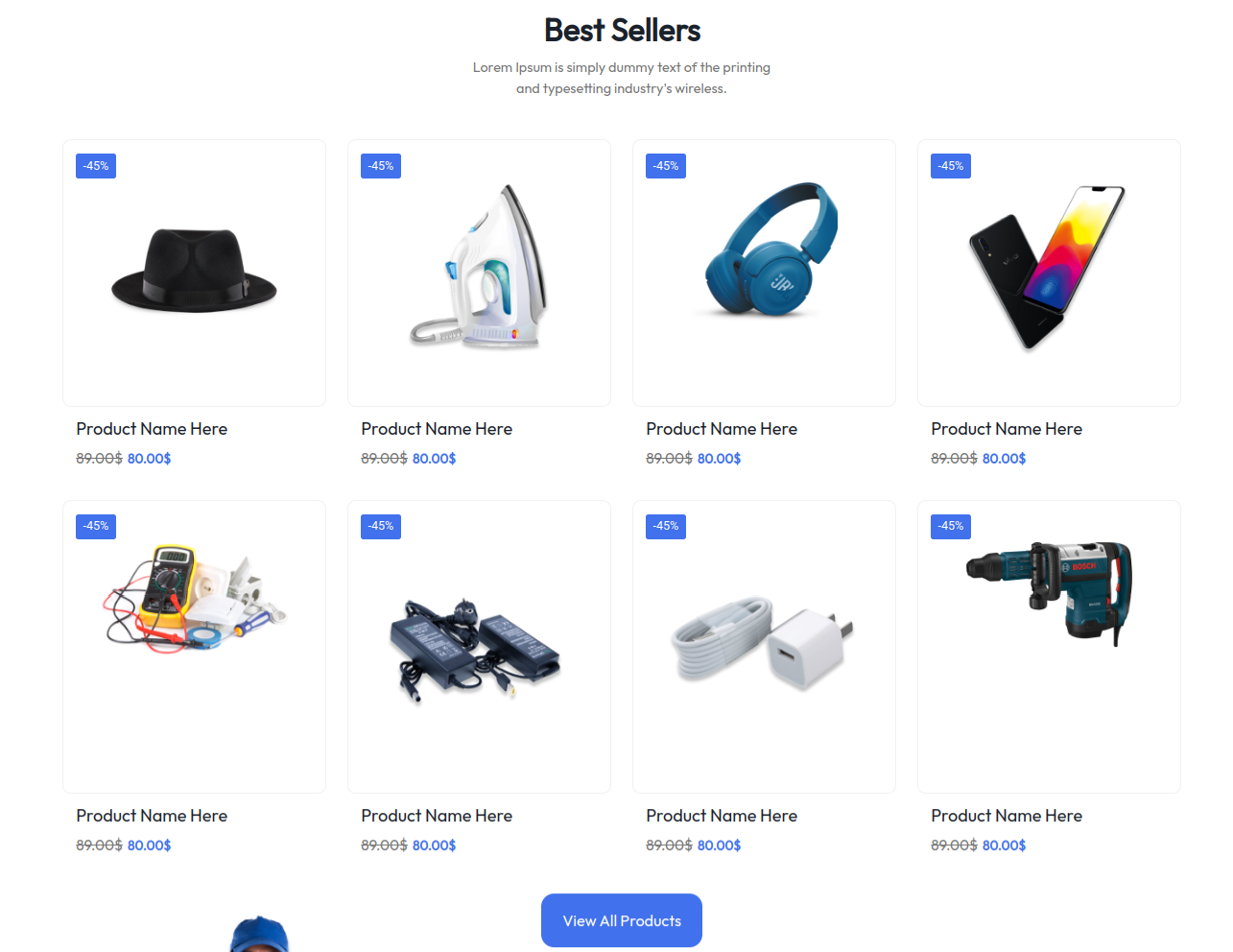
Get started by going to Appearance--->Customize --->Theme Settings --->Best Seller.


This is actually how it will initially seem.

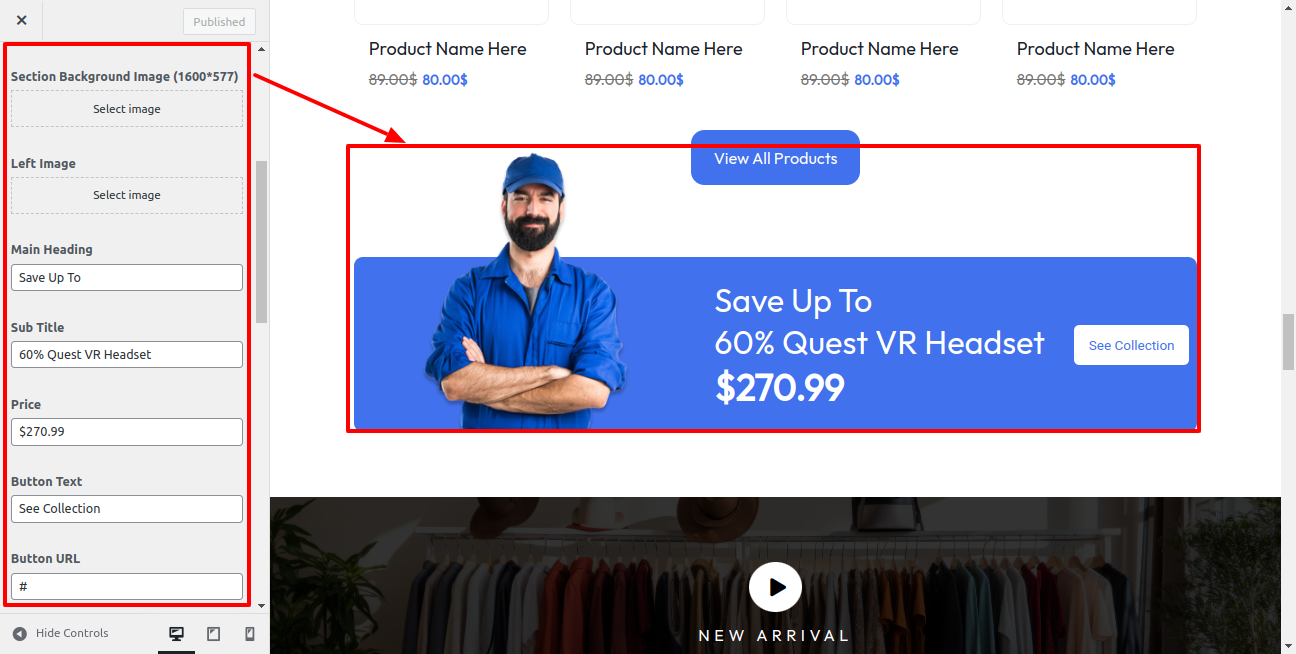
Starting with the Collection Section
Get started by going to Appearance--->Customize --->Theme Settings ---> Collection Section

On the front end, it will appear as shown.

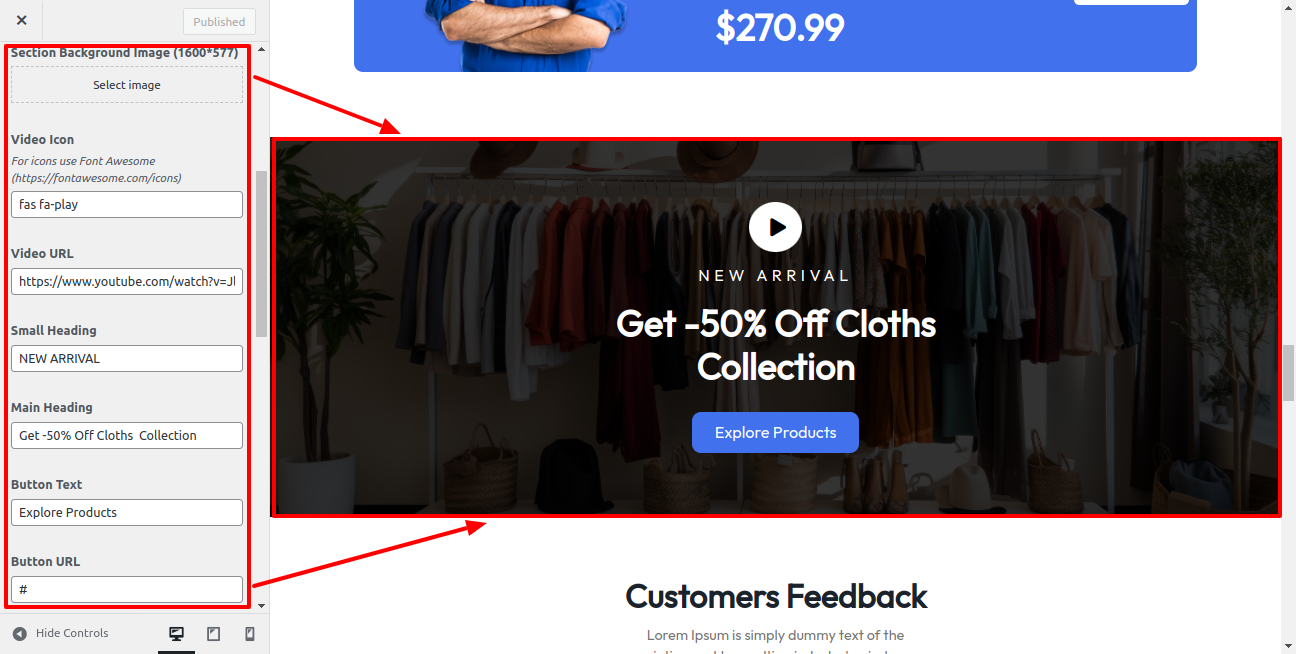
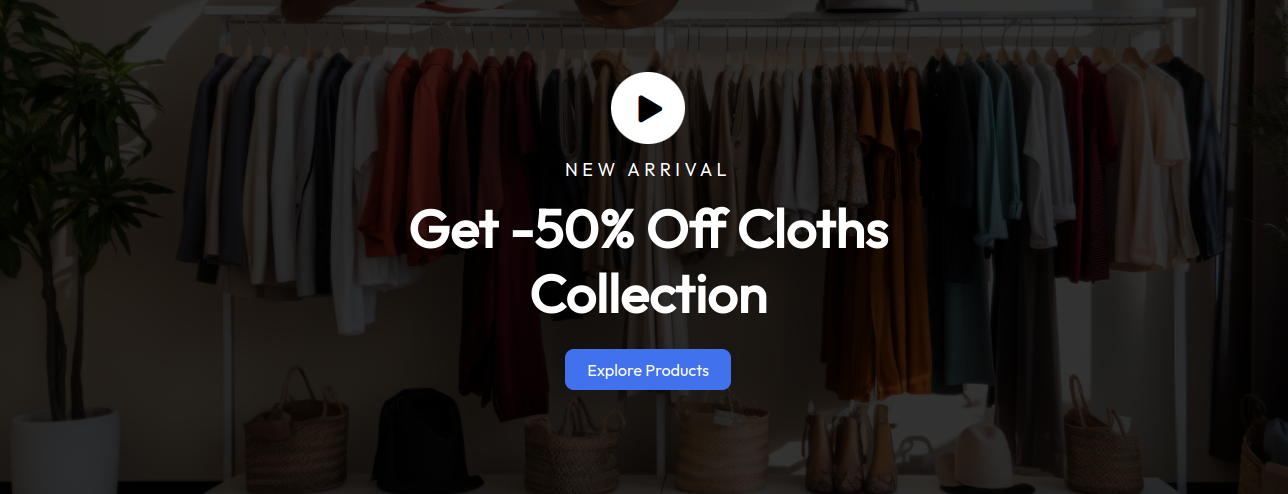
Starting with the Video Section
Get started by going to Appearance--->Customize--->Theme Settings--->Video Section

This is actually how it will initially seem.

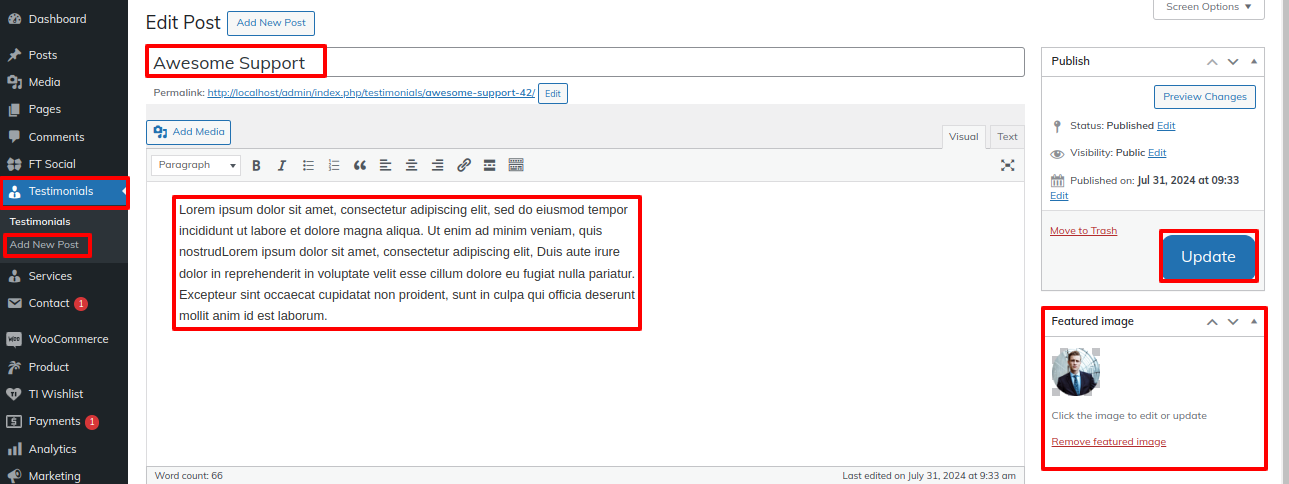
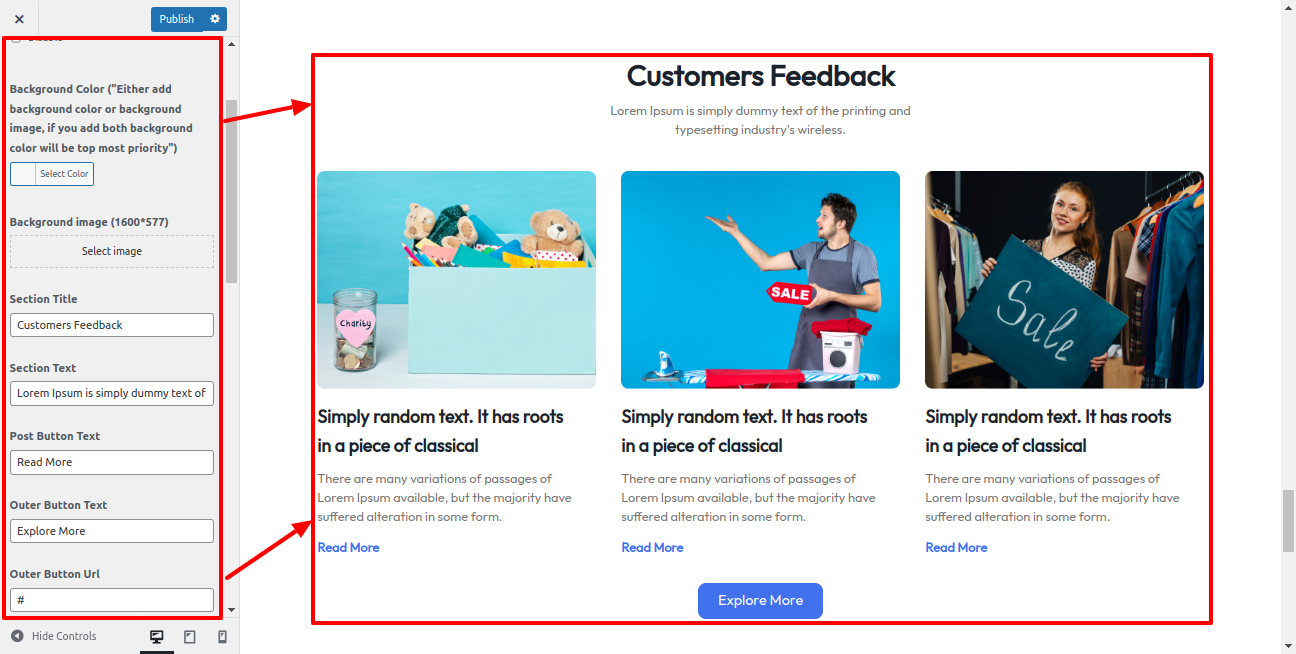
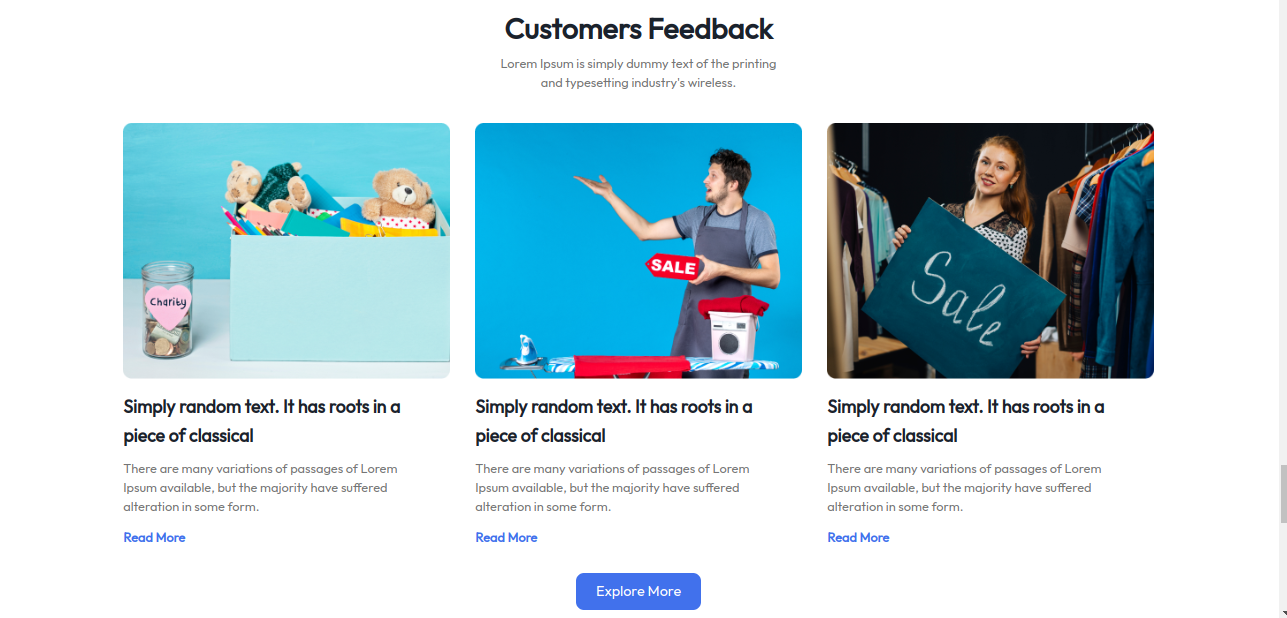
Starting with the Testimonial Section,
You must first install So activate it Omega Storefront Pro Posttype .Afterwardswards you enable the plugin, a Testimonial section It will occur on your dashboard.
Click Dashboard ---> Testimonial ---> Add New Posts .

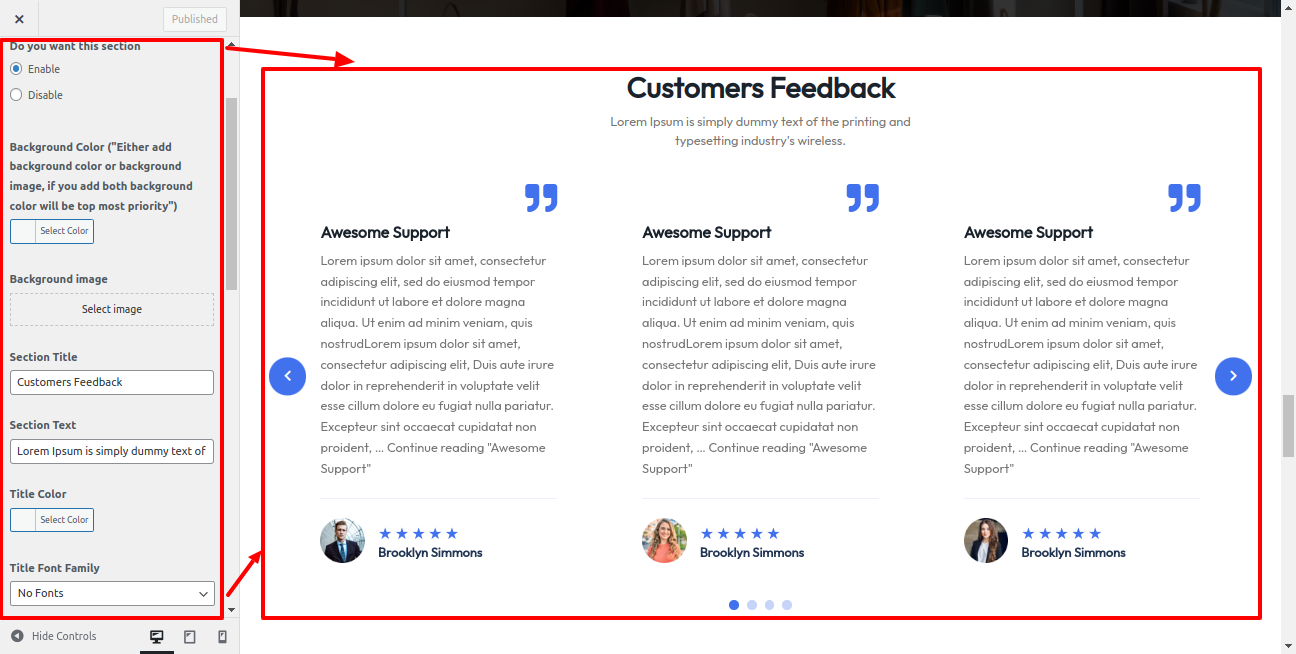
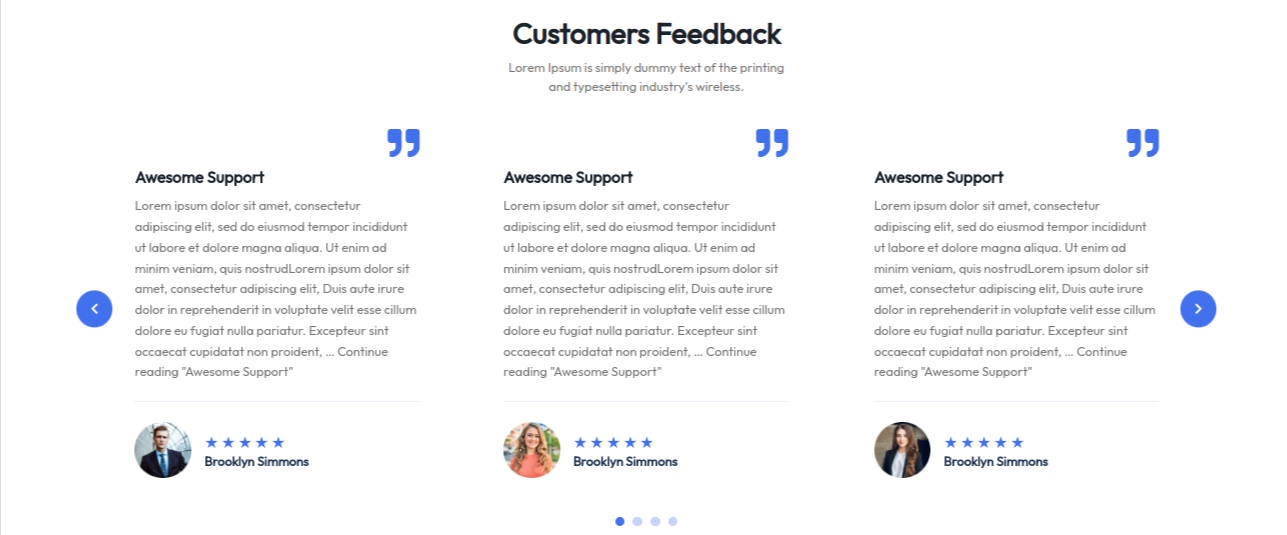
Get started by going to Appearance ---> Customize ---> Theme Settings ---> Testimonial

On the front end, it will appear as shown.

Starting with the Explore Section
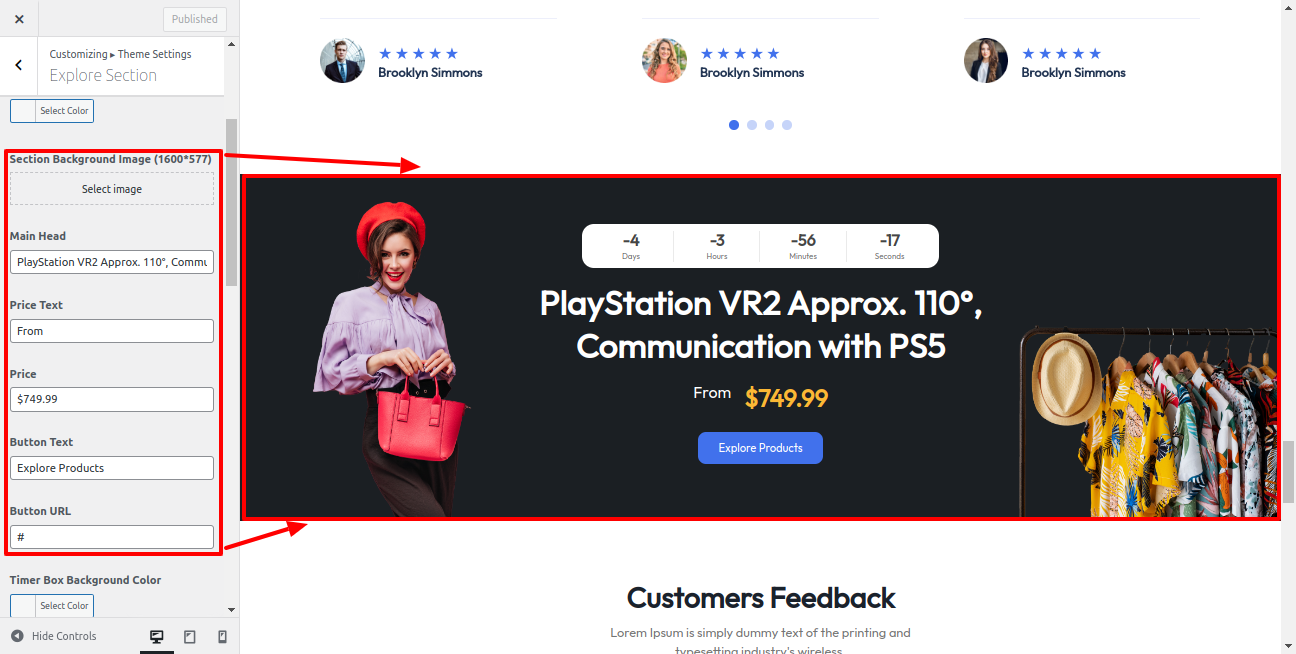
Get started by going to Appearance --->Customize --->Theme Settings--->Explore Section

On the front end, it will appear as shown.

Starting with the Latest News Section,
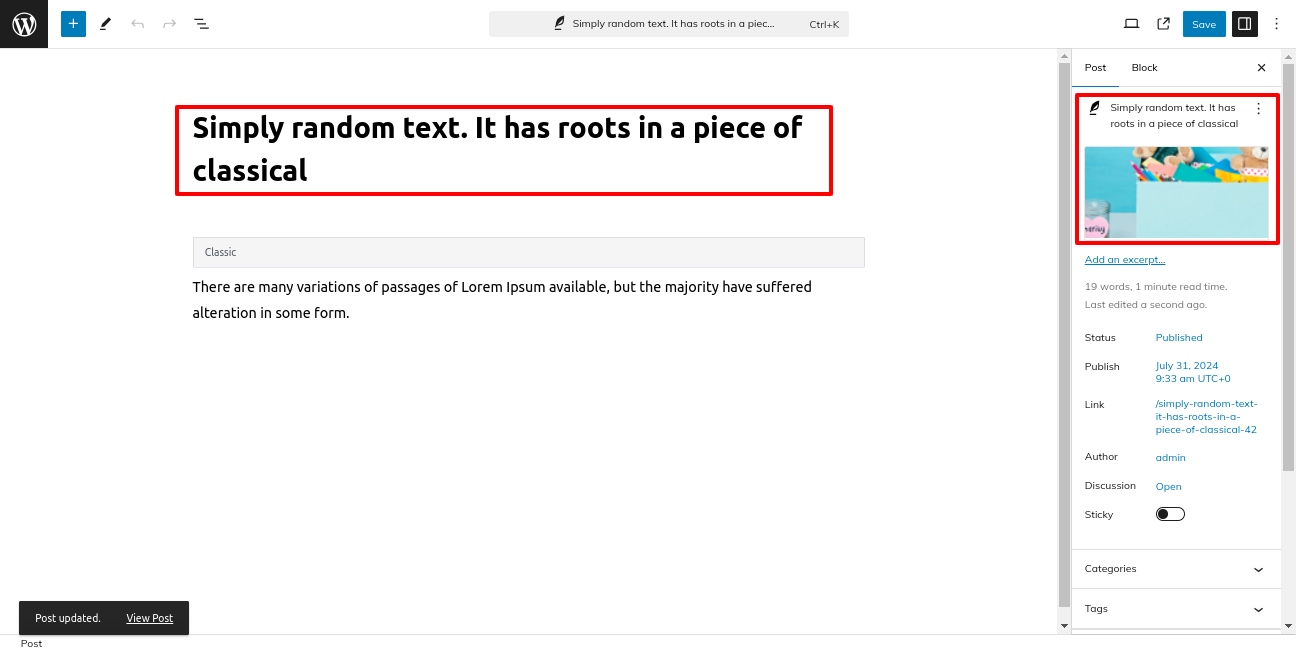
Click Dashboard ---> Post ---> Add New .

Access the following menus: Appearance ---> Customizing ---> Theme Settings ---> Latest News.

This is actually how it will initially seem.

Starting with the Newsletter Section,
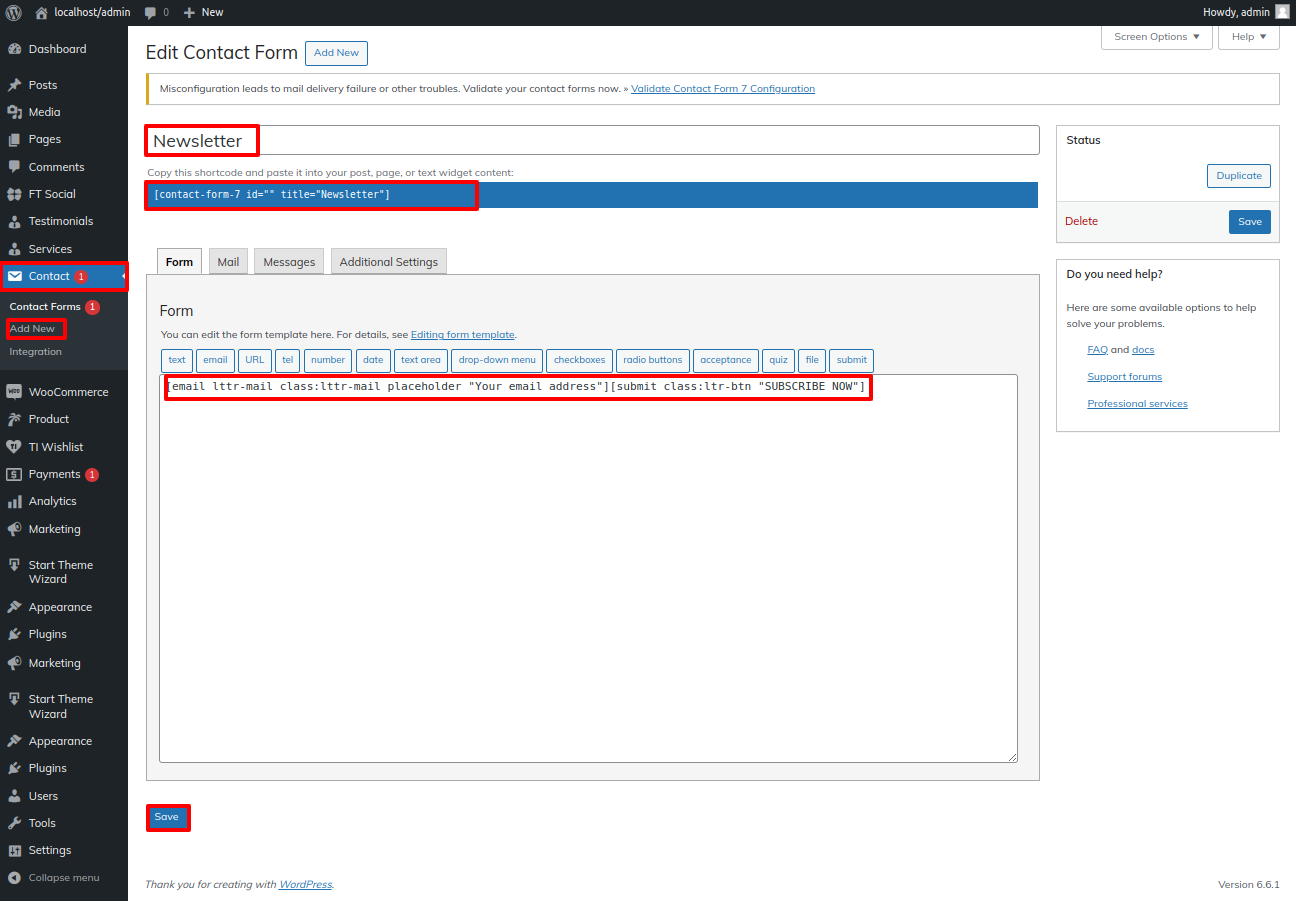
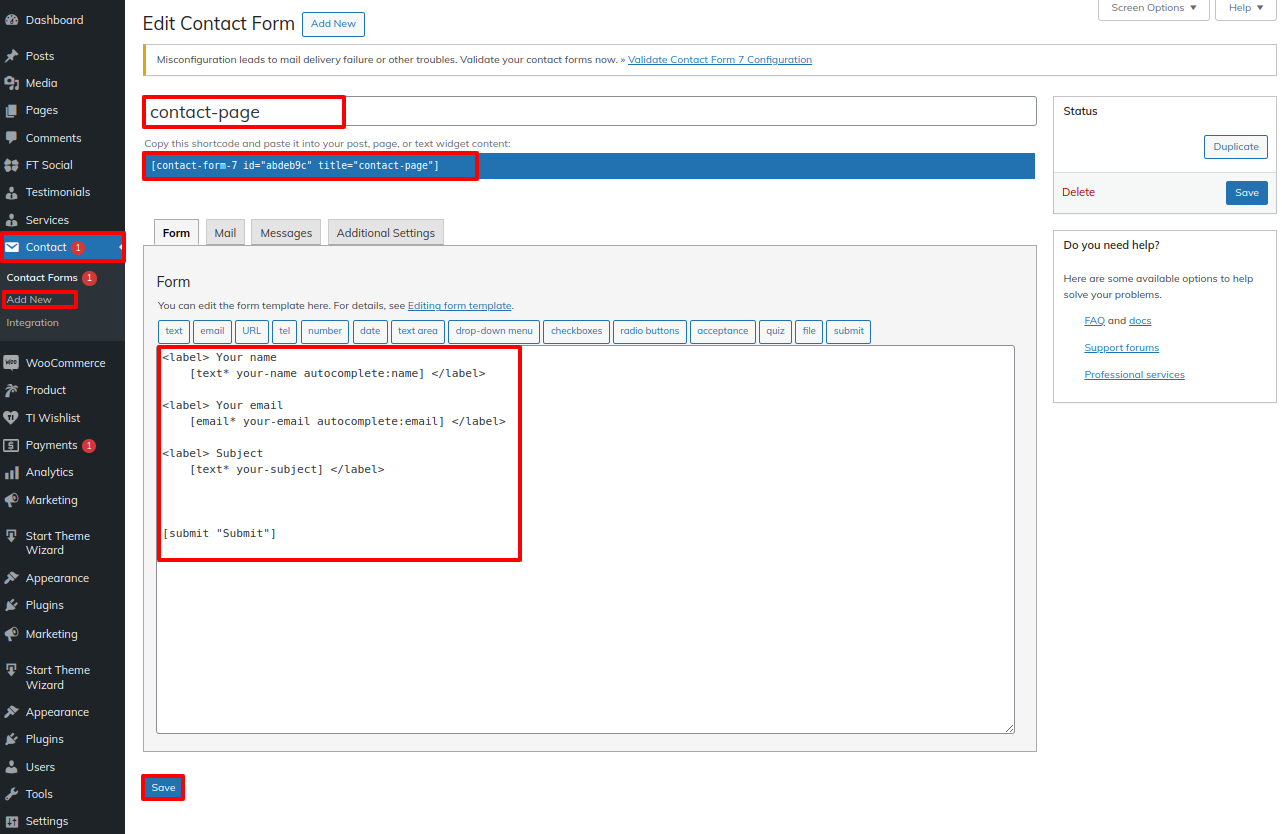
You must first install So activate it Contact From 7 .Afterwards you enable the plugin, a Contact section It will occur on your dashboard.
Access the following menus: Dashboard--->Contact---> Add New Contact Form and copy shortcode and paste in customizer to display Contact Form.

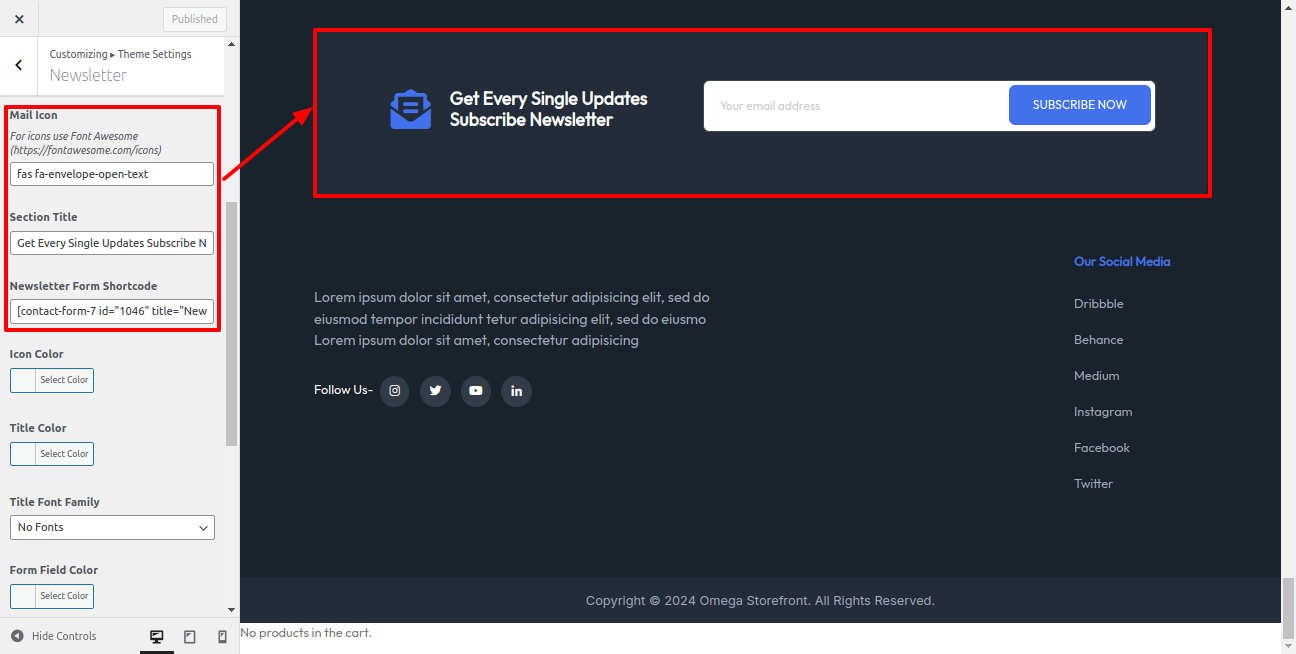
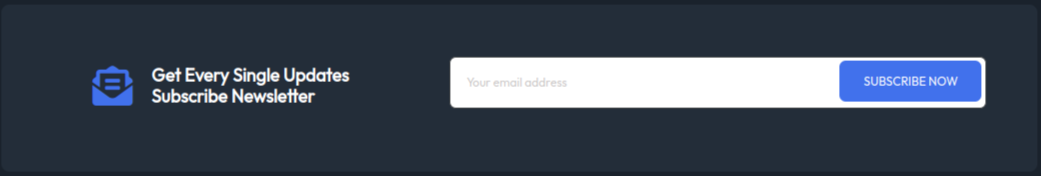
Access the following menus: Appearance--->Customizing---> Theme Settings---> Newsletter.

This is actually how it will initially seem.

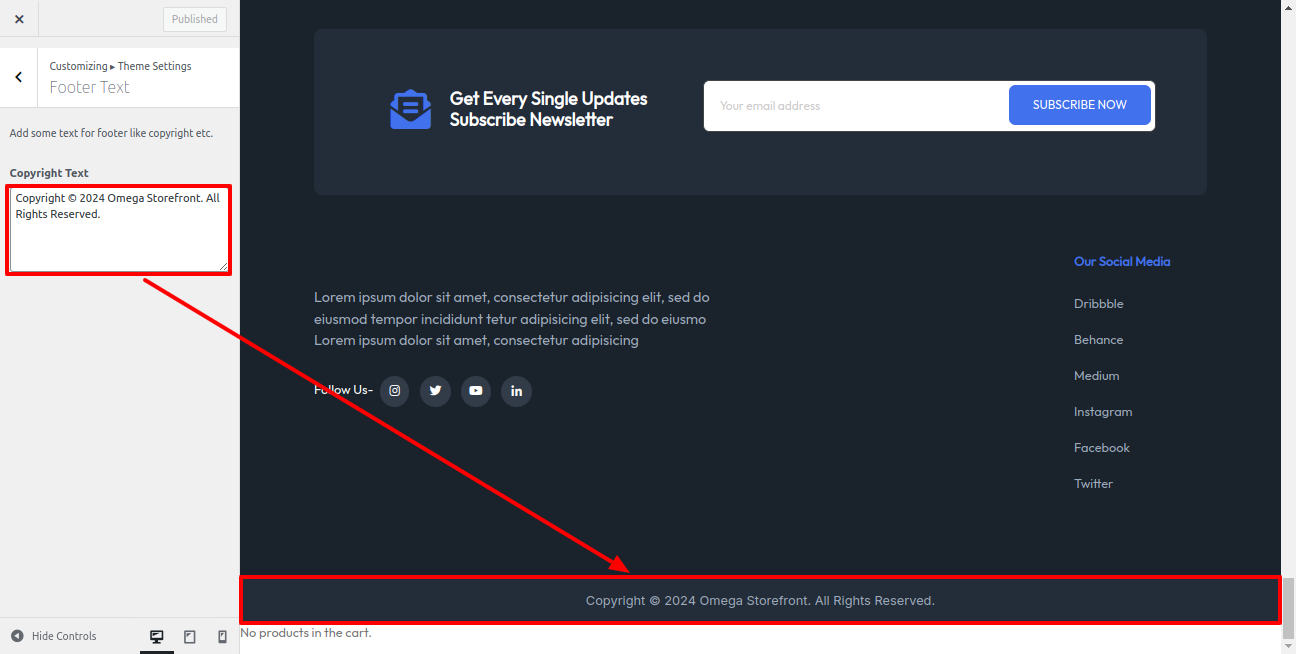
Starting with theFooter area Text. section,
Navigate to Appearance--->Customize--->Themes Settings---> then Footer Text.



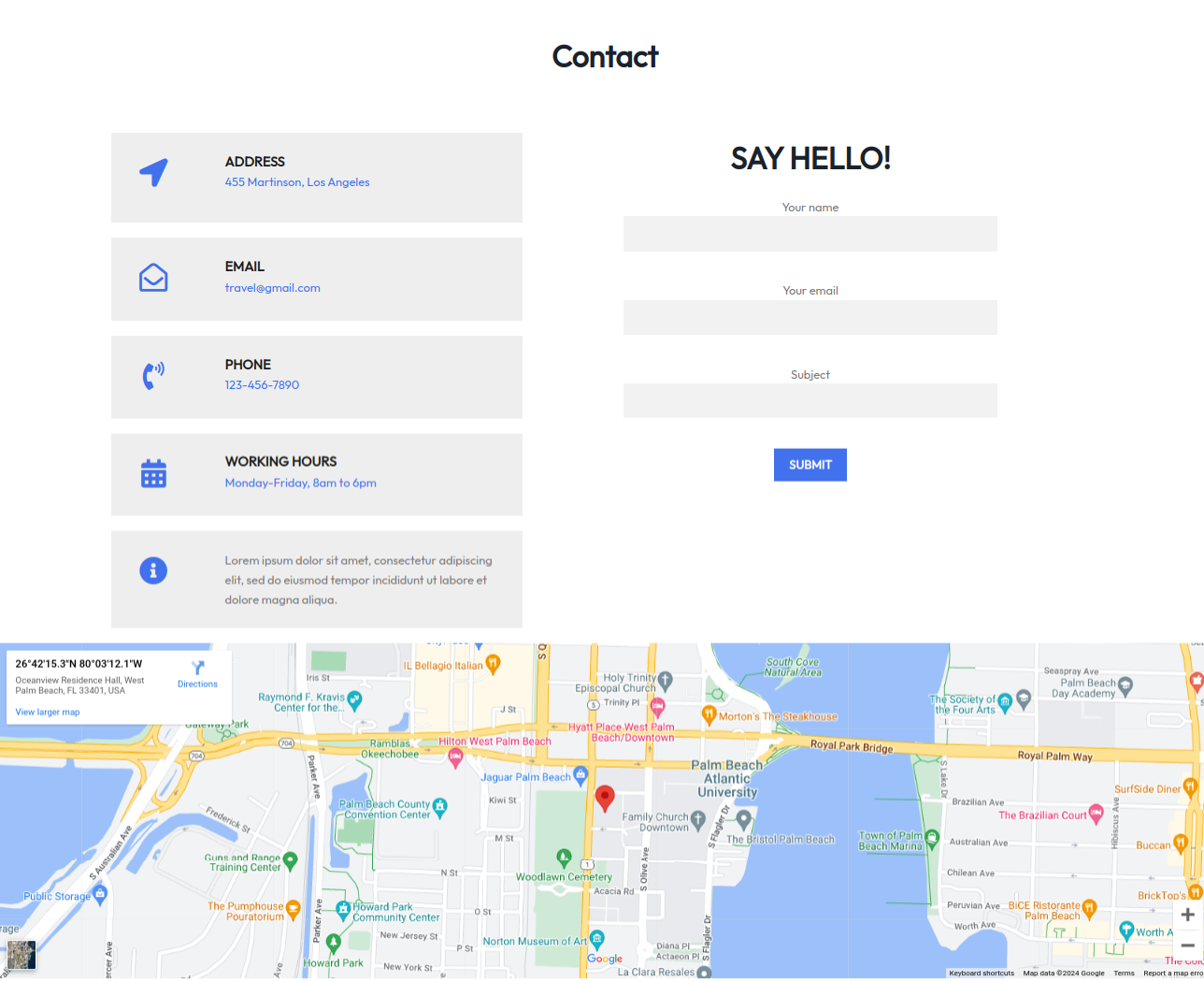
To be able to begin with Contact Section,
You must first install So activate it Contact From 7 .Afterwards you enable the plugin, a Contact section It will occur on your dashboard.
Access the following menus: Dashboard--->Contact---> Add New Contact Form and copy shortcode and paste in customizer to display Contact Form.

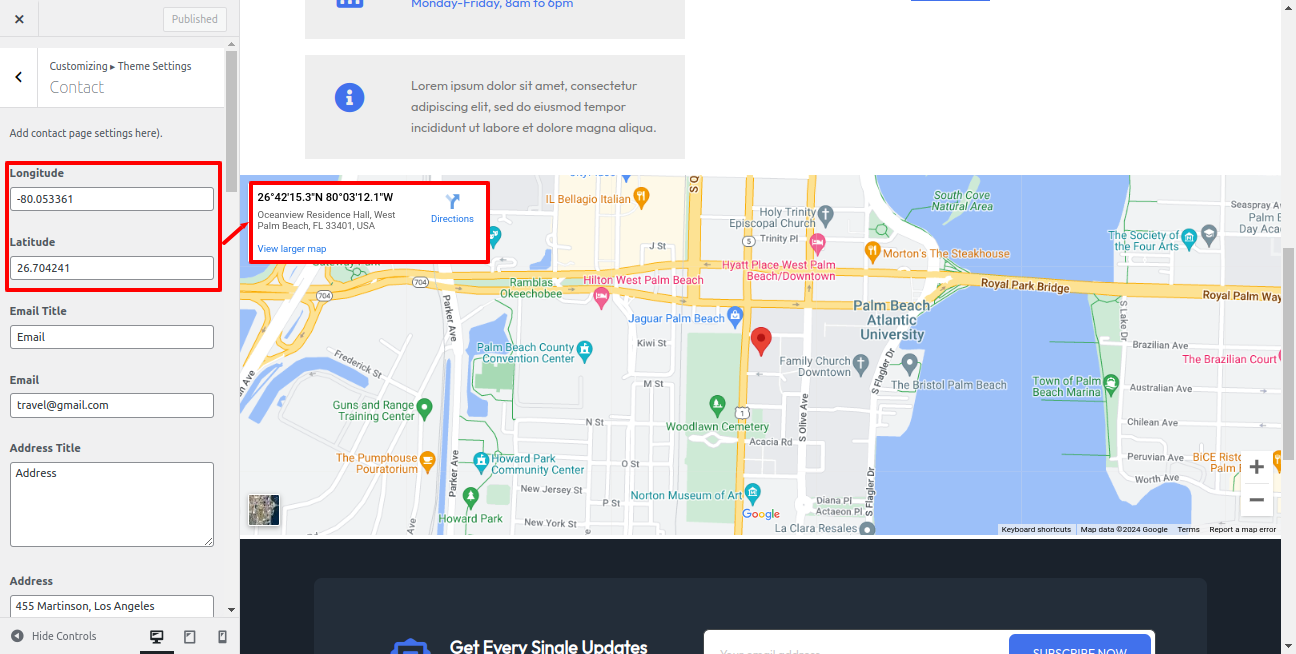
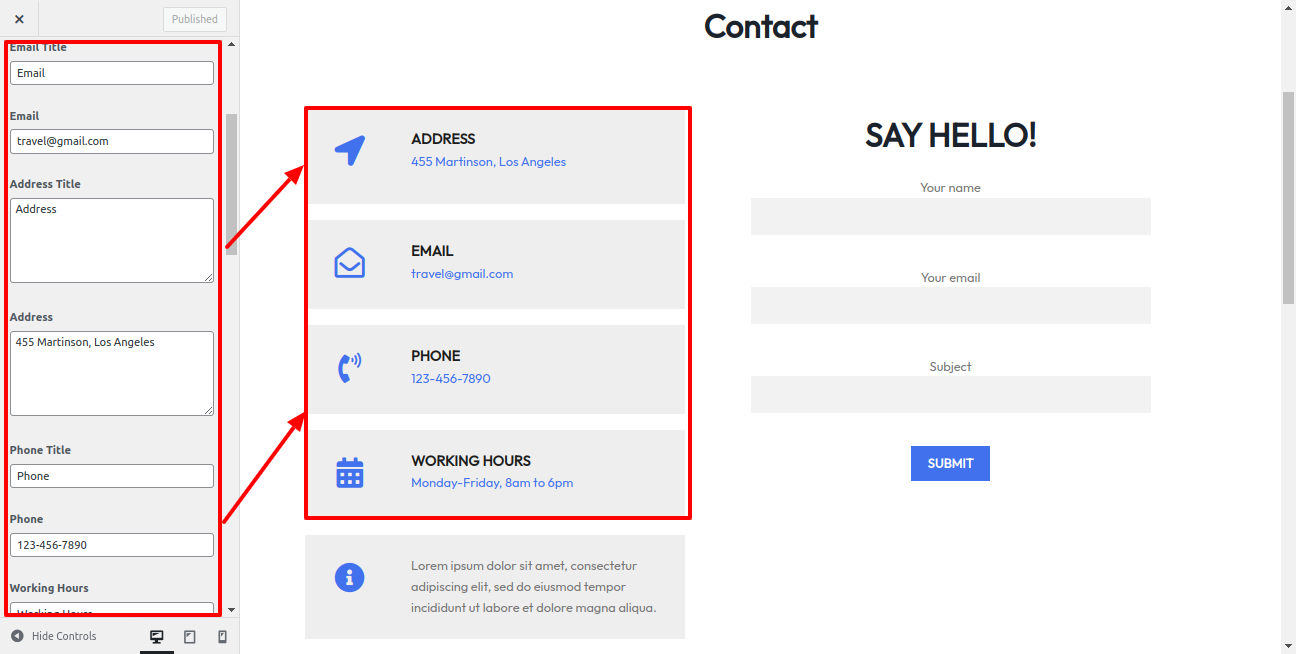
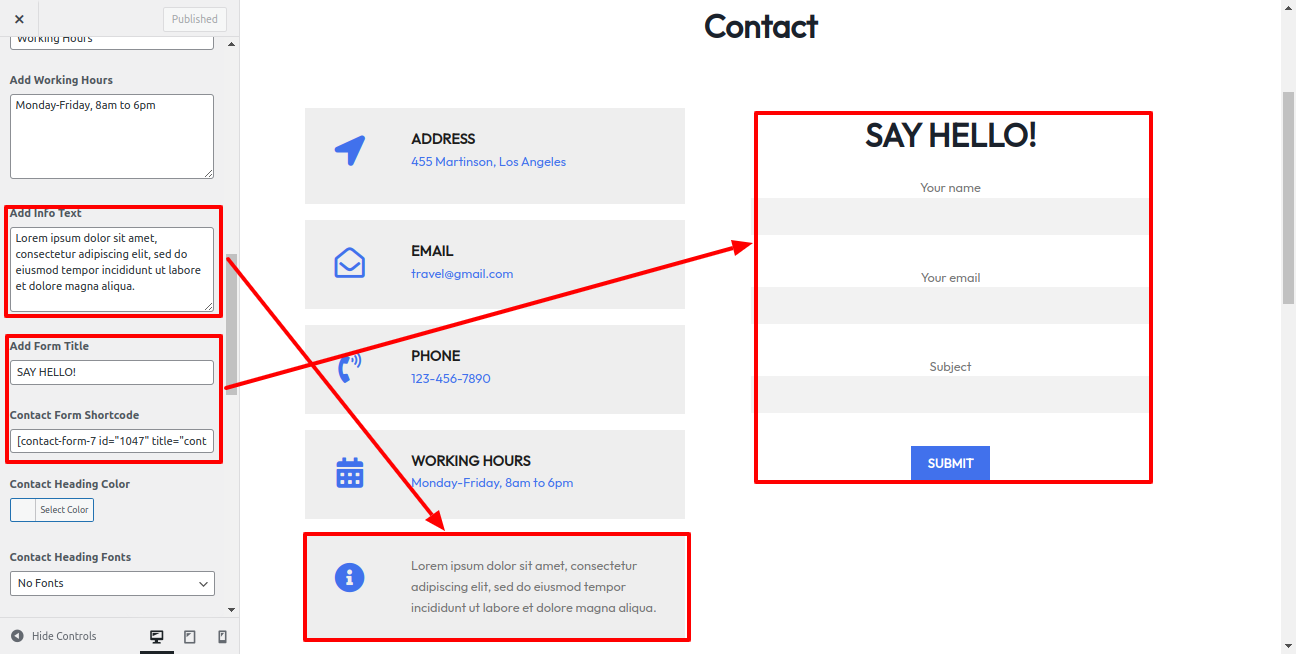
Access the following menus: Appearance--->Customizing---> Theme Settings---> Contact



This is actually how it will initially seem.

Creating Instagram Section
Starting with Instagram the Section
Get started by going to Appearance ---> Customize ---> Theme Settings ---> Instagram
On the front end, it will appear as shown.